
背景や画像の角を少し丸くしたい…
今回は、WordPress(ワードプレス)テーマ:SWELLで背景や画像の角に丸みをつける方法をご紹介します。
CSSはテーマに関係なく使用できるますので、他テーマをご使用の方もぜひ参考にしてください。
【SWELL】背景や画像の角に丸みをつけるカスタマイズ
背景や画像の角に丸みをつけることで、下図のようなカスタマイズが可能です。
テキスト
街は喧噪に包まれ、人々が慌ただしく行き交う。太陽は空に輝き、建物の影が街を彩る。緑の公園では子供たちが笑い、喜びにあふれた一日が広がる。
テキスト
街は喧噪に包まれ、人々が慌ただしく行き交う。太陽は空に輝き、建物の影が街を彩る。緑の公園では子供たちが笑い、喜びにあふれた一日が広がる。


【SWELL】背景の角に丸みをつける
角に丸みをつけるには、下記cssを活用します。
| 全体の丸み | border-radius |
|---|---|
| 左上の丸み | border-top-left-radius |
| 右上の丸み | border-top-right-radius |
| 左下の丸み | border-bottom-left-radius |
| 右下の丸み | border-bottom-right-radius |
それでは、カスタマイズ方法を見ていきましょう。
背景をつけたいブロックを作成する
まずは、背景をつけたいブロックを作成しましょう。


ブロックをグループ化しCSSクラスを指定する
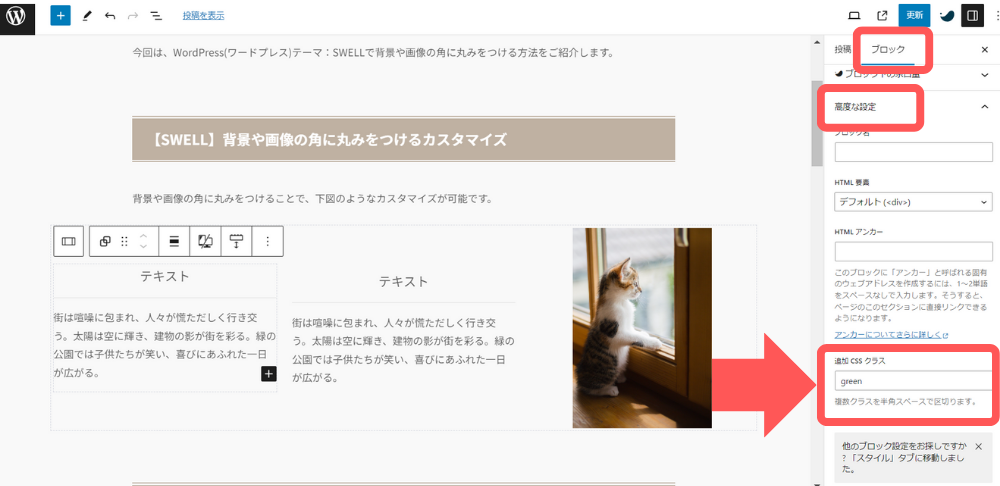
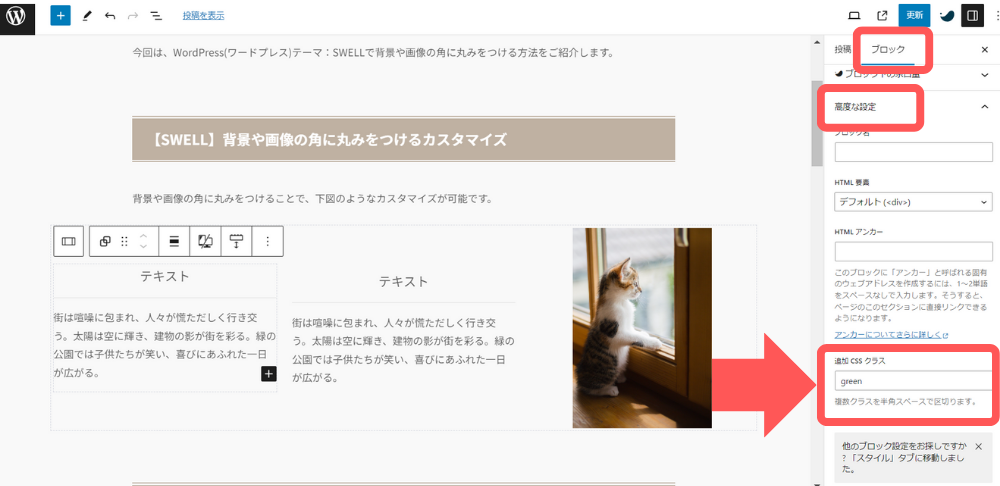
ブロックを作成したら、「グループ化する」を選択し、グループ化しましょう。
グループを選択した状態で、「ブロック」>「高度な設定」>「追加CSSクラス」にてCSSクラスを設定してください。


