
使用するフォントを変更したい…
今回は、WordPress(ワードプレス)テーマ:SWELLでフォントをGoogleフォントに変更する方法をご紹介します。
デフォルトのフォント変更
SWELLにはデフォルトでフォントが4種類用意されています。
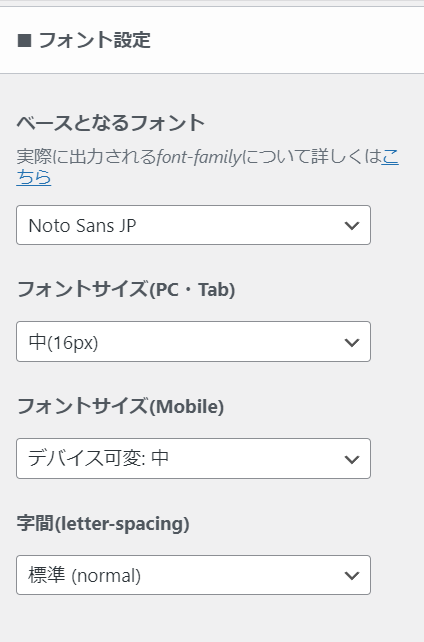
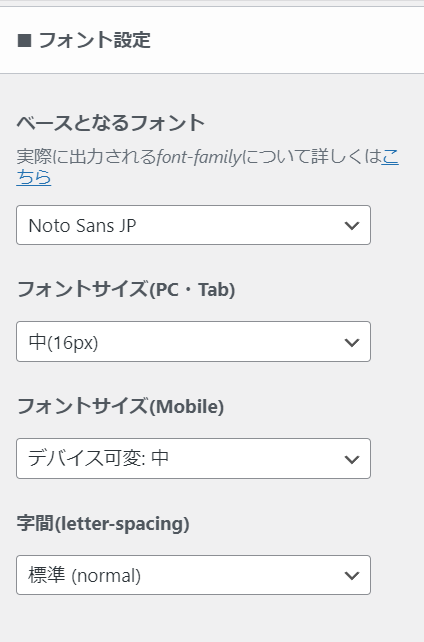
「外観」>「カスタマイズ」>「サイト全体設定」>「基本デザイン」>「フォント設定」から変更できます。
- 遊ゴシック
- ヒラギノゴシック>メイリオ
- Noto sans JP
- 明朝体(Noto serif JP)


上記の4つのフォントでも充分ではありますが、見出しだけフォントを変えたりとおしゃれなサイトを作りたいときは、Googleフォントのフォントを活用していきましょう!
Googleフォントへのフォント変更
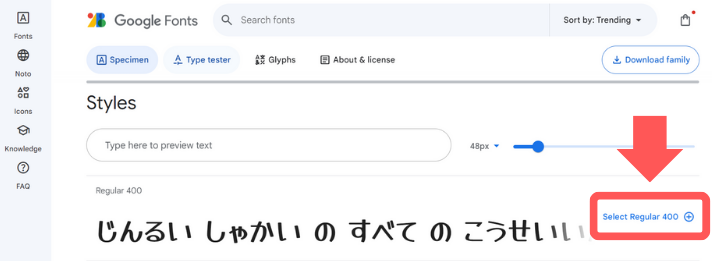
まずは、Googleフォントで使用したいフォントを選んでおいてください。
▼Googleフォントの使い方やおすすめのフォントはこちらの記事を参考にしてください。


