
SWELLのヘッダーメニューの設置方法を知りたい…
今回は、WordPress(ワードプレス)テーマ:SWELLのヘッダーメニューの基本カスタマイズ方法をご紹介します!
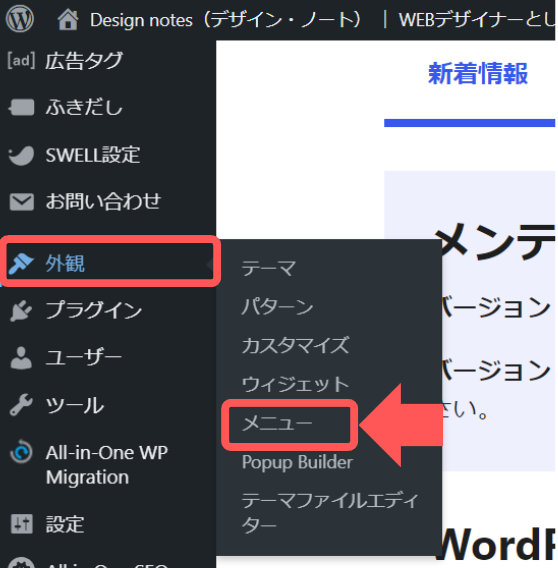
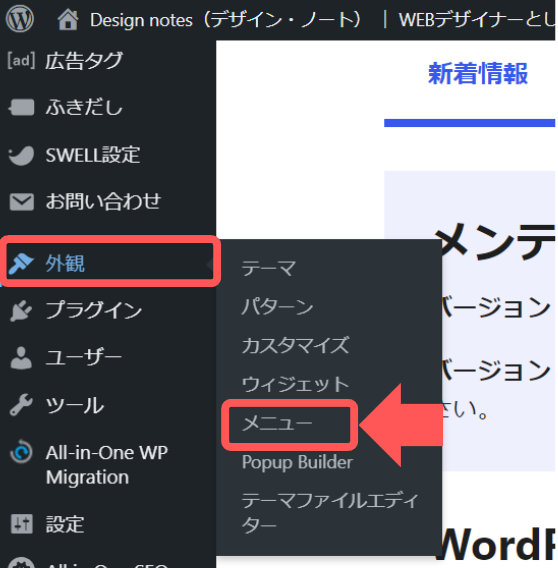
【SWELL】ヘッダメニューの設置は「外観」>「メニュー」から
まずは、ヘッダーメニューの設置方法をご紹介します。
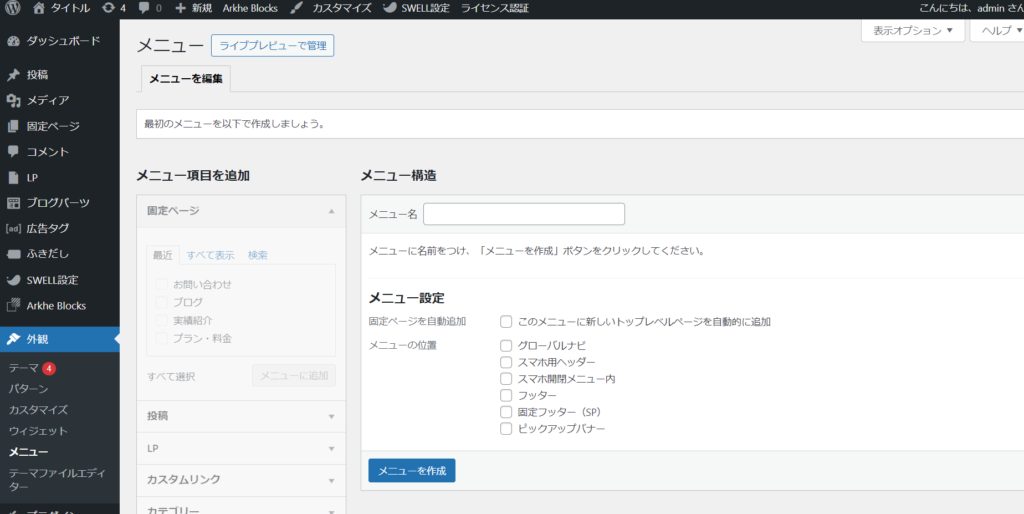
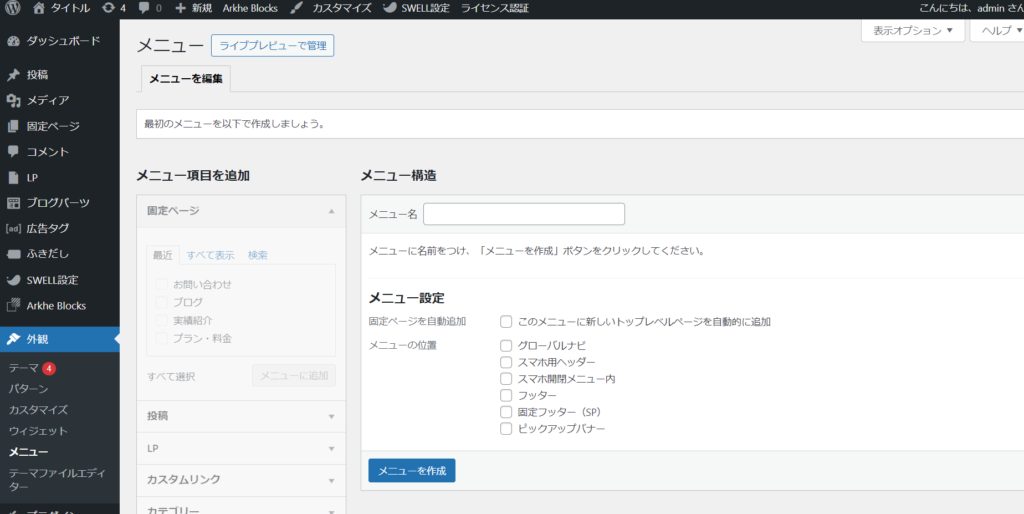
