
SWELLでブロックにアニメーションをつけたい…
今回は、WordPress(ワードプレス)テーマ:SWELLでアニメーションをつけられるプラグイン「Blocks Animation: CSS Animations for Gutenberg Blocks」をご紹介します。
こんな方にオススメ!
- SWELLなどのブロックエディタに対応したテーマを使用している
- ページにアニメーションをつけ動きを加えたい
- CSSは苦手なので、あまり使いたくない…
Blocks Animation: CSS Animations for Gutenberg Blocksをインストール
まずは、プラグインをインストールしていきましょう。
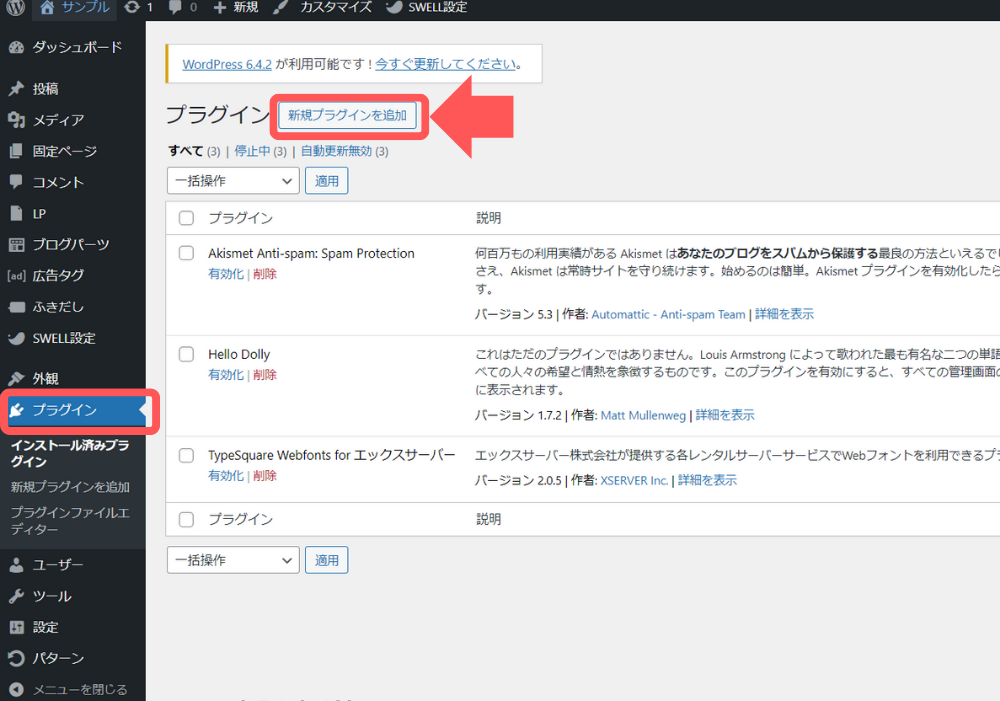
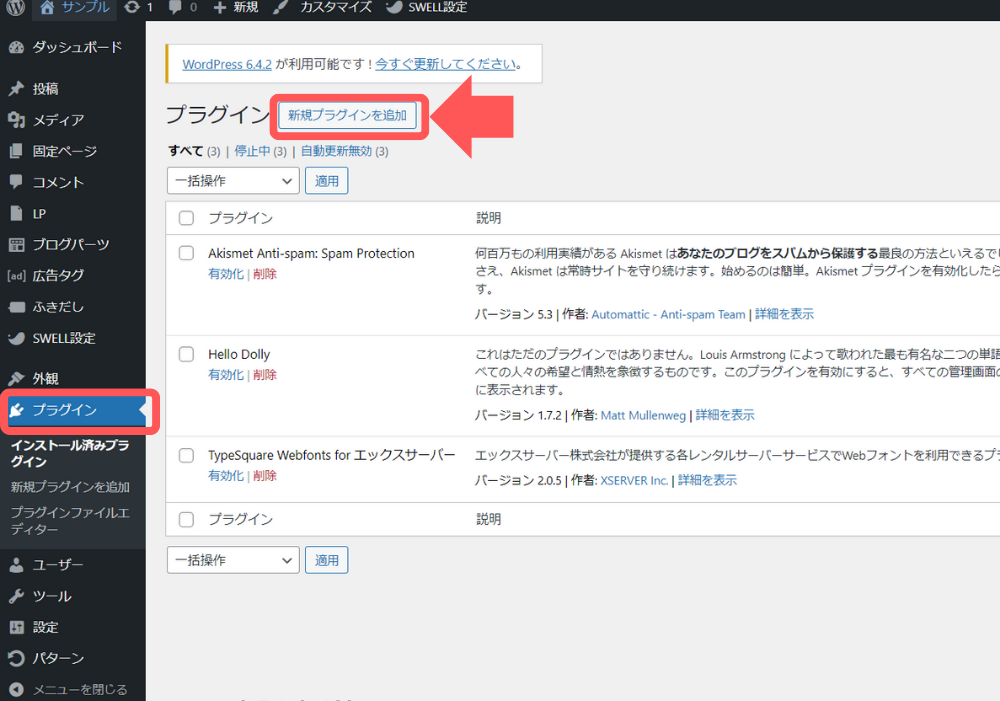
新規プラグインを追加
WordPress(ワードプレス)管理画面>「プラグイン」>「新規プラグインを追加」を選択。


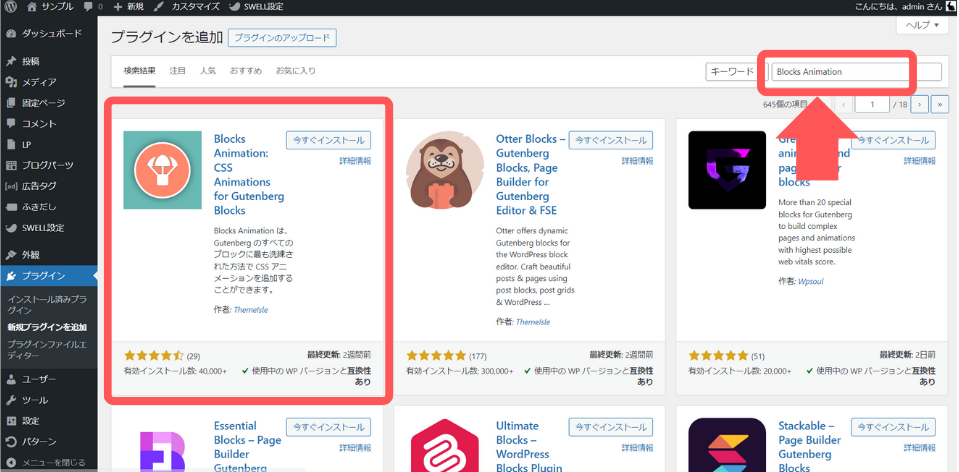
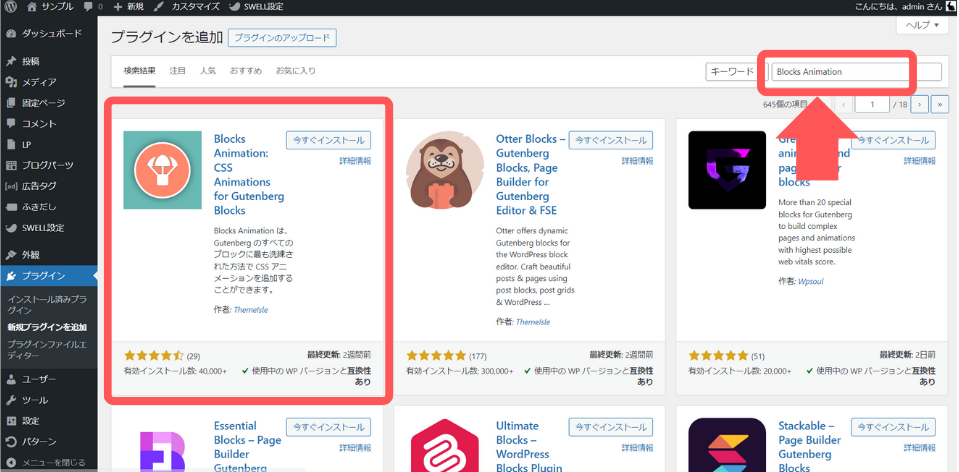
「Blocs Animation」を検索
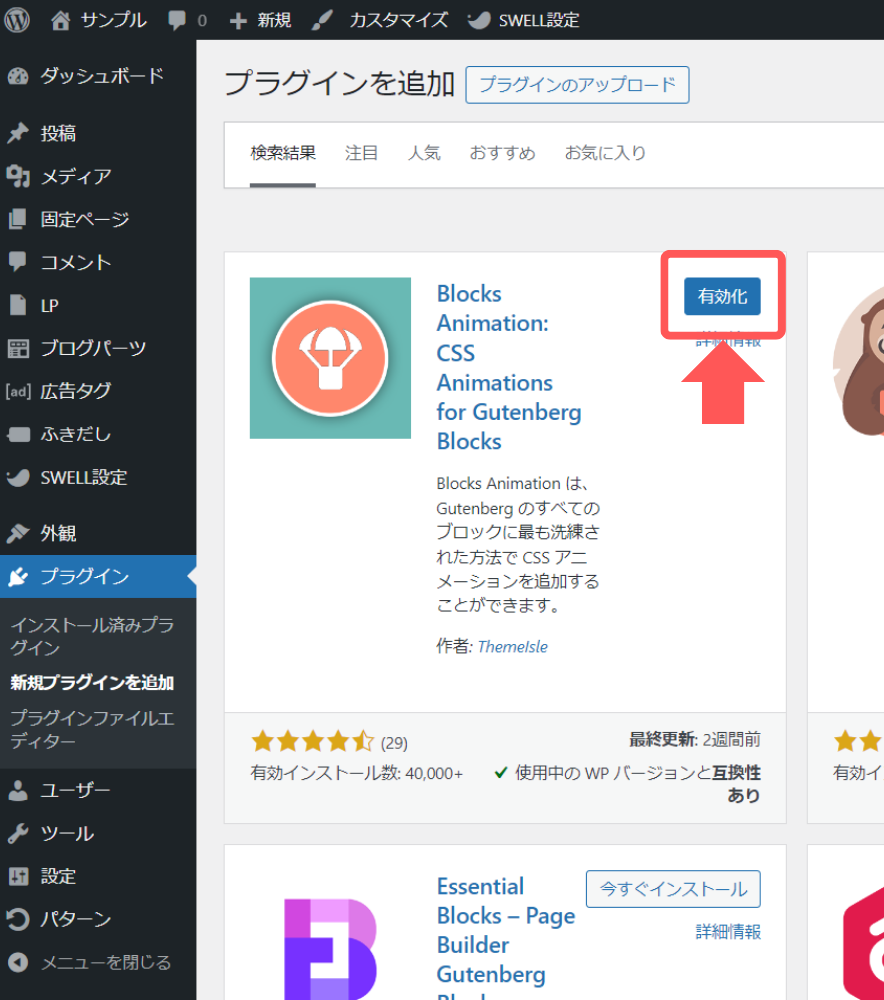