それでは、Googleフォントへのカスタマイズ方法を見ていきましょう。
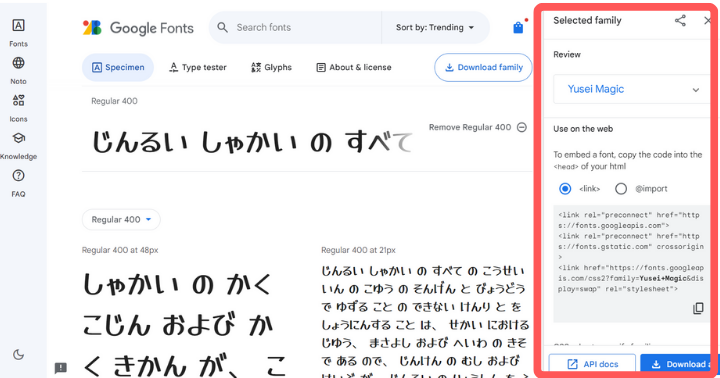
リンクをワードプレスに貼り付け
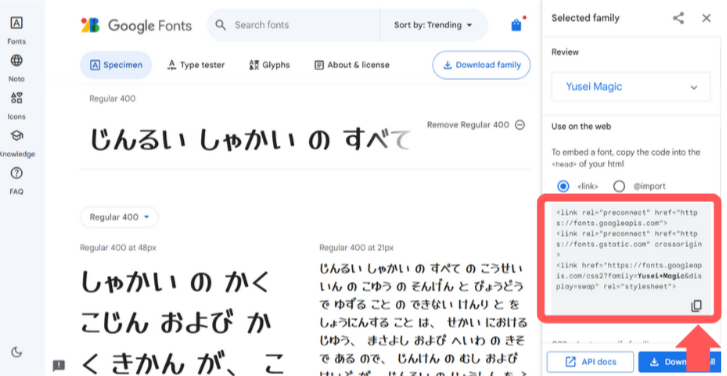
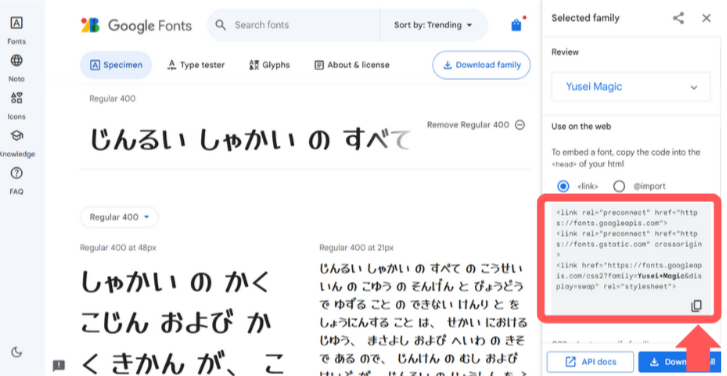
リンク部分をコピーボタンをクリックし、コピーします。