追加CSSでカスタマイズ
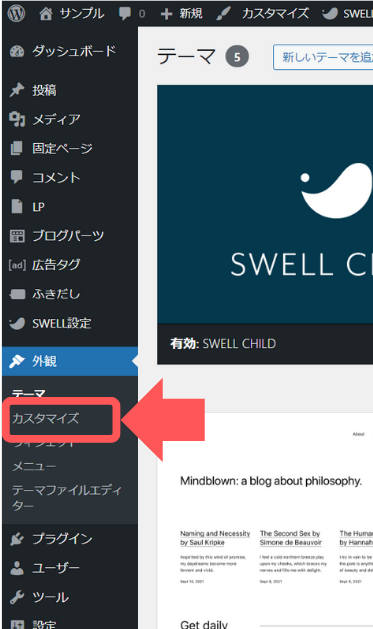
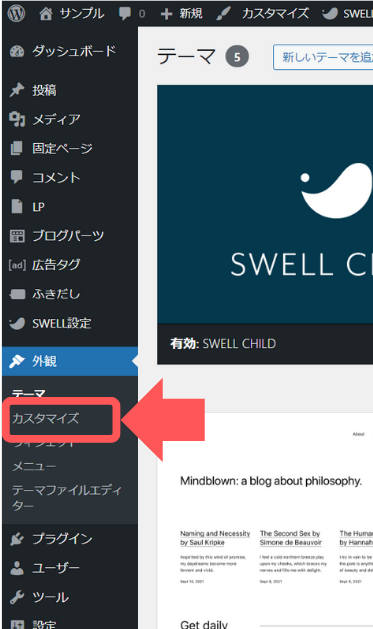
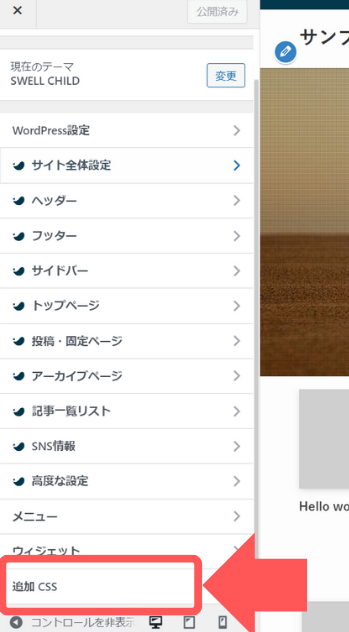
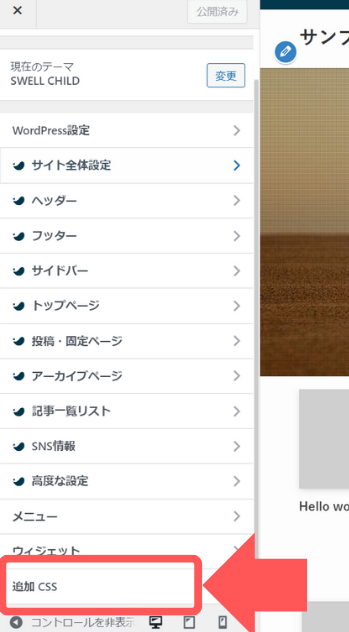
