
ヘッダーにお問い合わせボタン・予約ボタンを設置したい…
今回は、WordPress(ワードプレス)テーマ:SWELLでのヘッダーメニューへのボタン設置方法をご紹介します。
【PC版】ヘッダーメニューへのボタン設置方法


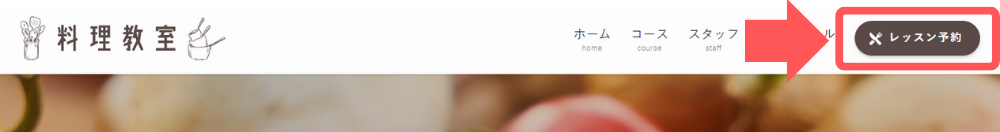
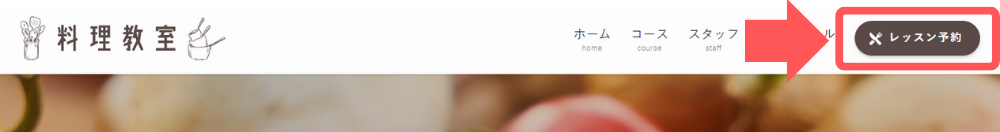
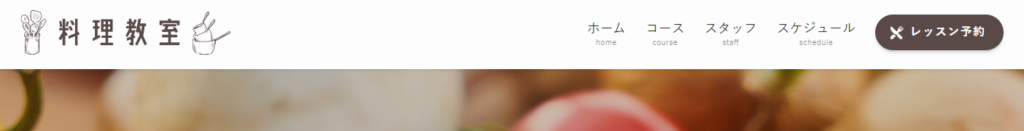
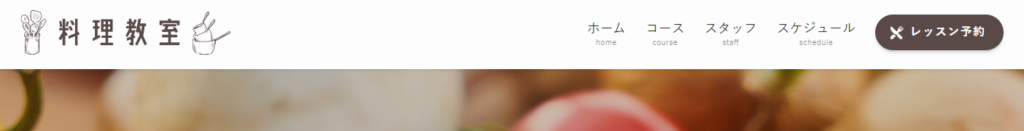
PC画面のヘッダーメニュー内に、上図のような予約ボタンを設置していきたいと思います。
ブログパーツを追加
ボタン作成は、「ブログパーツ」機能を使用します。
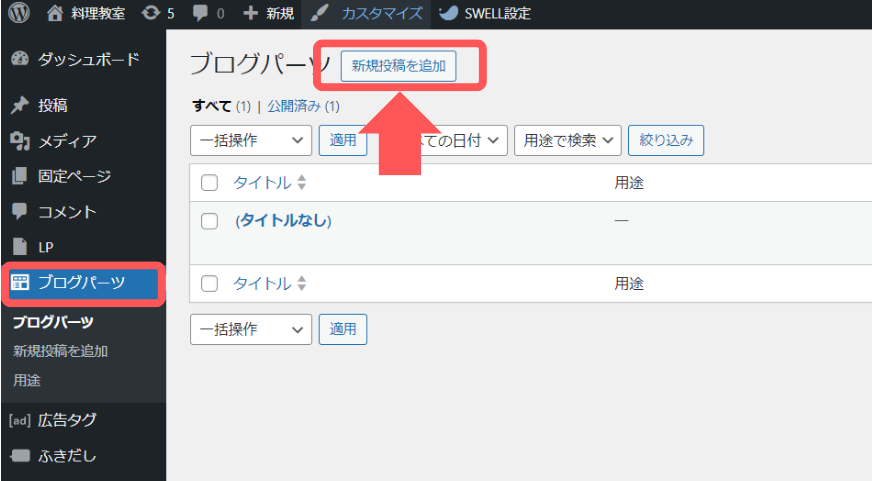
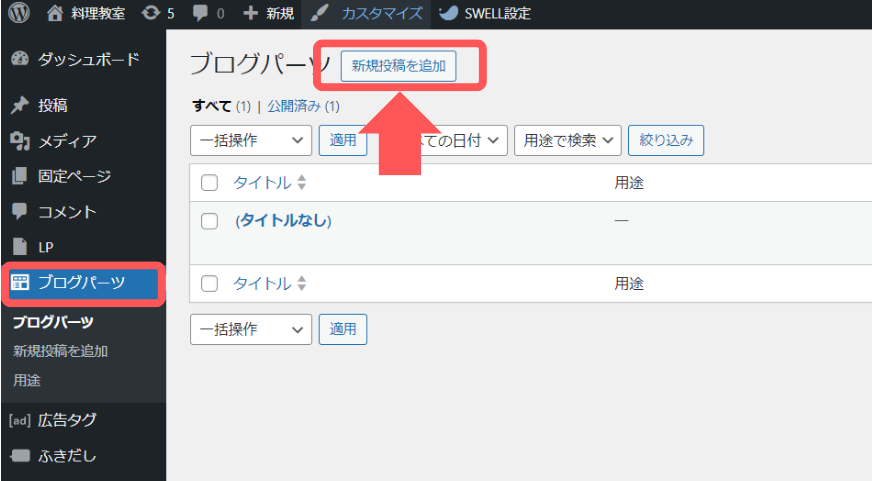
WordPress(ワードプレス)管理画面→「ブログパーツ」→「新規投稿を追加」を選択。