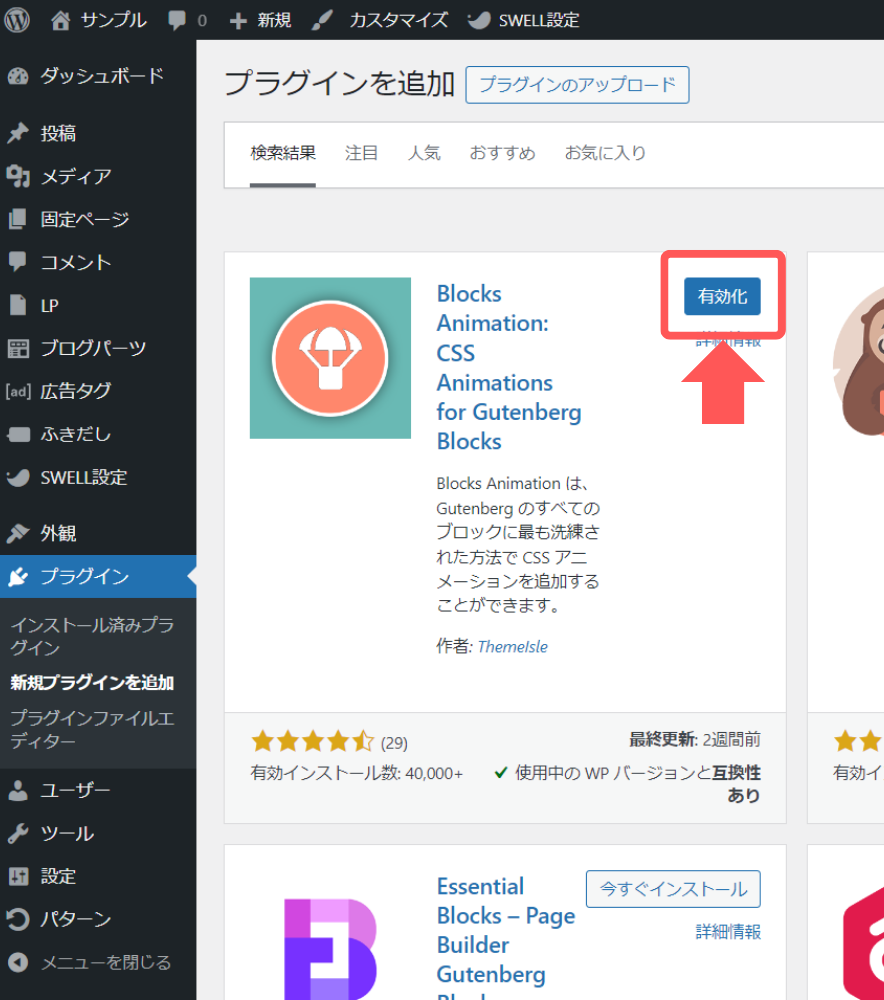
新規プラグイン追加画面で、「Blocs Animation」を検索し、下図と同じプラグインをインストールしてください。


プラグインを有効化
プラグインのインストールが完了したら、「有効化」をクリックしましょう。


インストール完了
以上で、プラグインの新規インストールは完了です。
「Block Animation」プラグインの使い方
続いて、「Block Animation」プラグインの使い方をご紹介します。
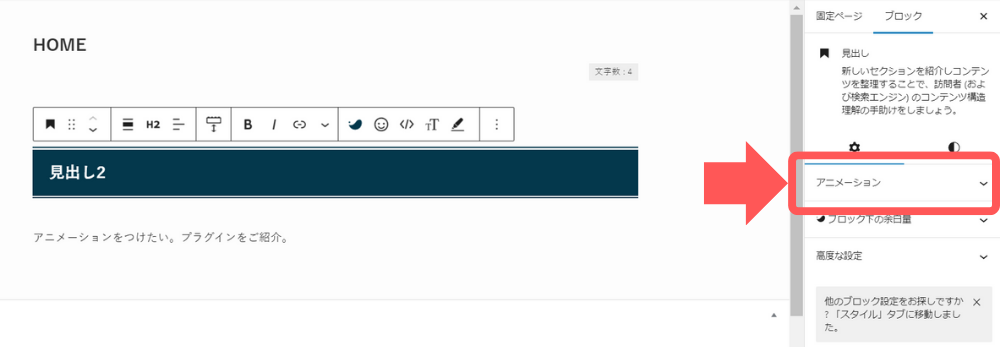