メニュー設定画面
メニューはすべて、WordPress(ワードプレス)管理画面 >「外観」>「メニュー」から設定できます。


メニュー名・位置を設定
メニューは初期設定ではなにも登録されていません。


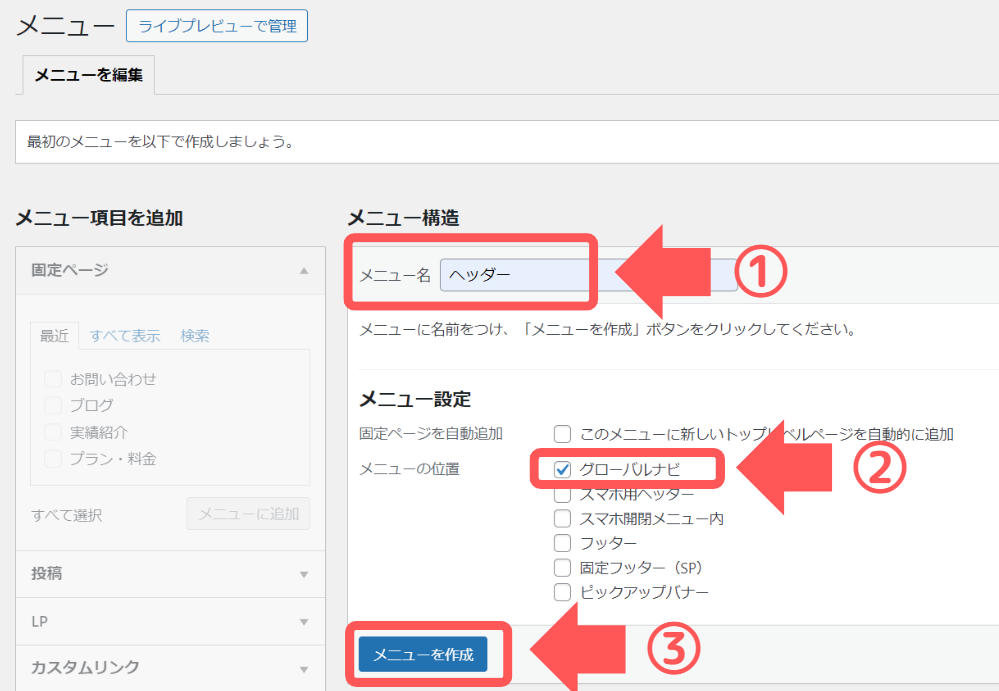
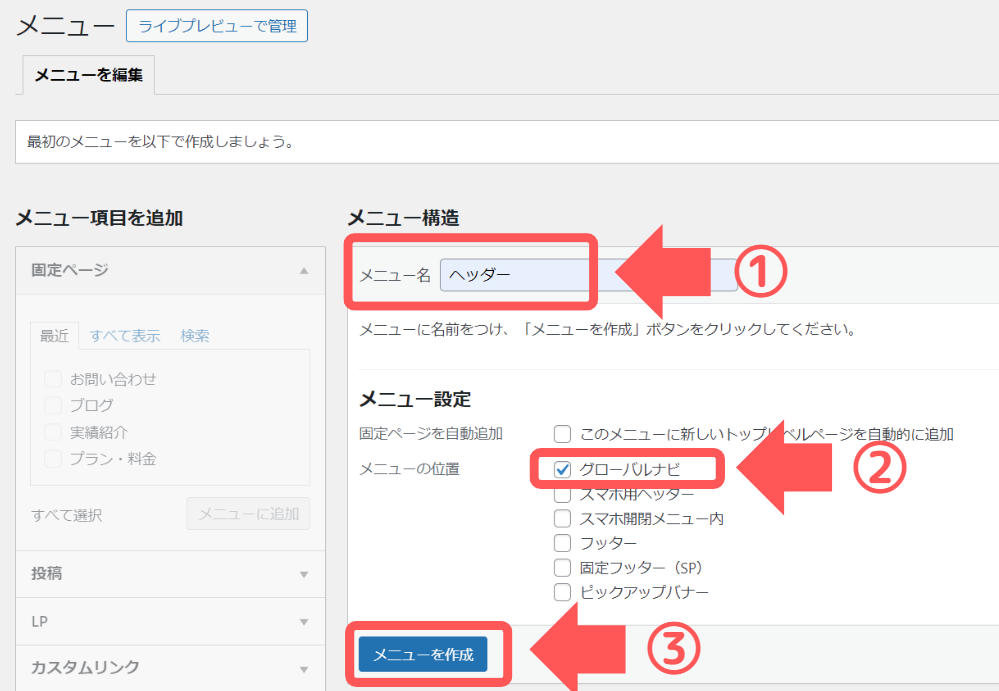
メニュー名と、メニューの位置を設定しましょう。
- 「メニュー名」に『ヘッダー』と入力
- 「メニューの位置」は『グローバルナビ』を選択
- 「メニューを作成」をクリック


これで、ヘッダーメニュー設定が可能になります。
メニュー項目を追加する