編集画面が表示されます。


ボタン作成
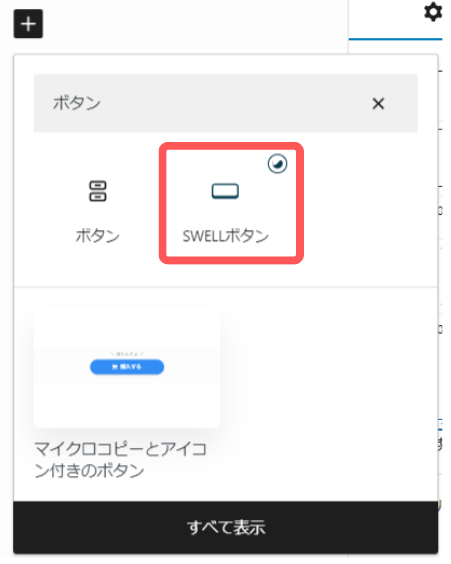
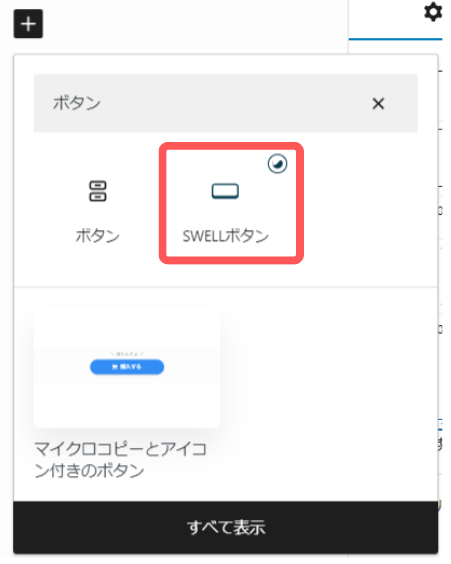
追加ブロックを選択します。今回は「SWELLボタン」を使用します。




ボタンが追加されたら、「テキストを入力」部分にテキストを打ち込みます。
今回は、「レッスン予約」と打ち込みます。


ボタンスタイルは、「ブロック」編集画面の「スタイル」で “ノーマル・立体・キラッと・アウトライン・MOREボタン” の5種類から選べます。
「🔗(リンクボタン)」をクリックし、ボタンのリンク先を設定します。


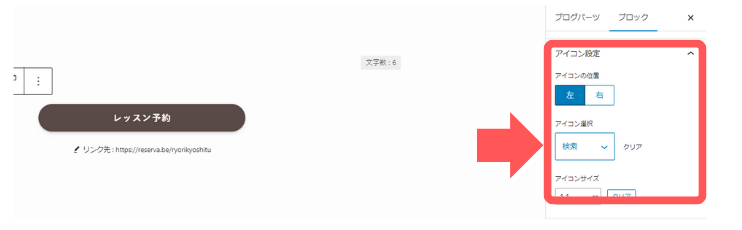
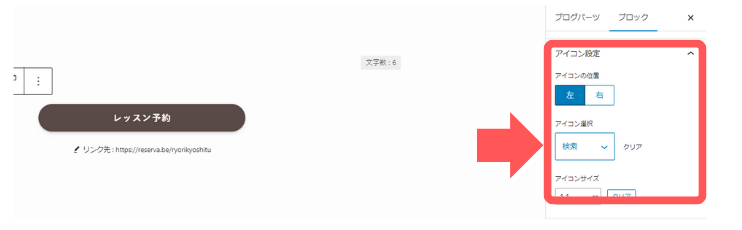
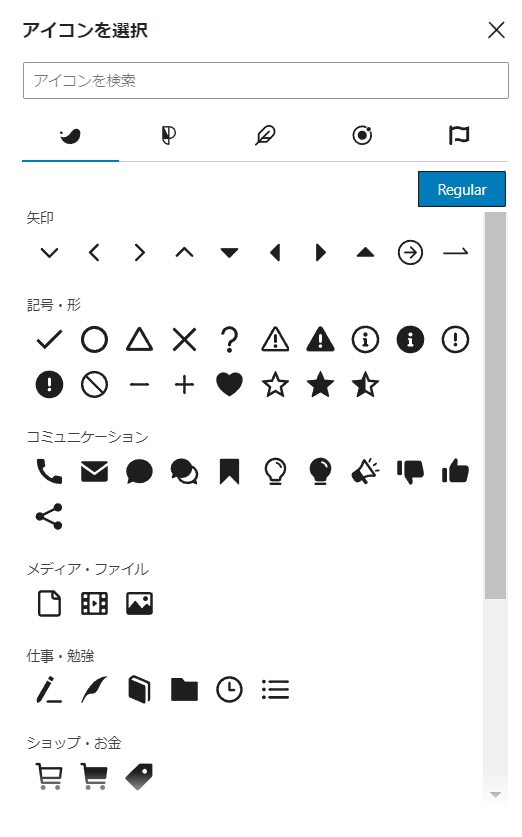
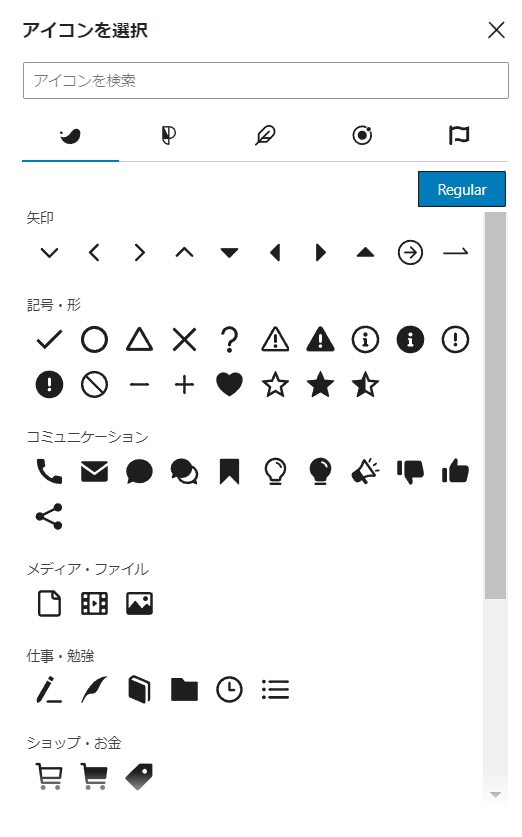
アイコンを設定したいときには、「ブロック」編集画面→「アイコン設定」で設定できます。
「アイコン設定」→「アイコン選択」→「検索」をクリックしましょう。


