
WordPress(ワードプレス)で多言語対応のサイトを作りたい…
今回は、WordPress(ワードプレス)の多言語対応の無料プラグイン「Bogo」の設定方法・使い方をご紹介したいと思います。
多言語対応プラグイン「Bogo」について
WordPress(ワードプレス)には多言語対応のプラグインはいくつかありますが、その中でも「Bogo」がお勧めです。
おすすめポイントを3つご紹介します。
- 操作がシンプルで分かりやすい
- 翻訳文章は自分で作成できる
- 言語ごとにディレクトリ(URL)が作成されるため、SEOに強い
操作がシンプルで分かりやすい
まずは、操作のしやすさが売りです。「Bogo」はお問い合わせフォームプラグインの「Contact Form 7」を作っている方が作成しているため、シンプルに作られておりとても使いやすいです。


翻訳文章は自分で作成できる
言語を切り替えるときに、Google翻訳などで翻訳された文章が反映されるだけのパターンもあるかと思います。
そのためページ数や切り替え言語が多い場合には、各ページをそれぞれ作成する必要があるので、作業が多くなってしまい大変です。
ですが、自分で翻訳ができる方や、簡単な文章変更ができる場合にはとても便利な機能です。
また各言語ごとにデザインを変更できるということは、あるコンテンツを日本語では表示したいけれども、英語版では表示したくない場合などにも変更が柔軟にできるのでとても便利ですね!
言語ごとにディレクトリ(URL)が作成されるため、SEOに強い
「Bogo」では、言語ごとにサブディレクトリが作成されます。
例えば、下記が日本語ページのURLだとすると、
https://luv-pottsu.com/英語のページの場合、URLはこちらになります。
https://luv-pottsu.com/en/「en」というサブディレクトリが作成されていますね。
それぞれメリットばかりですね!
それでは多言語プラグイン「Bogo」の設定方法・使い方をご紹介していきます。
「Bogo」の初期設定方法
プラグインをインストール
「プラグイン」→「新規追加」から「Bogo」を検索し、インストール&有効化してください。


言語パックを選択
プラグインをインストールすると、WordPress(ワードプレス)の管理画面に「言語」が追加されます。
「言語」→「言語パック」を選択すると、表示したい言語を選択することができます。


デフォルトでは、“日本語”と“英語”が選択されているかと思います。
言語を追加したいときは、追加したい言語にカーソルを合わせると「有効化」ボタンが出てくるので、「有効化」をクリックします。


初期設定完了
以上で多言語プラグイン「Bogo」の初期設定は完了です。
これだけでは、各言語のページは作成されませんので、つづいてページの追加方法をご説明します。
「Bogo」の使い方 / 固定ページ追加方法
今回は、言語パックに“日本語”・“英語”・“韓国語”・“中国語”を追加しました。
固定ページの各言語の追加方法をご紹介させていただきます。
固定ページで各言語のページを作成
日本語で作成した固定ページを開きます。
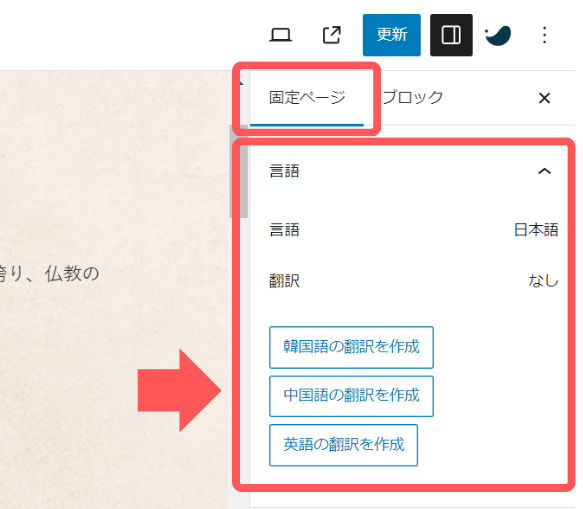
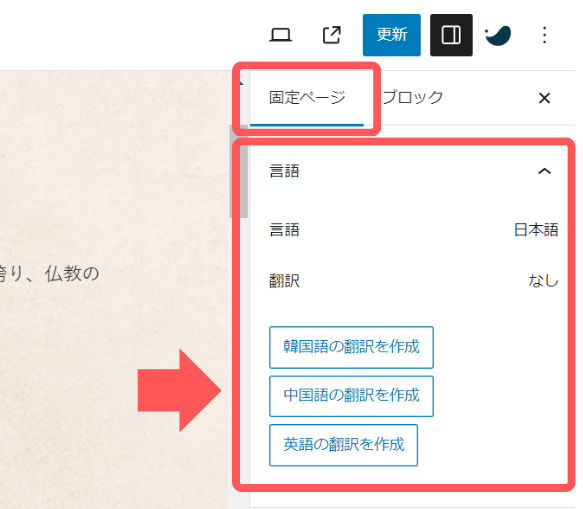
「固定ページ」→「言語」メニュー→「翻訳」の欄に、言語パックで選択した各言語のボタンが出てきます。
それぞれ、「●●語の翻訳を作成」をクリックしてください。