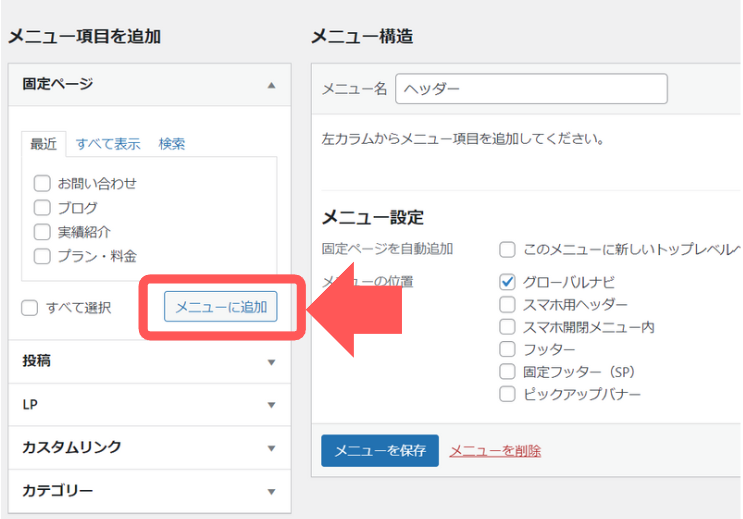
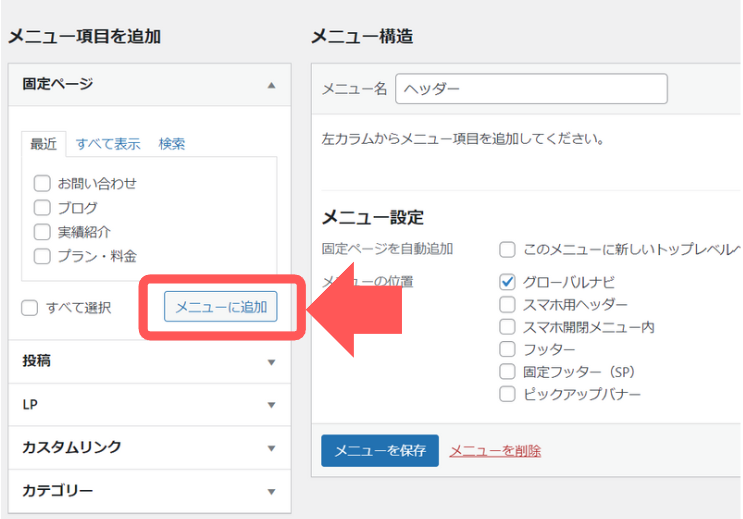
続いて、追加したいメニュー項目を選択しましょう。
メニュー項目は、「固定ページ」「投稿」「LP」「カスタムリンク」「カテゴリー」から選択可能です。
追加したいページを選択し、「メニューに追加」をクリックしましょう。


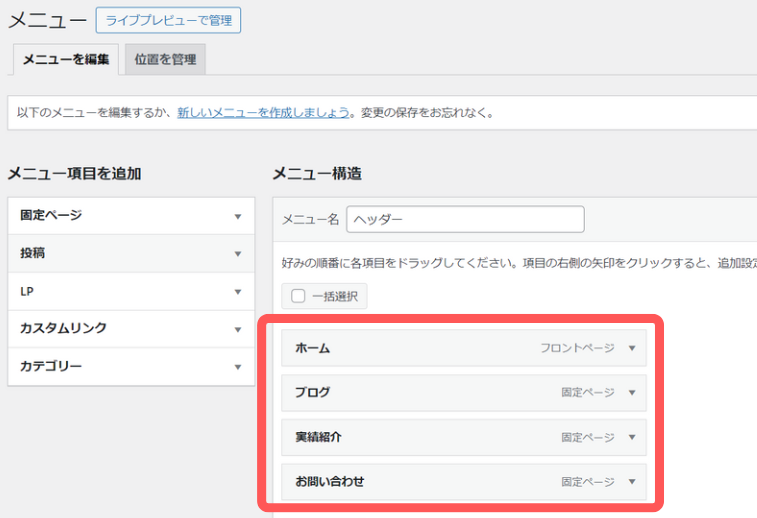
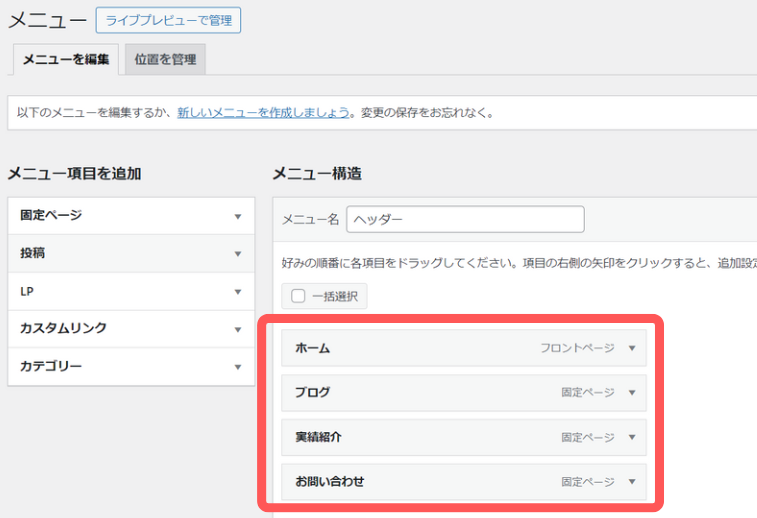
「メニュー構造」欄に、選択したメニュー項目たちが表示されます。