300種類ほどのアイコンが選べるので、とても便利です。


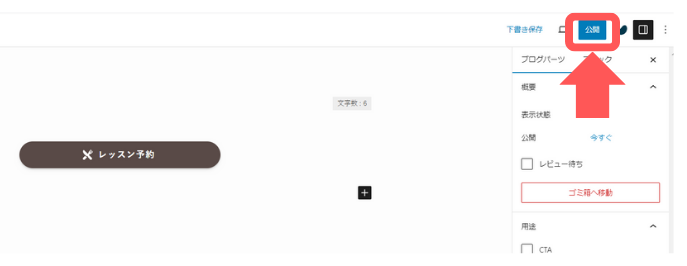
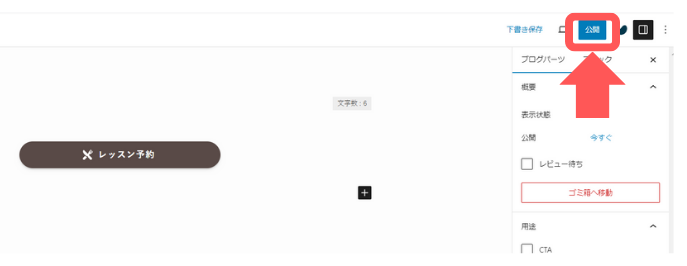
ボタンの作成が終わったら、「公開」をクリックします。


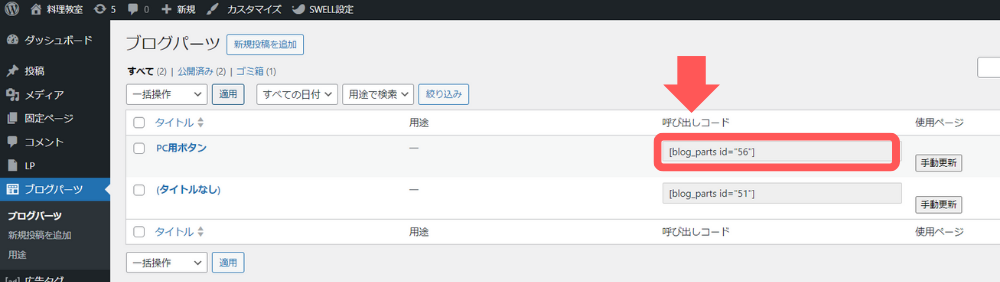
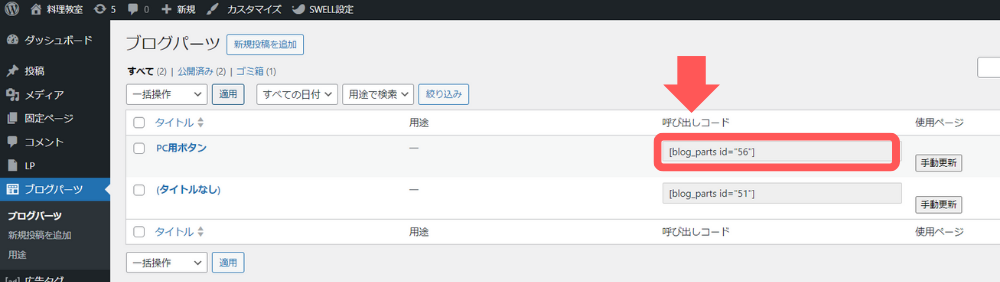
コードをウィジェットへ貼り付け
ブログパーツの「呼び出しコード」をコピーします。