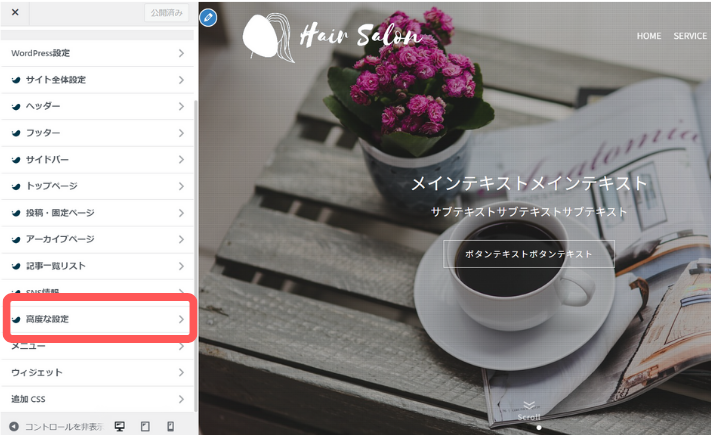
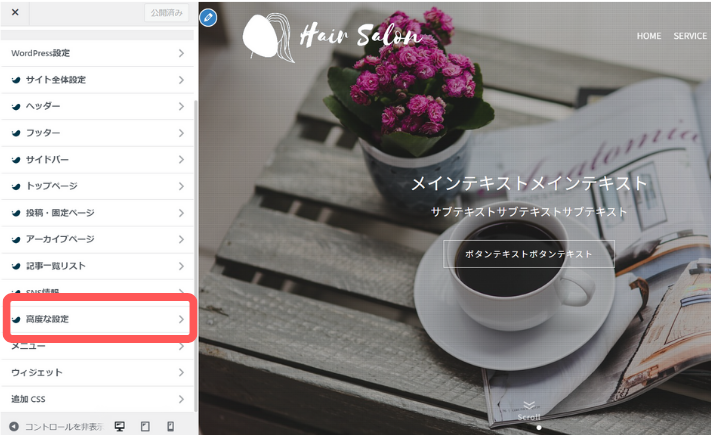
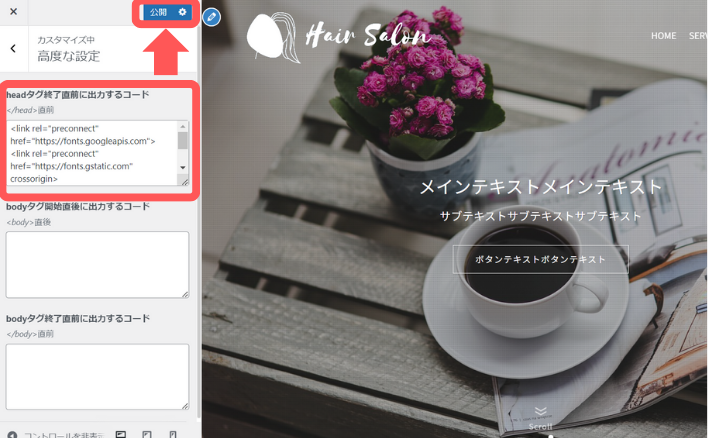
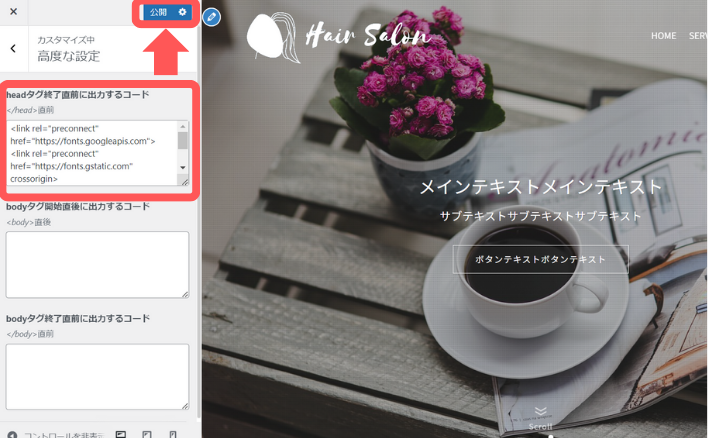
WordPress(ワードプレス)管理画面、「外観」→「カスタマイズ」→「高度な設定」をクリック。


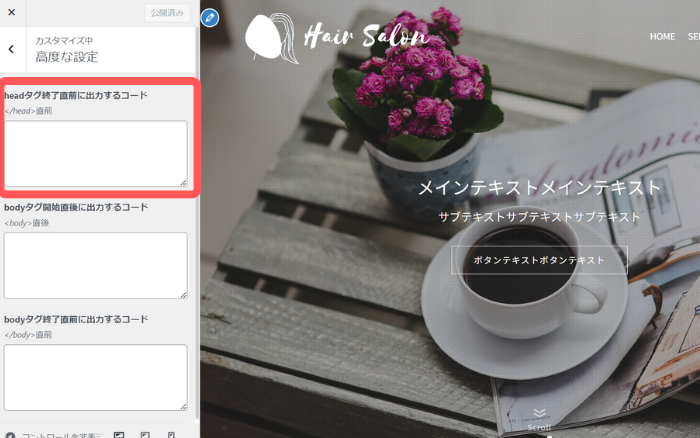
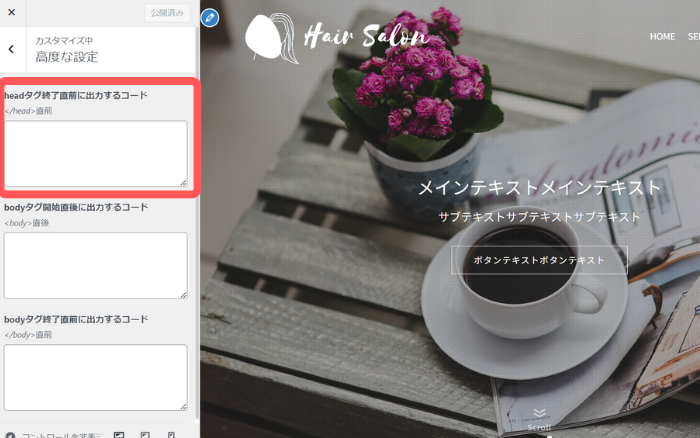
高度な設定内の、「headタグ終了直前に出力するコード </head>直前」にリンクを貼り付けます。