メニューの並び替え
メニュー項目を選択したら、メニューの順番を並び替えましょう。
また、少し右に下げて設置することで、「サブ項目」としても設置することができます。
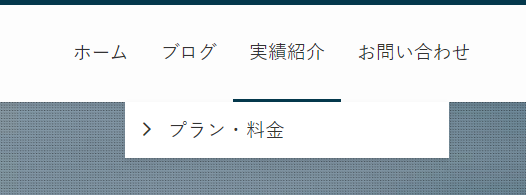
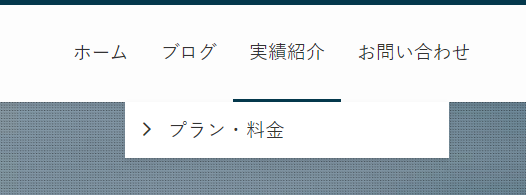
(サブ項目は、実際の画面では、親項目にカーソルを合わせた際にのみ表示されます。)




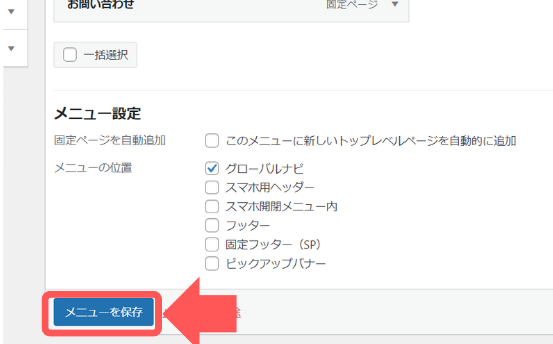
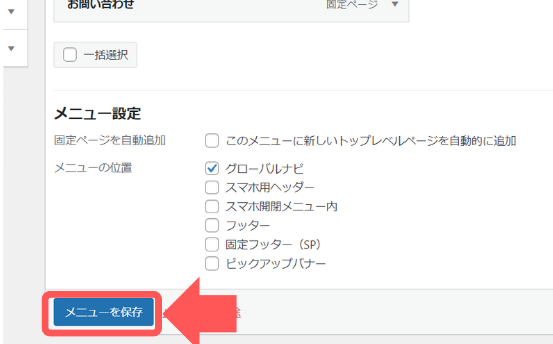
メニューを保存