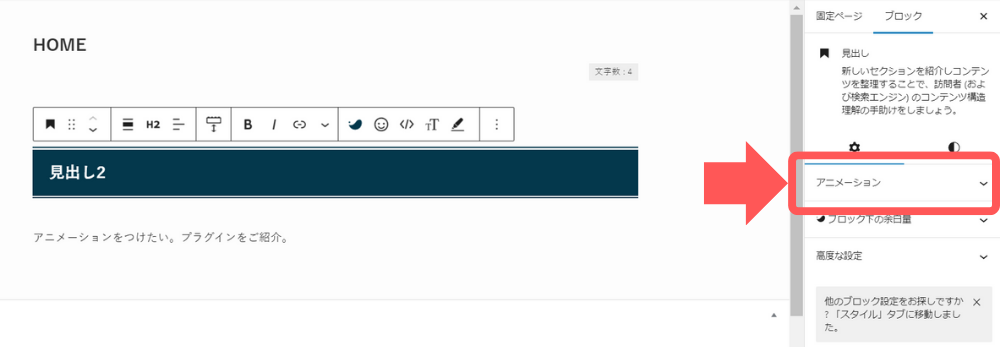
ブロックを選択
固定ページまたは投稿ページでブロックを作成すると、「アニメーション」が選択できます。


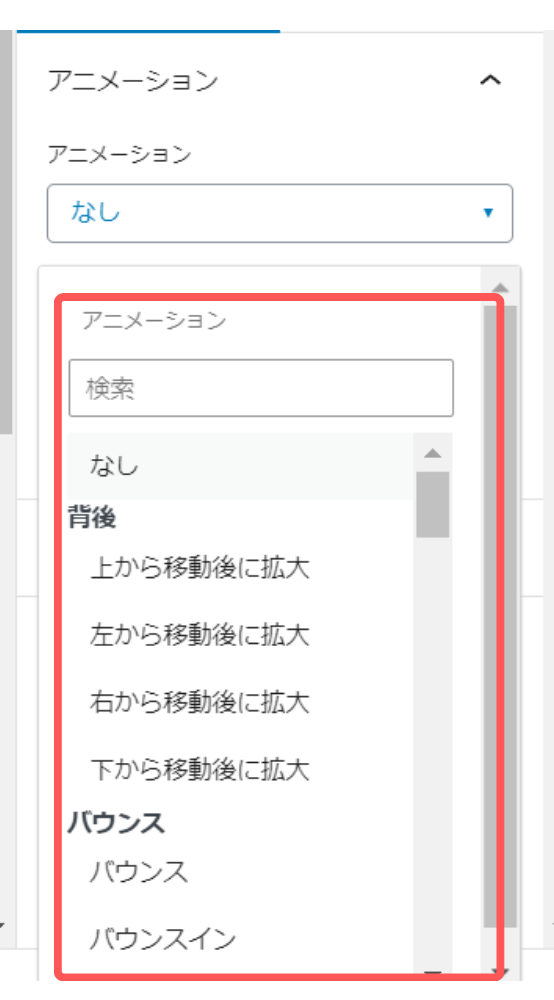
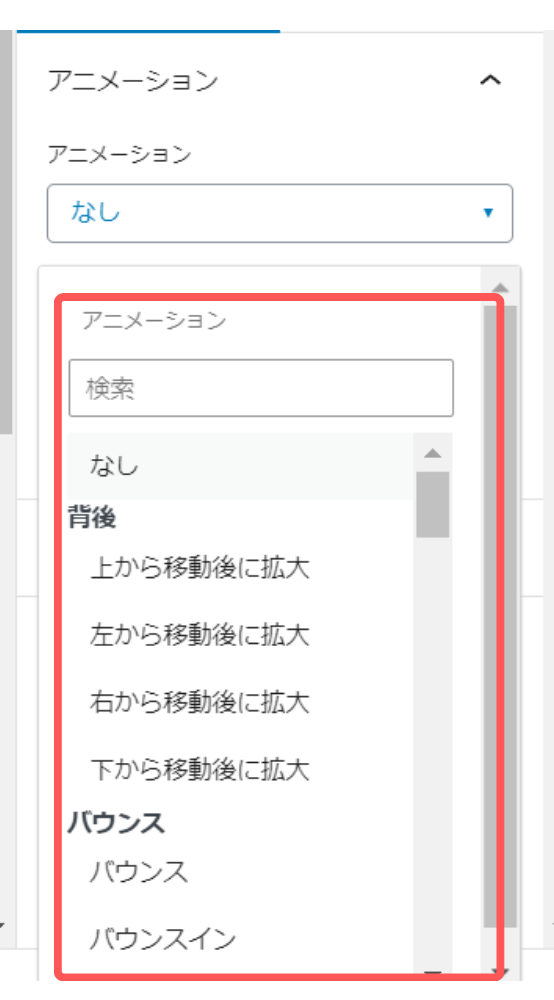
アニメーションを選択
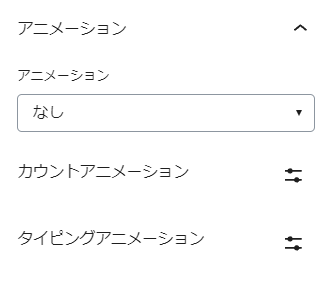
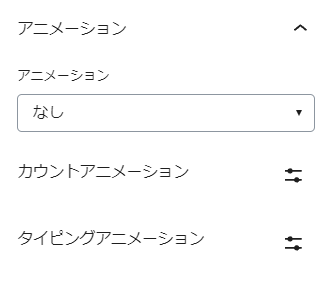
アニメーションは大きく3種類から選択可能です。