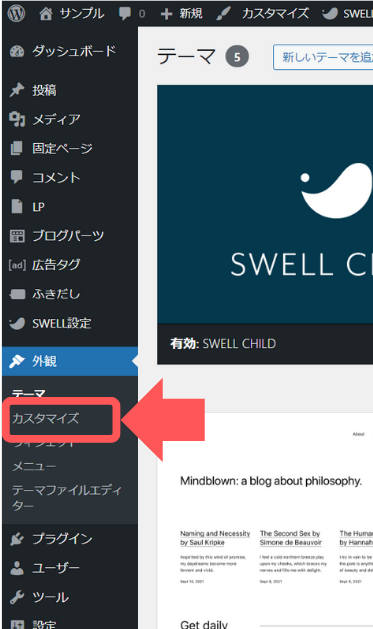
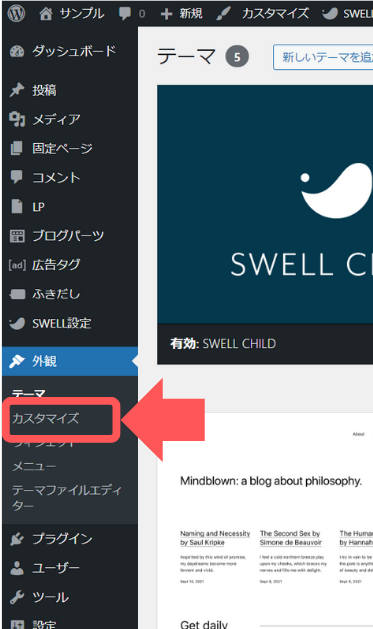
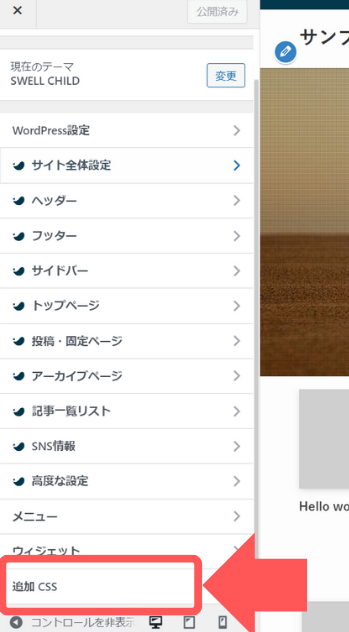
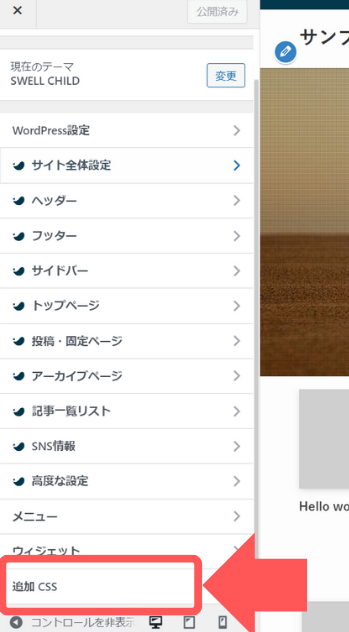
「外観」>「カスタマイズ」>「追加CSS」にCSSを追加します。