これで各言語のページが作成されました。


各言語のページを確認
管理画面の「固定ページ一覧」で確認すると、“ホーム”の日本語ページの、英語・韓国語・中国語版が作成されていることが確認できます。


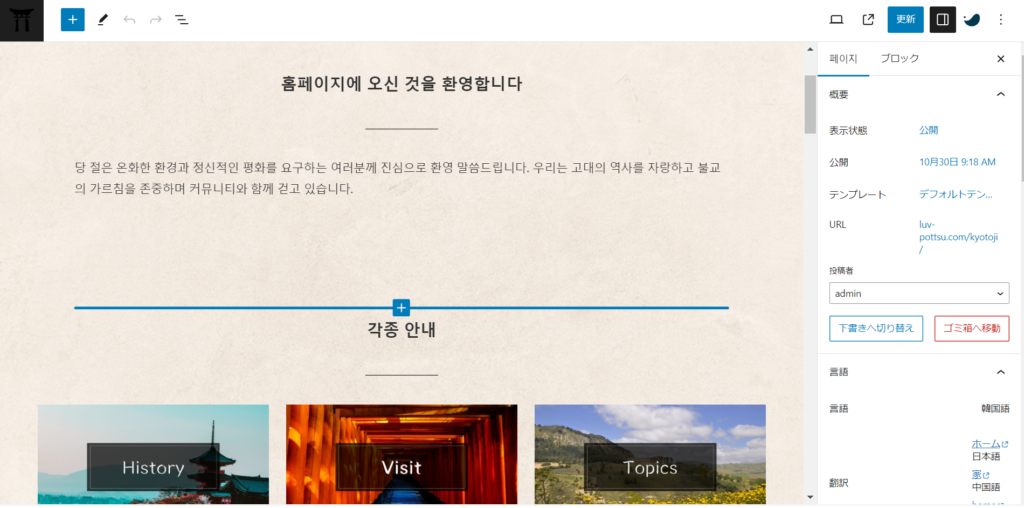
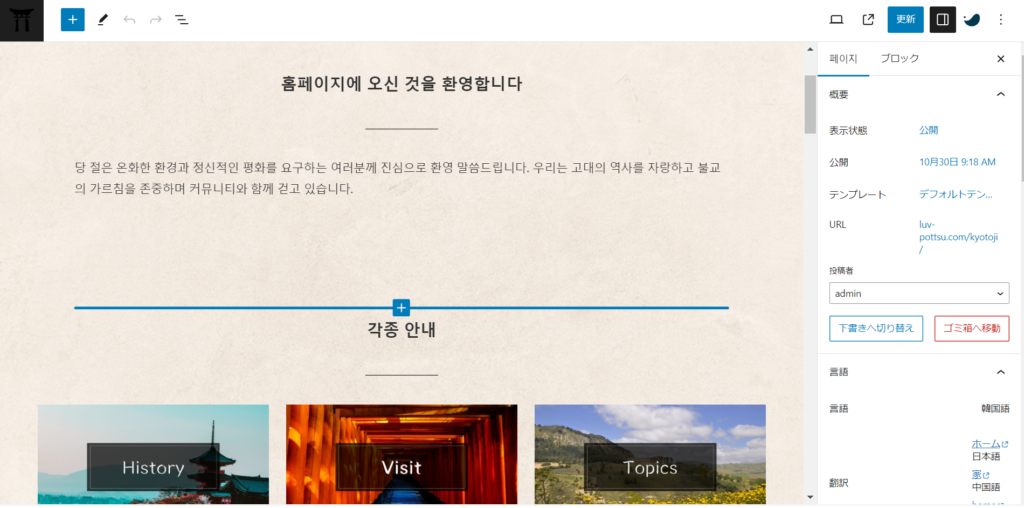
試しに、韓国語のホームをクリックして、韓国語のページに飛んでみました。
「固定ページ」→「言語」欄が「韓国語」になっているので、韓国語ページを開いていることが確認できます。