- アニメーション
フェードインやスライドなど、表示に動きをつけるアニメーション。50種類ほどから選択できる。 - カウントアニメーション
“数字のみ”に反映可能。0からカウンターで表示。 - タイピングアニメーション
“テキストのみ”に反映可能。タイピングで打ち込んでいるかのように文字が表示される。
基本的には、「アニメーション」で多くの選択ができるので、「カウントアニメーション」や「タイピングアニメーション」を使う機会は少ないかもしれません。
お好みのアニメーションを選択してください。


設定完了
以上で、アニメーションの設定は完了です。
以下では、「カウントアニメーション」と「タイピングアニメーション」の設定方法をご紹介しています。
カウントアニメーションの使い方
カウントアニメーションは、“数字のみ”に反映できます。
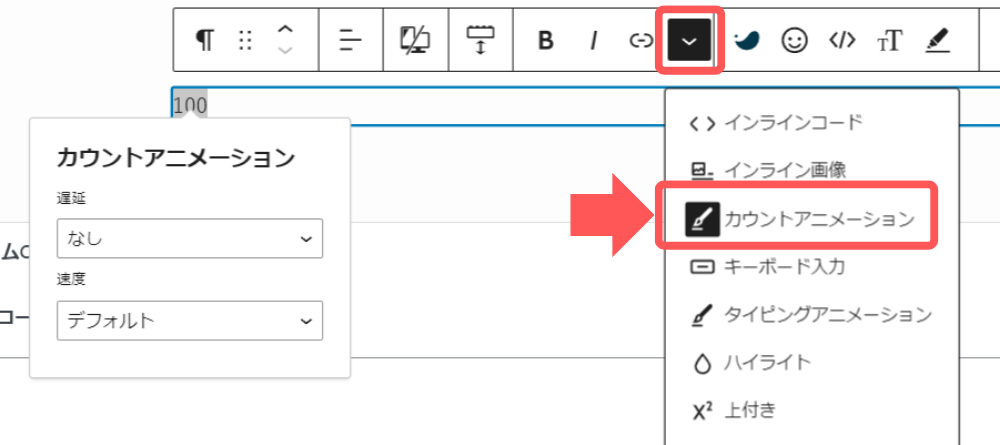
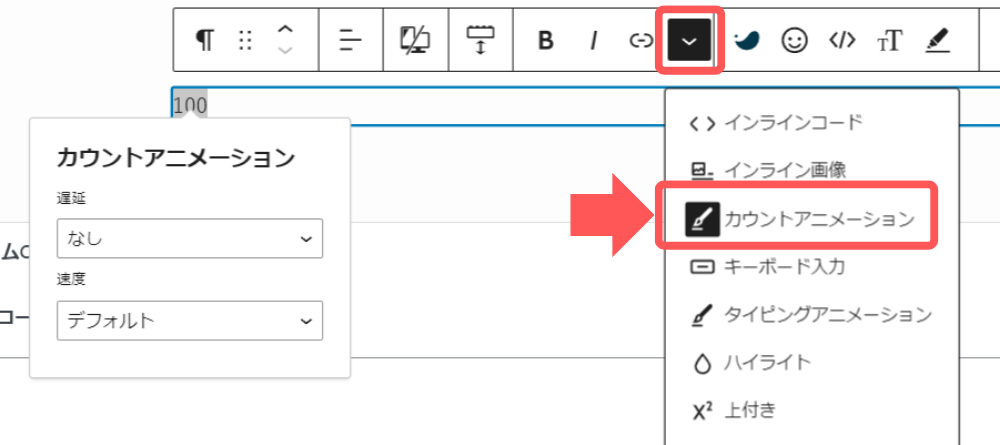
数字テキストを選択した状態で、ブロックエディタの「▽」をクリック、「カウントアニメーション」を選択してください。
「遅延」や「速度」をお好みで調整可能です。


タイピングアニメーションの使い方
タイピングアニメーションは、“テキストのみ”に反映できます。