そのままコピペOK!
/* 背景色と角に丸みをつける */
.green{
background-color:#A7D8CC; /* 背景色グリーン */
border-radius: 30px; /* 全体の丸み */
padding:2em; /* 余白をつける */
}※背景色、丸みの加減、余白についてはブロックに合わせて調整してください。
カスタマイズ完了
以上でカスタマイズが完了しました。
テキスト
街は喧噪に包まれ、人々が慌ただしく行き交う。太陽は空に輝き、建物の影が街を彩る。緑の公園では子供たちが笑い、喜びにあふれた一日が広がる。
丸みをつける場所を変更することで、また違ったデザインになります。
丸みをつける場所を、左上と右下のみに変更してみました。
そのままコピペOK!
/* 背景色と角に丸みをつける */
.yellow{
background-color:#EAD58A; /* 背景色イエロー */
border-top-left-radius: 30px; /* 左上の丸み */
border-bottom-right-radius: 30px; /* 右下の丸み */
padding:2em; /* 余白をつける */
}※背景色、丸みの加減、余白についてはブロックに合わせて調整してください。
テキスト
街は喧噪に包まれ、人々が慌ただしく行き交う。太陽は空に輝き、建物の影が街を彩る。緑の公園では子供たちが笑い、喜びにあふれた一日が広がる。
【SWELL】画像に丸みをつける
画像に丸みをつけるときも、使用するCSSは同じですが、一点だけ変更点があります。
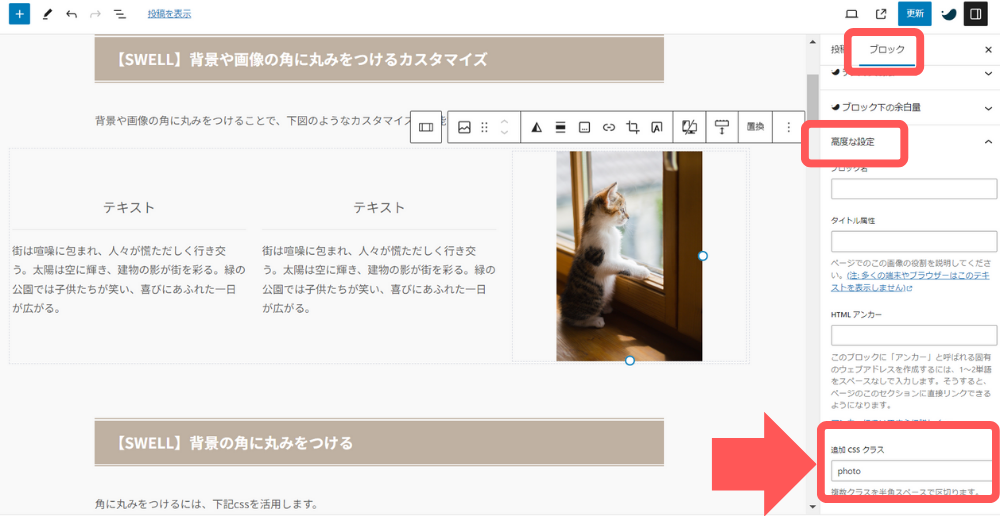
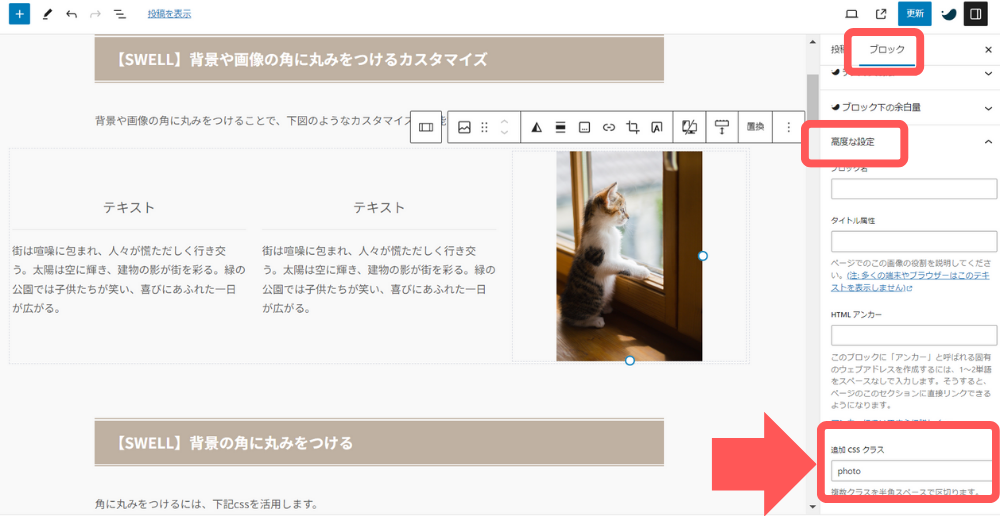
角に丸みをつけたい画像を選択し、「ブロック」>「高度な設定」>「追加CSSクラス」にてCSSクラスを設定します。


「外観」>「カスタマイズ」>「追加CSS」にCSSを追加します。




そのままコピペOK!
/* 画像の角に丸みをつける */
.photo img{
border-top-left-radius: 30px; /* 左上の丸み */
border-bottom-right-radius: 30px; /* 右下の丸み */
border-bottom-left-radius: 30px; /* 左下の丸み */
}※丸みの加減については画像に合わせて調整してください。
以上でカスタマイズが完了しました。


まとめ
今回は、WordPress(ワードプレス)テーマ:SWELLで背景や画像の角に丸みをつけるCSSカスタマイズ方法をご紹介させていただきました。
テキストブロックと画像を組み合わせることで、こんなカスタマイズも可能です。


テキスト
街は喧噪に包まれ、人々が慌ただしく行き交う。太陽は空に輝き、建物の影が街を彩る。緑の公園では子供たちが笑い、喜びにあふれた一日が広がる。
ぜひご活用ください!
~本日も最後までお読みいただき、ありがとうございました!~








コメント