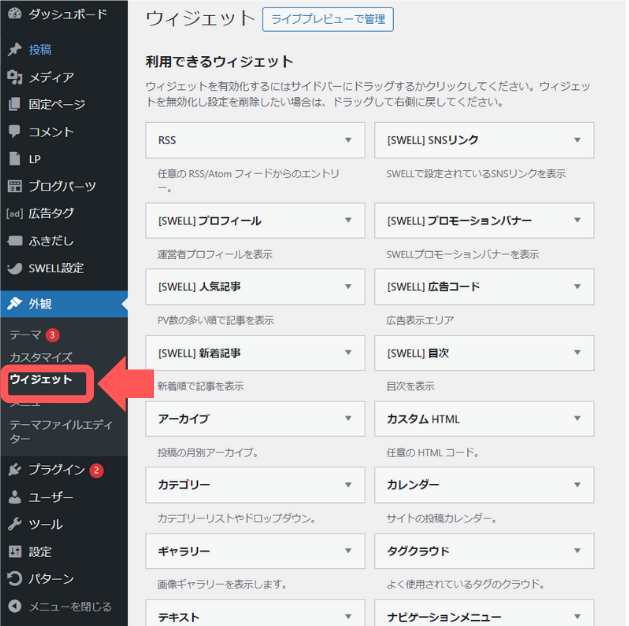
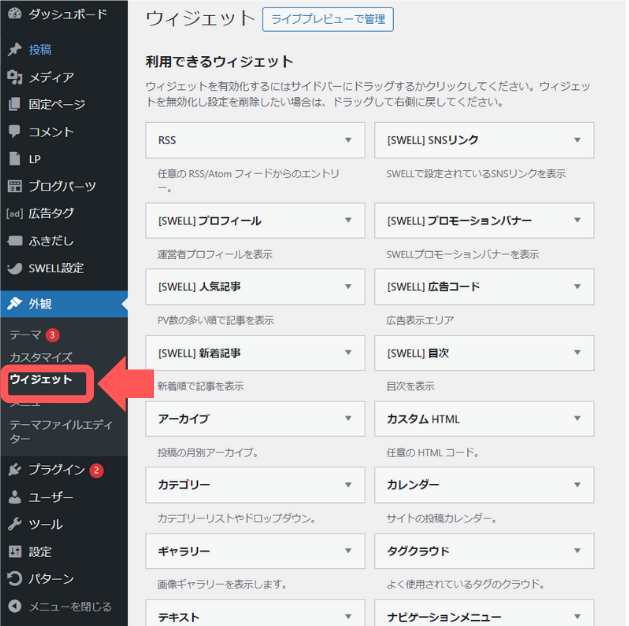
WordPress(ワードプレス)管理画面→「ウィジェット」画面へ。


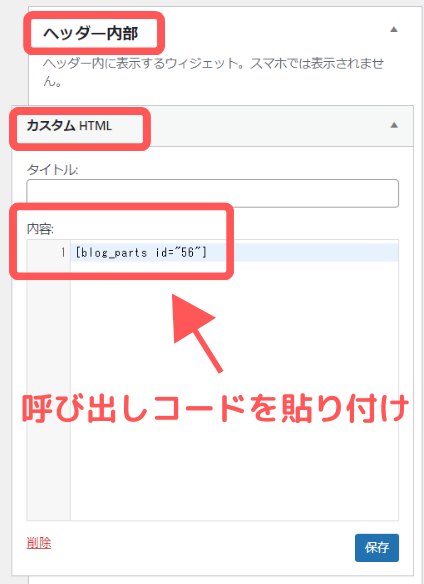
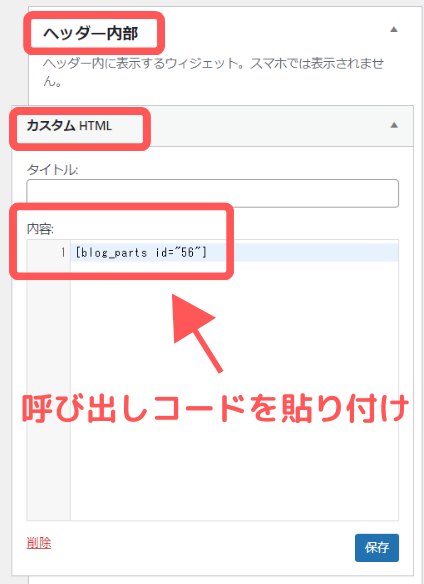
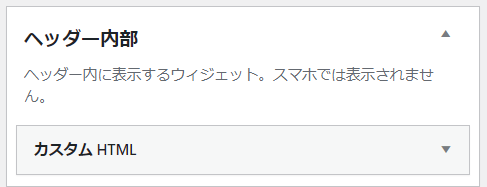
「ヘッダー内部」に「カスタムHTML」をドラッグし、「内容」部分に先ほどコピーした「呼び出しコード」を貼り付けます。