ページの編集をまだしていないため、ページは日本語のままです。
各ページを編集
各言語のページを作成していきます。
各言語に対応し作成した文章を入力していきましょう。


文字入りの画像などを挿入している場合は、別途作成する必要があります。
各言語のページ作成完了
以上で各言語のページ作成は完了です。
編集したい言語のページを間違えないように注意してください。
私も何回か間違えてしまっていたのですが、韓国語ページを編集しているつもりで日本語ページを韓国語に書き換えてしまっているときがありました・・・。
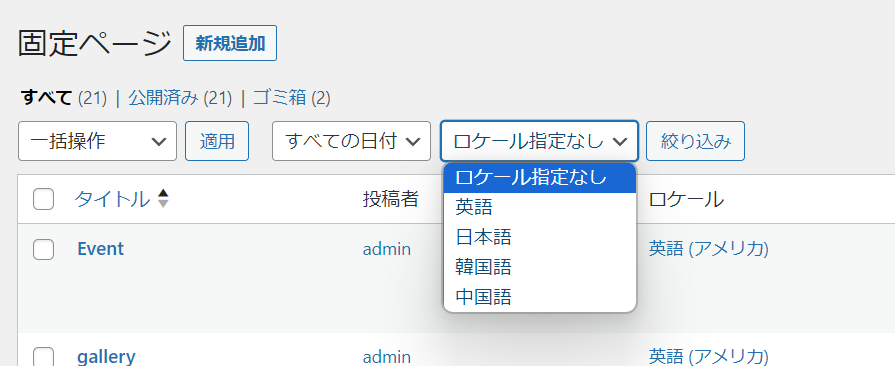
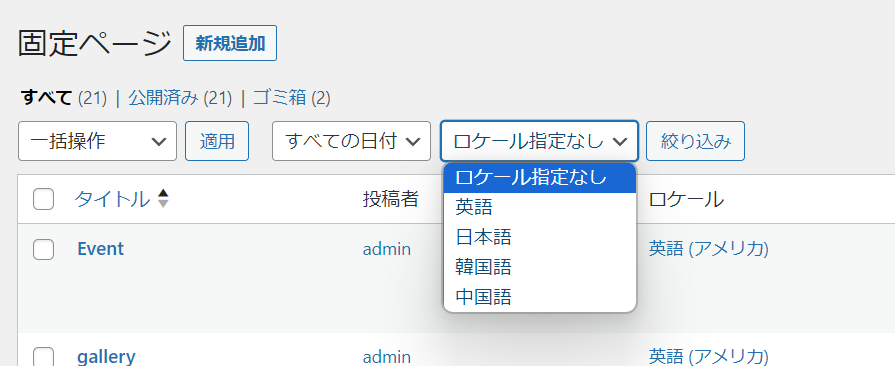
固定ページ一覧で、各言語のページを絞り込み表示ができるので、ページを編集する際は編集したい言語を選択すると間違えなくて安心です。


各ページを作成しただけでは、グローバルメニューに反映されません。
続いて、メニューの設定方法をご紹介します。
メニューの設定方法
メニューに各ページを追加
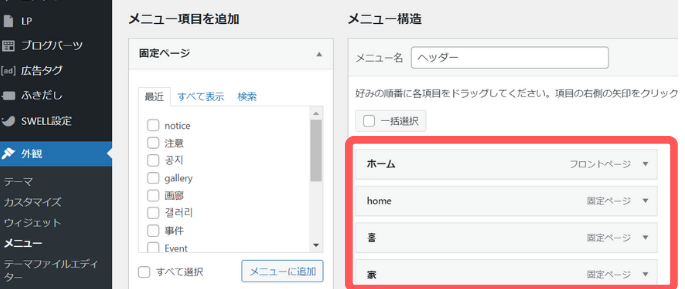
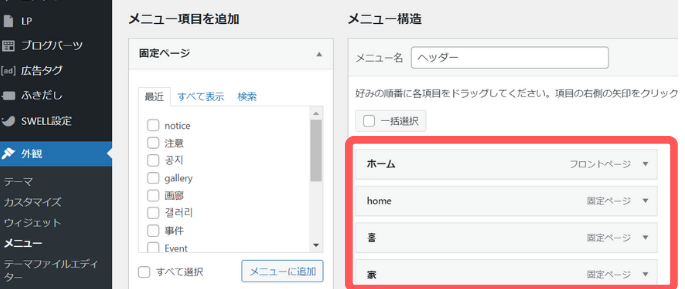
WordPress(ワードプレス)管理画面の「外観」→「メニュー」から、さきほど作成した各言語のページをメニューに追加します。