「公開」ボタンを必ず押してください。


CSSを追加
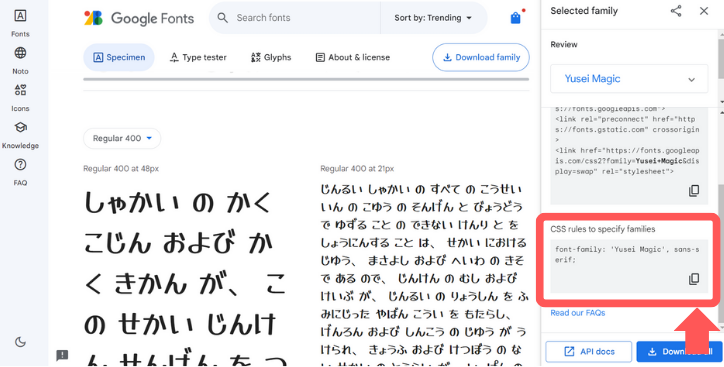
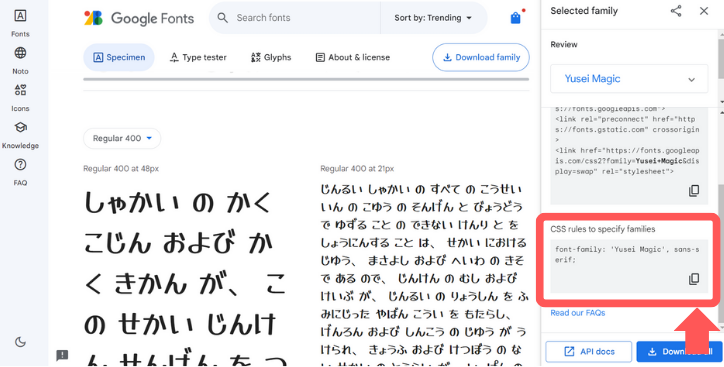
Googleフォントのさきほどのリンクの下の部分、CSS入力コードをコピーします。


WordPress(ワードプレス)管理画面、「外観」→「カスタマイズ」→「追加CSS」をクリック。


こちらに、CSSコードを入力します。
フォントを変えたい部分のCSSクラスを選択し、先ほどコピーしたCSS入力コードを貼り付けましょう。
h2,h3{
font-family: 'Yusei Magic', sans-serif; /*見出し2と見出し3のフォント変更*/
}▼各CSSクラスの設定方法は下記を参照してください。


変更完了
以上で、フォントの変更は完了です。


まとめ
今回は、WordPress(ワードプレス)テーマ:SWELLでのGoogleフォントへのフォント変更方法をご紹介させていただきました。
フォントを部分的に変えるだけで、サイトが一気におしゃれになりますよね!
様々なフォントを使ってみて下さい。
~本日も最後までお読みいただき、ありがとうございました!~
















コメント