メニュー設定を完了したら、下部にある「メニューを保存」ボタンを忘れずにクリックしましょう。


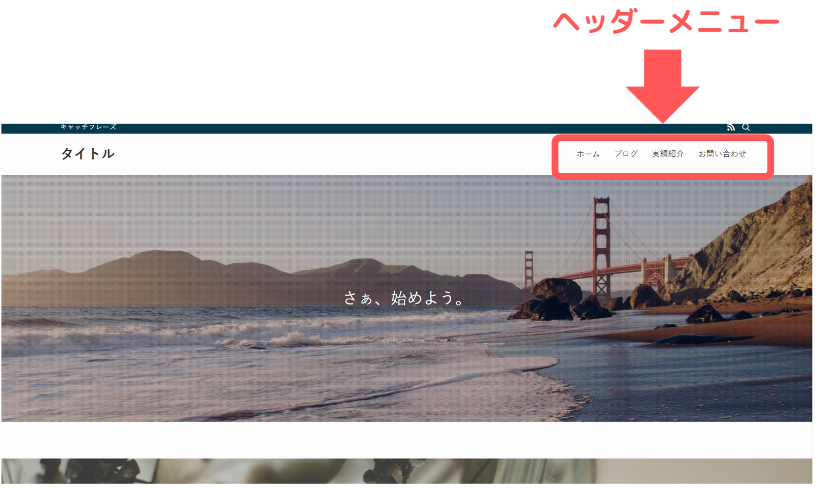
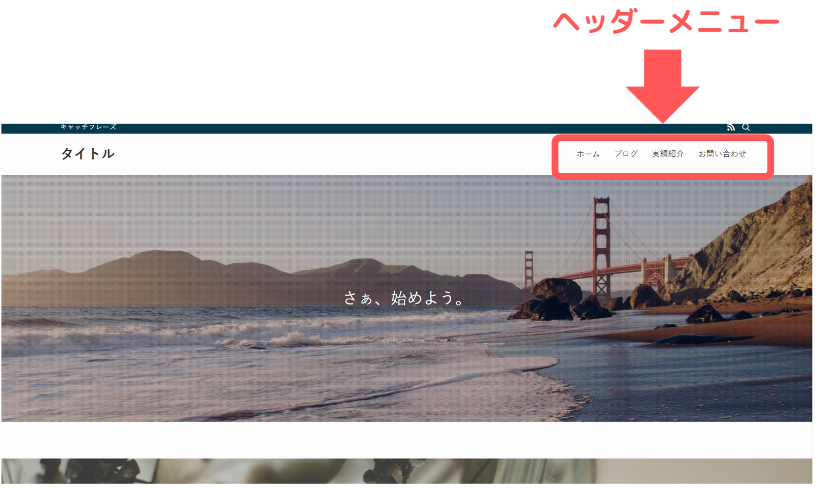
メニュー設定完了
以上で、ヘッダーメニューの設定は完了です。


【SWELL】ヘッダーメニュー下の小文字の入れ方
SWELLでは、ヘッダーメニューの下に小文字を入れられるのが特徴です。
「日本語×日本語」で補足説明を入れることもできますし、「日本語×英語」でおしゃれに見せることも可能です。




- メニュー画面上部の「表示オプション」をクリック