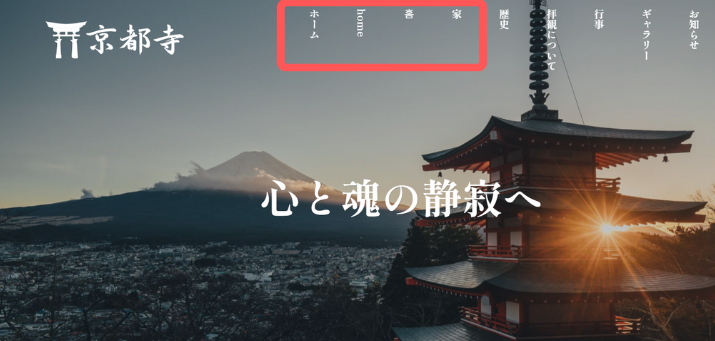
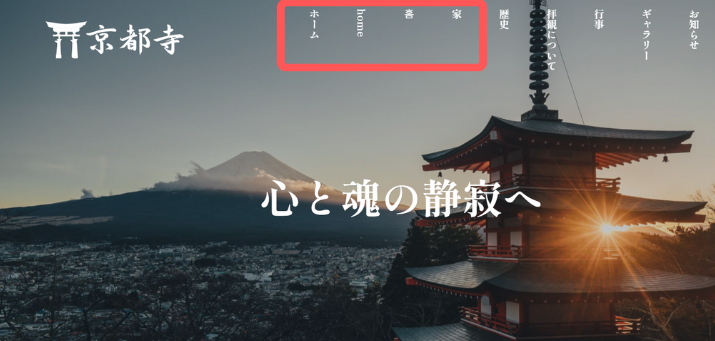
特に設定をしないままだと、すべての言語ページに各ページが追加される形になるので、下図のように日本語ページにもすべての言語ページが表示されてしまう形になります。


表示言語を選択
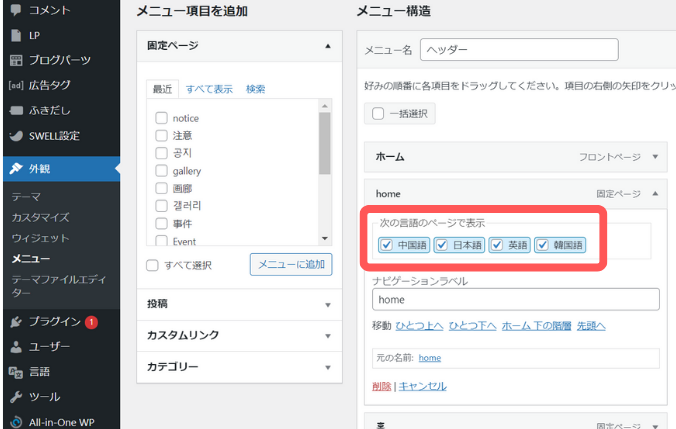
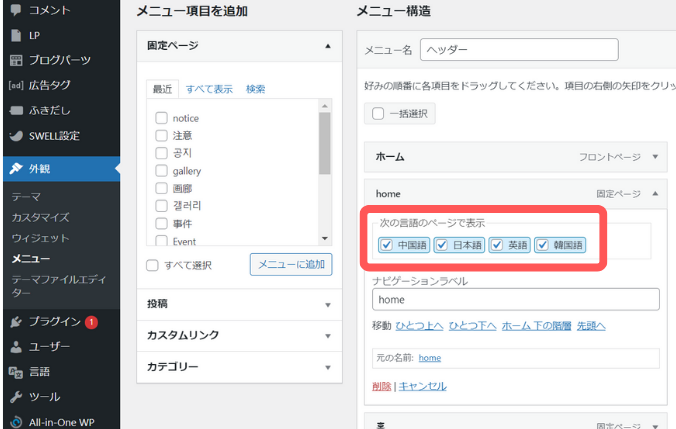
メニューページで、「▼」をクリックしメニューの詳細を開くと、「次の言語ページで表示」欄があります。
デフォルトでどの固定ページもすべての言語にチェックが入っているため、すべての言語で表示されてしまいます。