最後に、「保存」を忘れずに押してください。
ボタン設置完了
以上で、PC画面のヘッダーメニュー内へのボタン設置は完了です。




【SP版】メニューのボタン設置方法
スマホでボタンを設置したい場合は、主に2か所に設置できます。
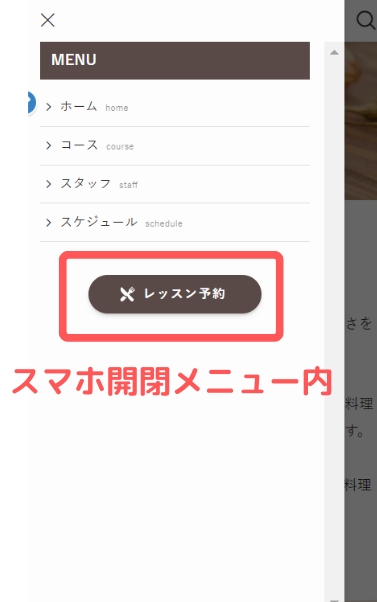
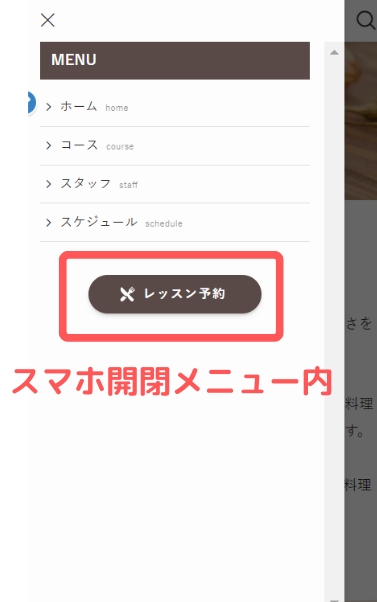
“スマホ開閉メニュー内”と、“トップページ右上”です。




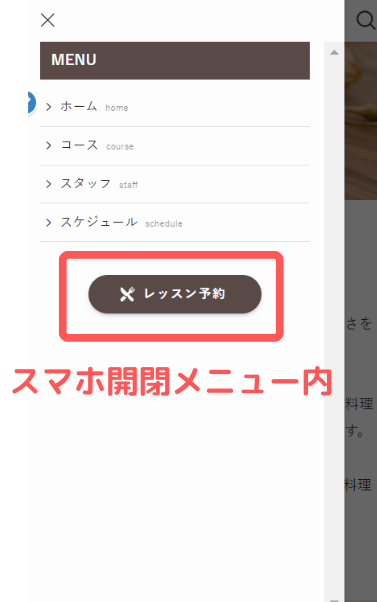
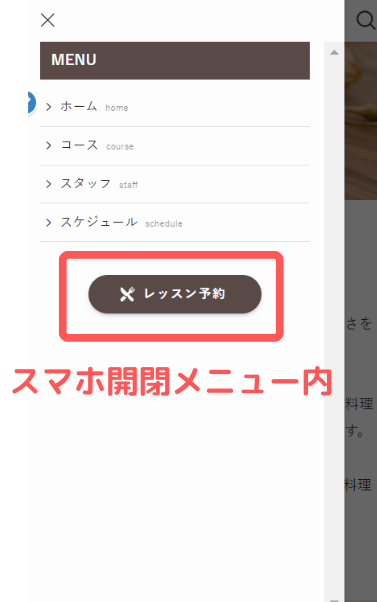
【SP版】スマホ開閉メニュー内へのボタン設置方法


スマホ開閉メニュー内へボタンを設置する場合は、PC版のヘッダーメニュー内にボタンを設置する方法と同じです。
「ブログパーツ」>「ボタン作成」>「ウィジェットに呼び出しコードを貼り付け」という流れになります。
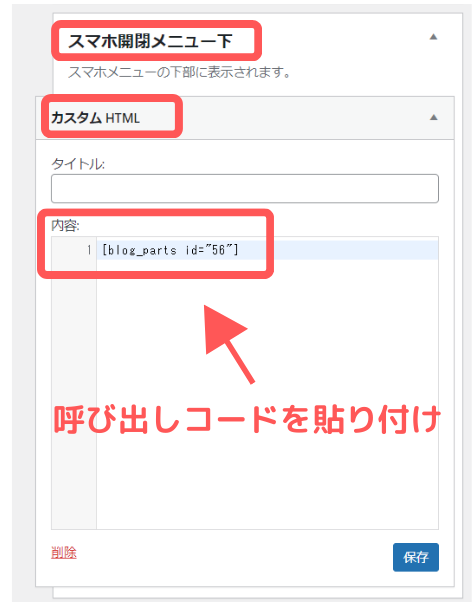
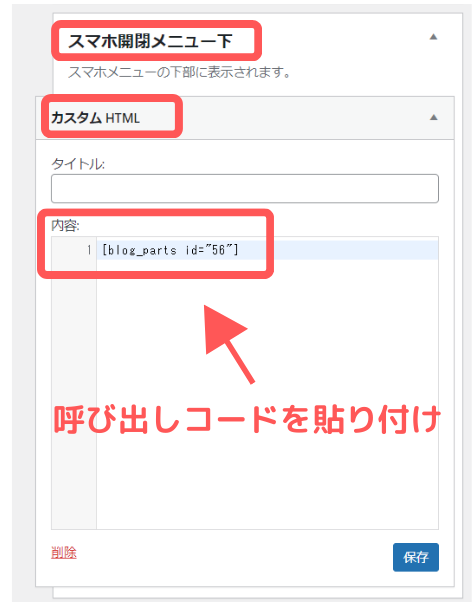
WordPress(ワードプレス)管理画面→「外観」→「ウィジェット」を選択。
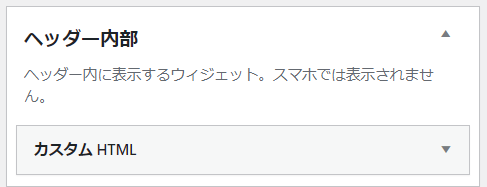
「スマホ開閉メニュー内下」に「カスタムHTML」をドラックし、作成したブログパーツの「呼び出しコード」を貼り付けましょう。