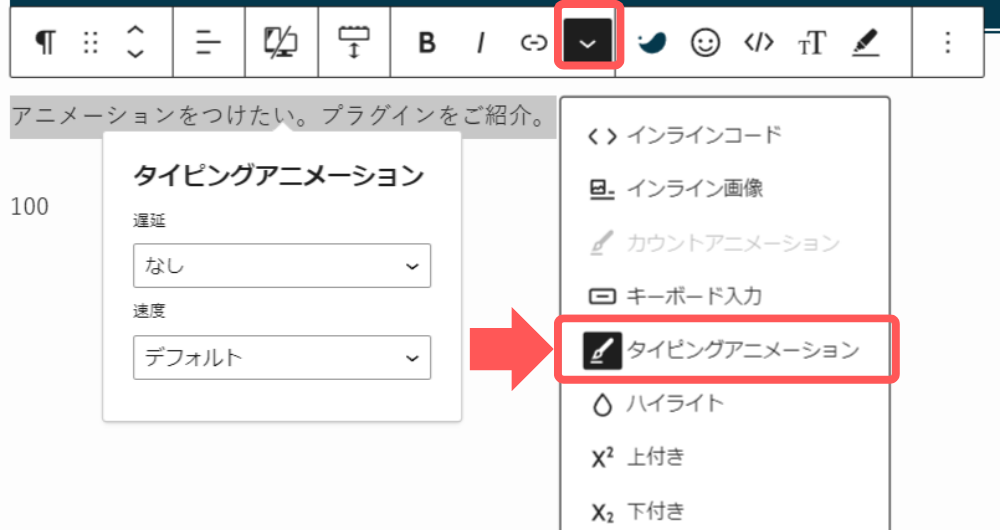
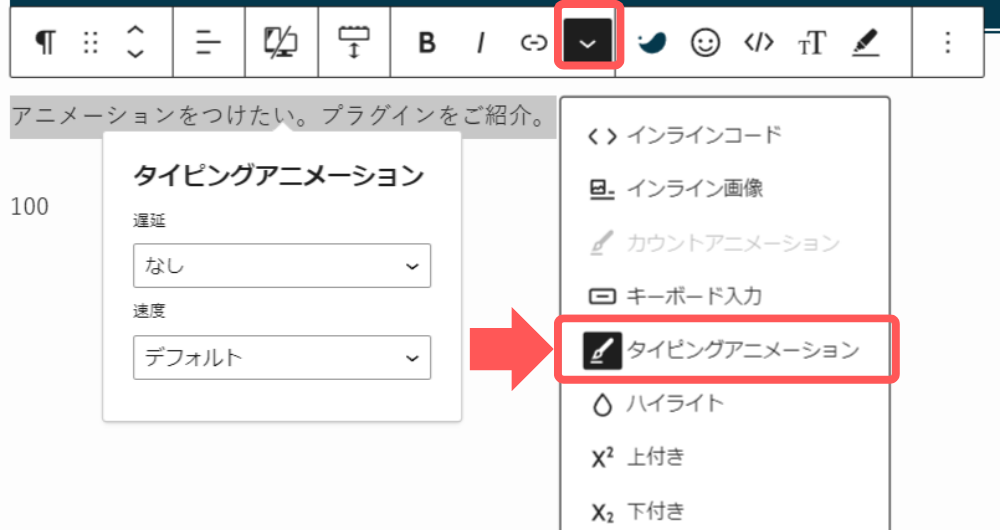
テキストを選択した状態で、ブロックエディタの「▽」をクリック、「タイピングアニメーション」を選択してください。
「遅延」や「速度」をお好みで調整可能です。


まとめ
今回は、WordPress(ワードプレス)テーマ:SWELLでアニメーションをつけられるプラグインをご紹介させていただきました。
CSS不要で簡単にアニメーションをつけられるので、ぜひお試しください!
~本日も最後までお読みいただき、ありがとうございました!~














コメント