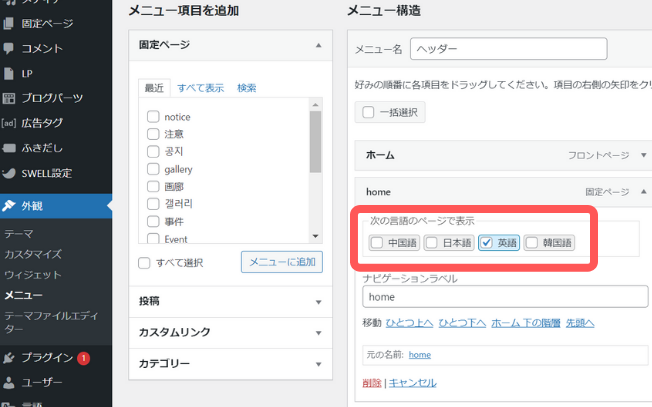
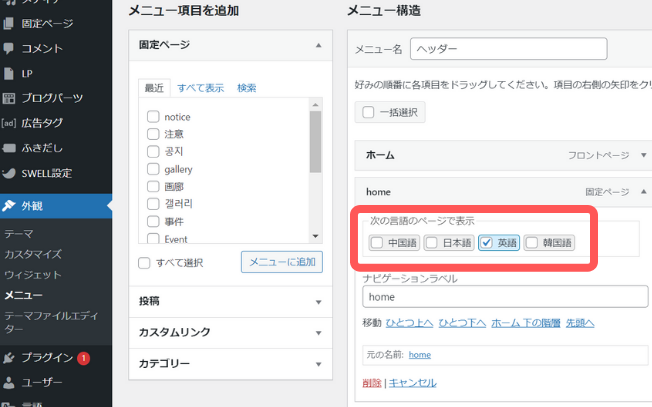
表示が不要な言語のチェックを外し、対象の言語のみ残して保存します。


すべてのページを、対象の言語のみ表示されるようにチェックを外し変更していきます。
メニュー表示設定完了
すべてのページの設定が完了したら、各言語ページの設定は完了です。


※このサイトではメニューを縦書き設定にしているため、英語が縦書きになっております。
言語切り替えボタンの設置方法
言語切り替えボタンは、ウィジットの「言語切り替え」または「ショートコード」で簡単に設置ができます。




ウィジットの「言語切り替え」で設定する場合
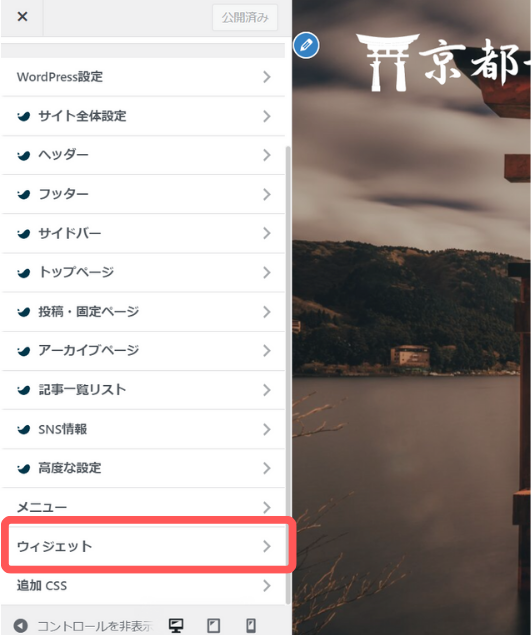
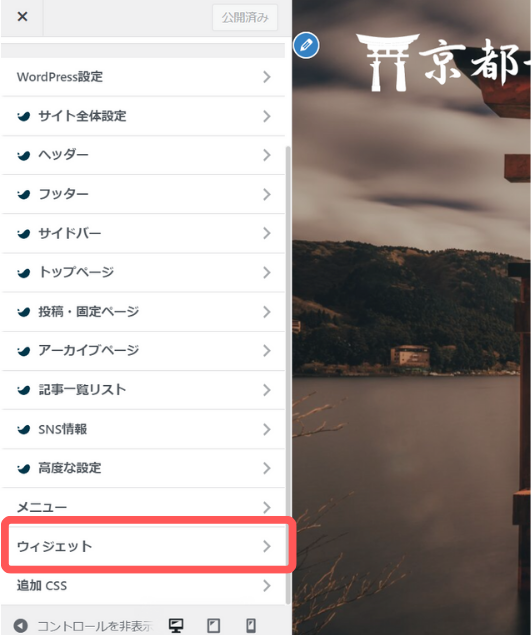
WordPress(ワードプレス)管理画面→「外観」→「カスタマイズ」→「ウィジェット」を選択。