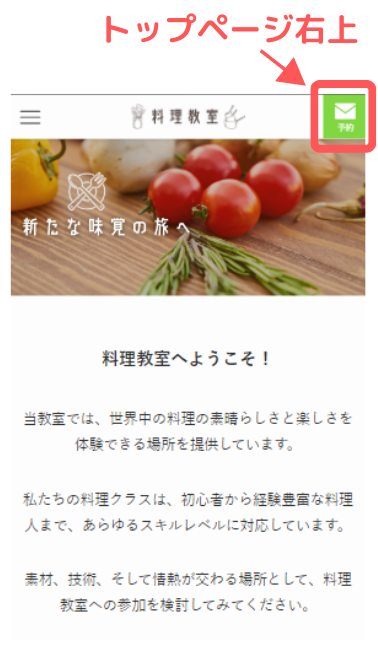
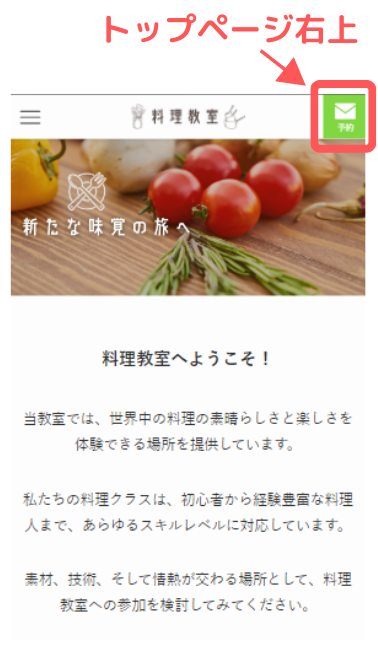
【SP版】トップページ右上へのボタン設置方法


スマホトップ画面右上に、上図のようなボタンを設置していきます。
ヘッダーの編集
WordPress(ワードプレス)管理画面→「外観」→「カスタマイズ」→「ヘッダー」を選択。


「ヘッダー」編集内の「カスタムボタン設定」でボタンを設定していきます。


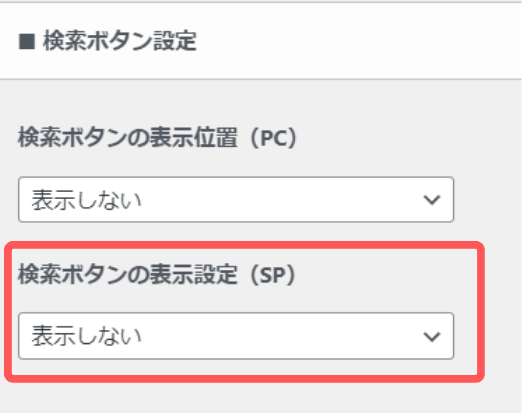
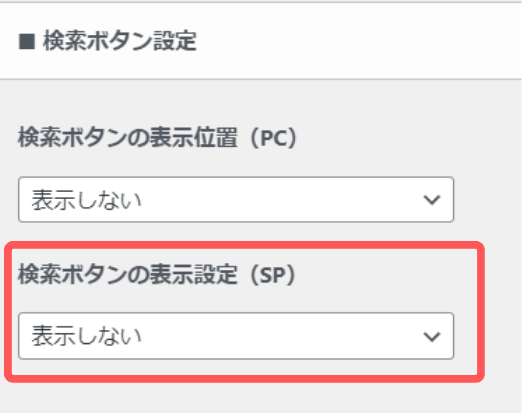
検索ボタンの非表示
カスタムボタンにはデフォルトで検索ボタンが設置されているので、「検索ボタン設定」で「表示しない」に設定変更しておきましょう。