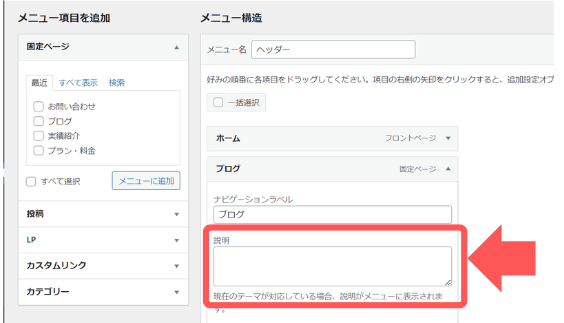
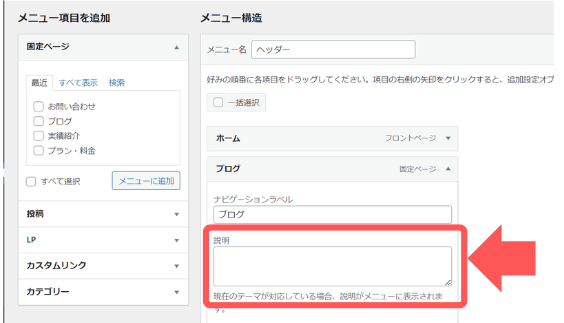
- 「詳細メニュー設定を表示」の「説明」にチェックを入れる


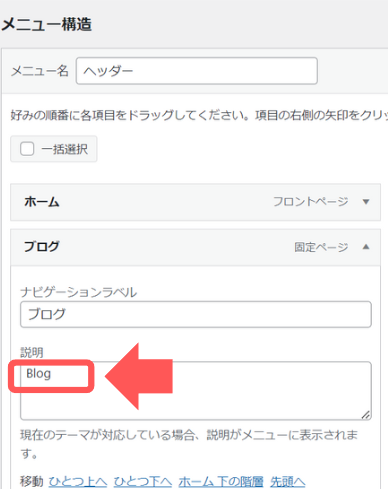
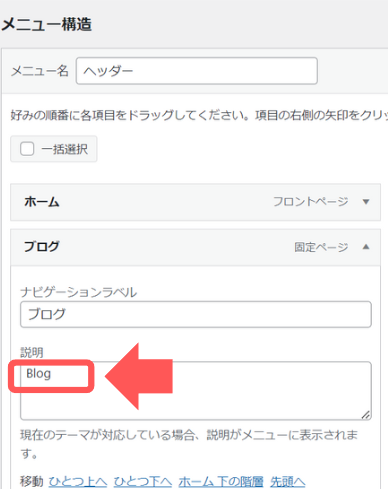
そうすると、メニュー欄に「説明」記載部分が追加されます。
追記したい文字を入力しましょう。
ここでは、「ブログ」ページなので「Blog」と追加しています。




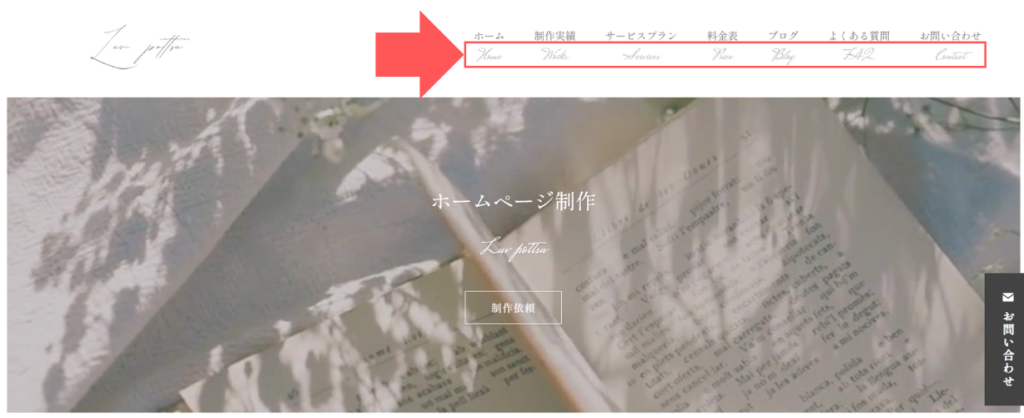