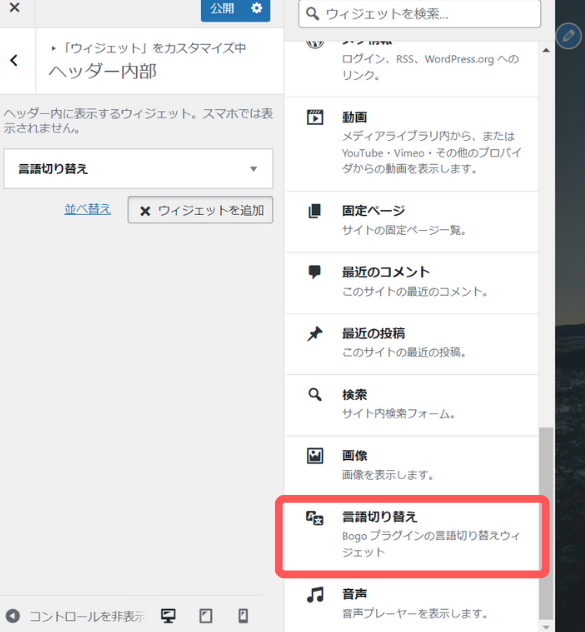
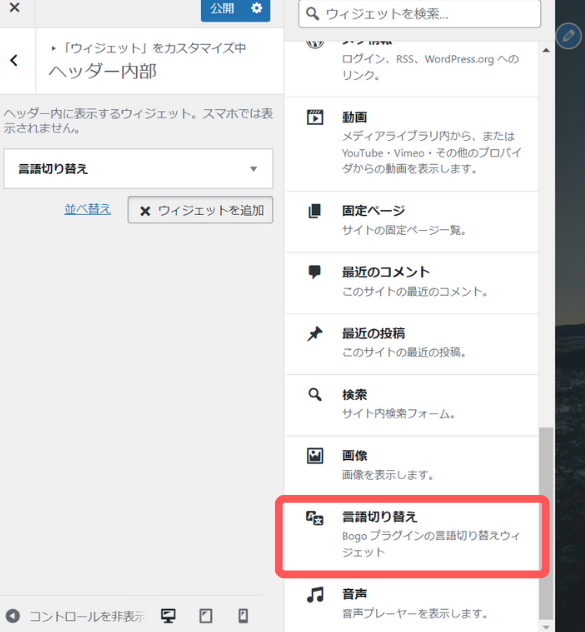
追加したい場所を選び、「言語切り替え」ウィジェットを追加。


こちらで、設置完了です。


ショートコードで設定する場合
追加するショートコードはこちらです。
[bogo]ウィジットやブロックで、「カスタムHTML」を呼び出し、上記のショートコードを入力しましょう。
まとめ
今回は、WordPress(ワードプレス)の多言語対応の無料プラグイン「Bogo」の概要・初期設定方法・ページ追加方法・メニュー表示方法・言語切り替えスウィッチの設置方法をご紹介させていただきました。
一見複雑に見えますが、設定はとてもシンプルで慣れてしまえばページの追加もなんなくこなせると思います。
海外のSEOにも強いサイトができるのが魅力的ですよね。
多言語に対応したサイトを作ることで、ホームページの窓口を広げ魅力的なサイトにしていきましょう!
~本日も最後までお読みいただき、ありがとうございました!~








コメント