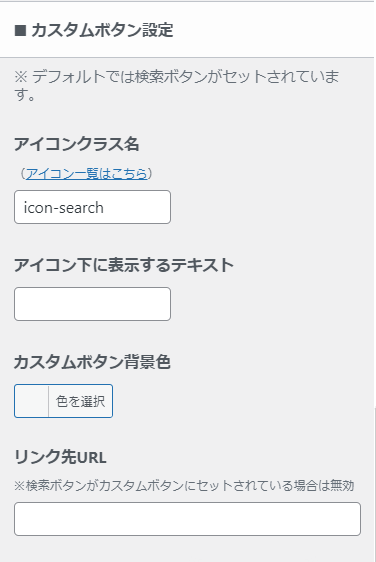
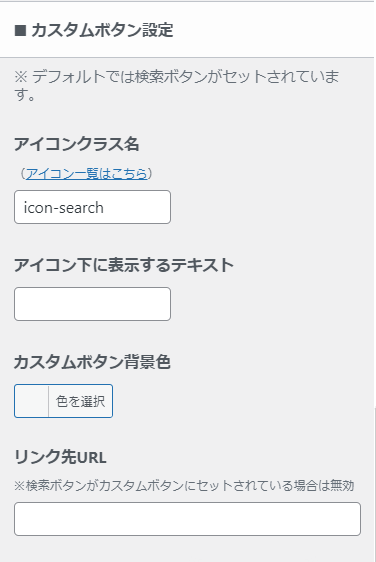
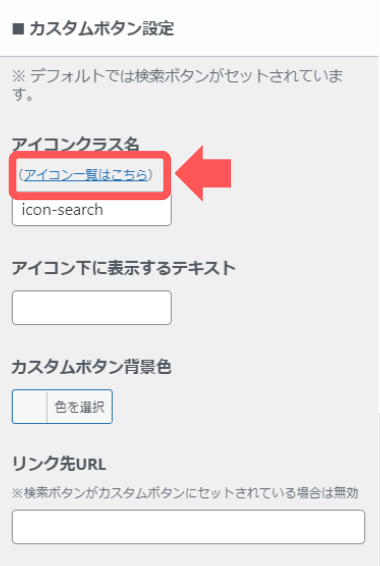
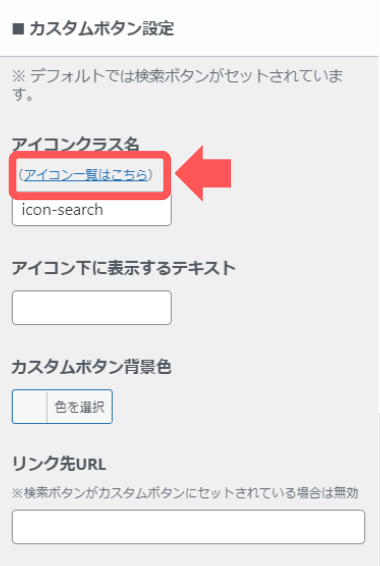
カスタムボタン設定
カスタムボタンの設定に移ります。
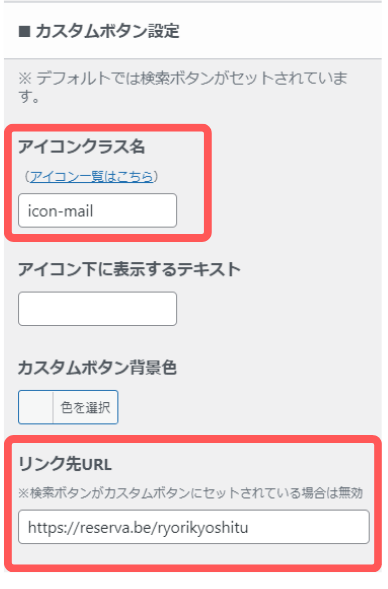
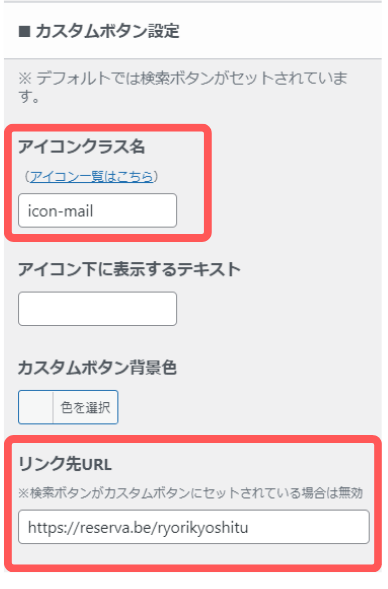
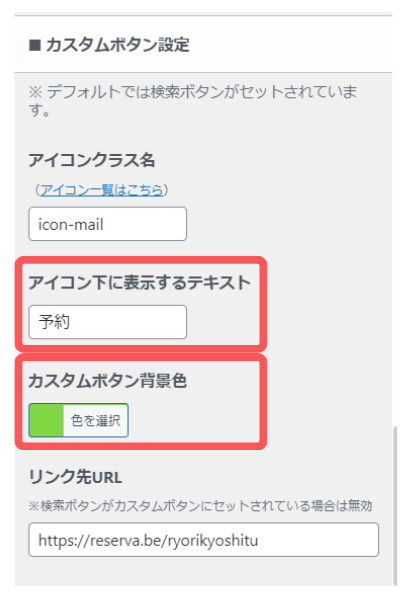
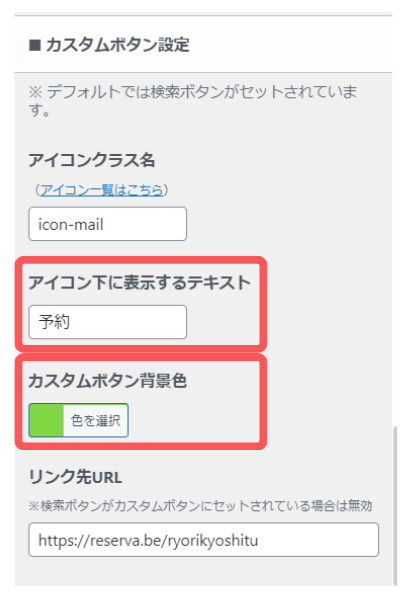
“アイコンクラス名”・”アイコン下に表示するテキスト”・”カスタムボタン背景色”・”リンク先URL”を選択できます。
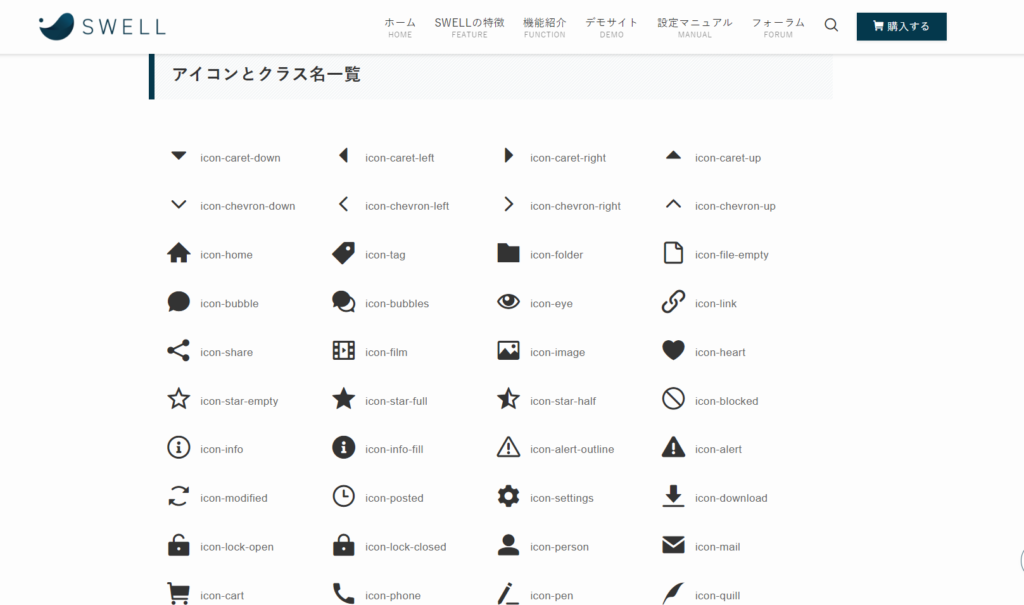