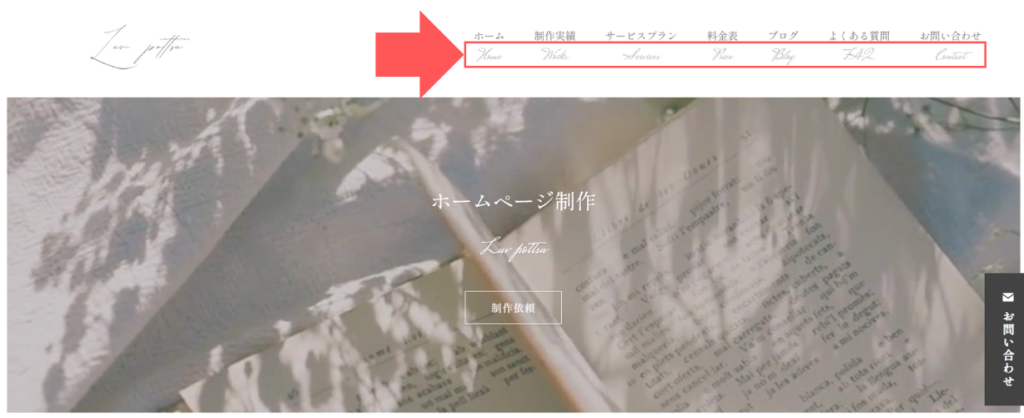
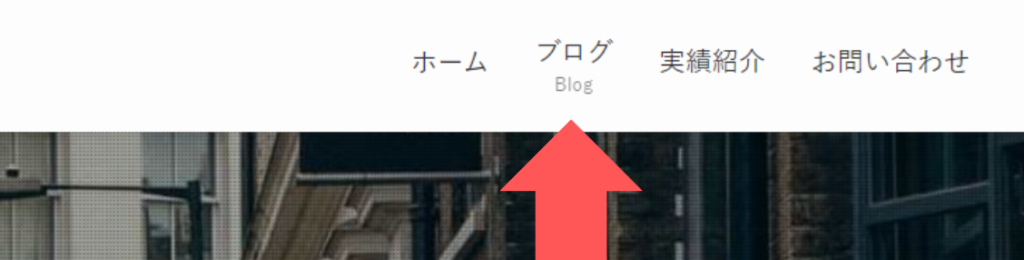
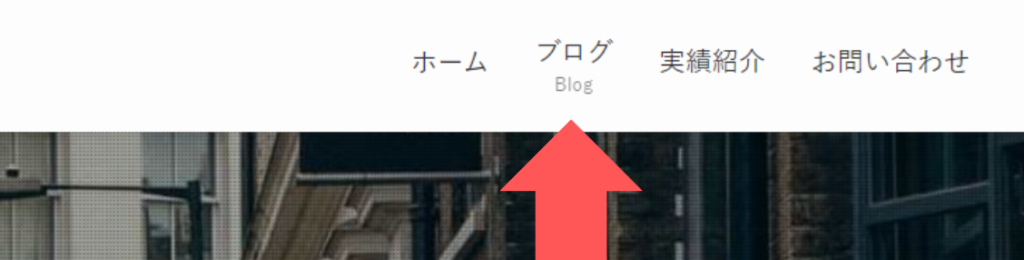
ヘッダーメニューを見てみると、「ブログ」の下に「Blog」が追加されましたね。


【SWELL】ヘッダーメニューの表示位置設定
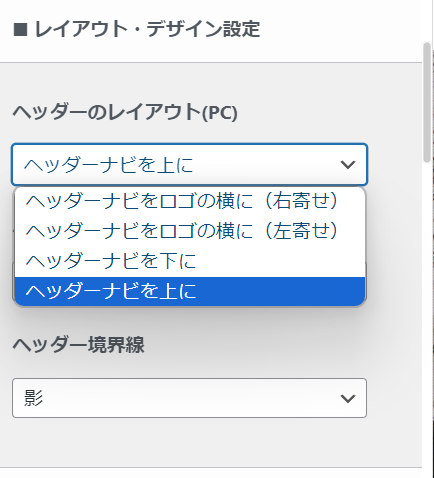
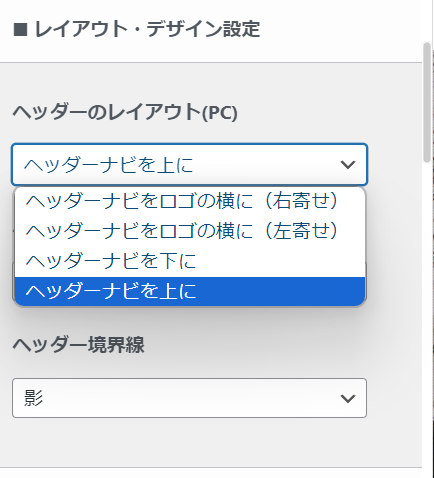
他にもSWELLでは、ヘッダーメニューの表示位置を下記4種類から選択することが可能です。