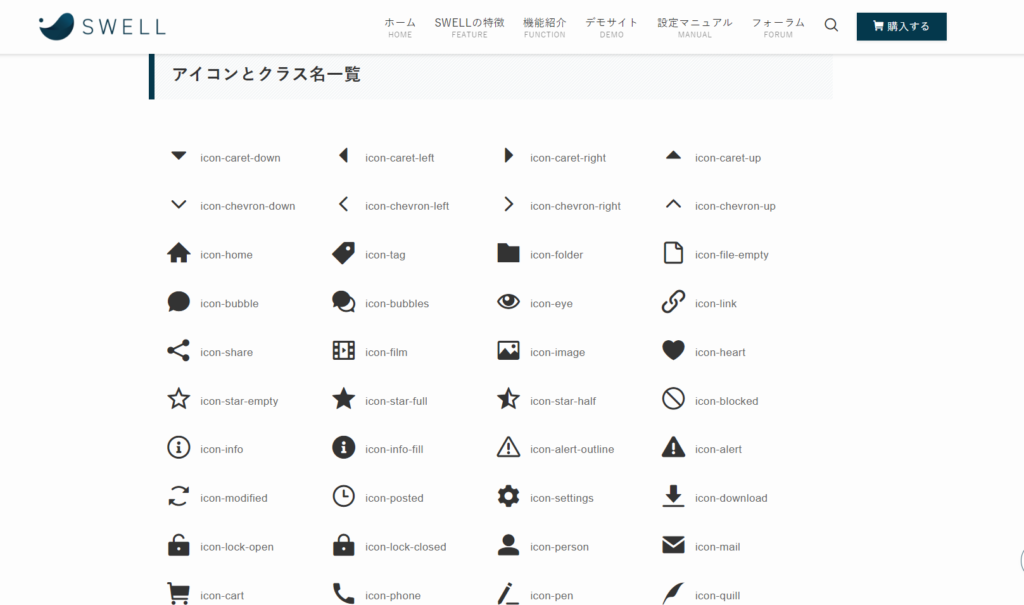
アイコンは、「アイコン一覧はこちら」を選択すると、SWELL公式サイトが表示されます。


100種類ほどのアイコンから選択できます。


今回は、予約ボタンなので「メールアイコン」を使用します。


「アイコンクラス名」にアイコンクラスを貼り付け。


「リンク先URL」も貼り付けると、アイコンが右上に表示されます。


「アイコン下に表示するテキスト」と「カスタムボタン背景色」はお好みで変更してください。
※設定しなくても問題ないです。


カスタマイズしたボタンが設置されます。


ボタン設置完了
以上で、スマホトップ画面の右上へボタンの設置が完了しました。
まとめ
今回は、WprdPress(ワードプレス)テーマ:SWELLでのヘッダーメニューへのボタン設置方法をご紹介させていただきました。
目立つ部分に予約ボタンやお問い合わせボタンを設置して、クリック率を増やしていきましょう!
~本日も最後までお読みいただき、ありがとうございました!~













コメント