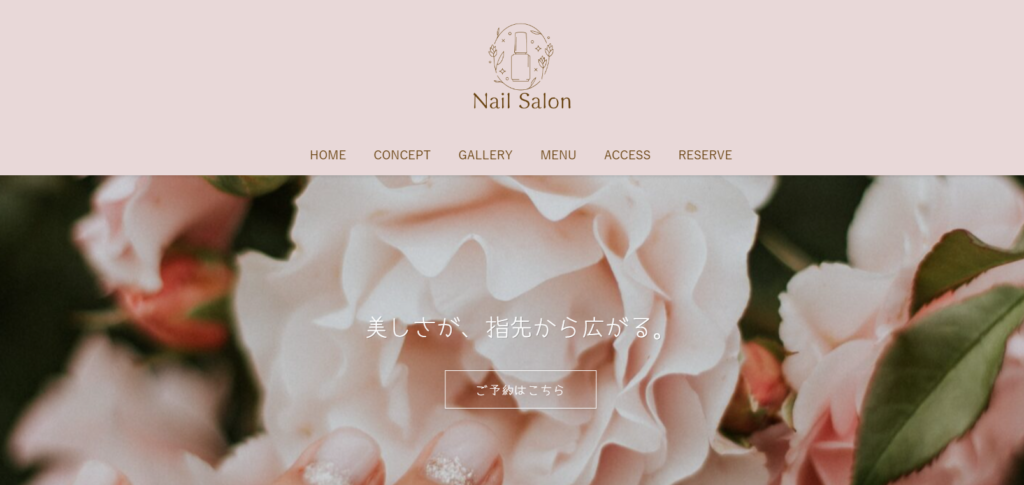
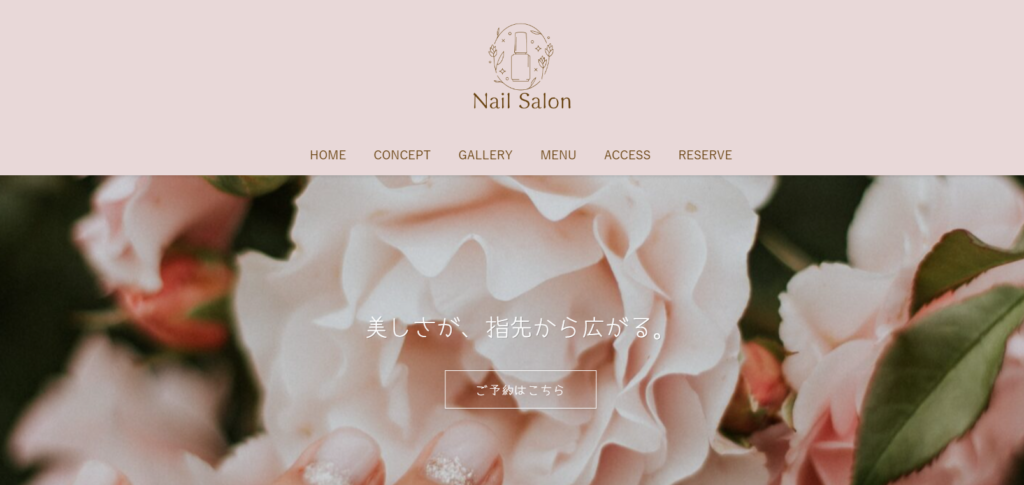
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
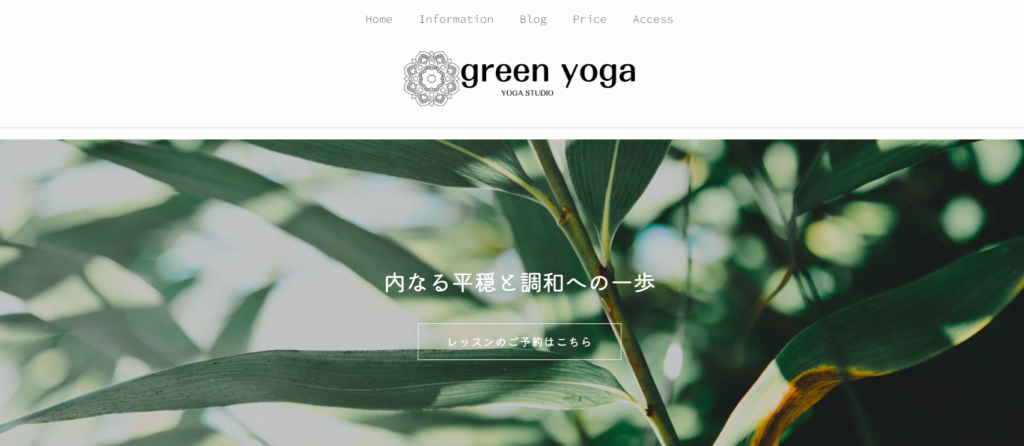
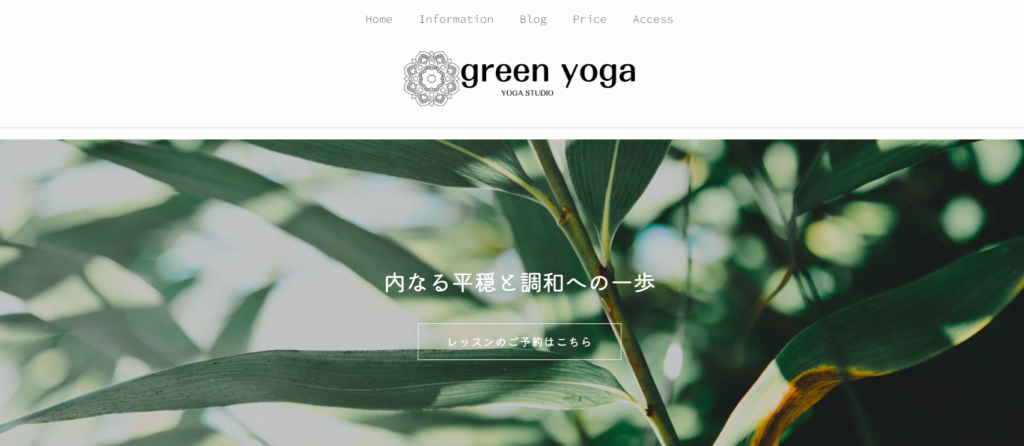
- ヘッダーナビを下に
- ヘッダーナビを上に








メニューの表示位置を変えるだけで、サイトの雰囲気が変わりますよね。
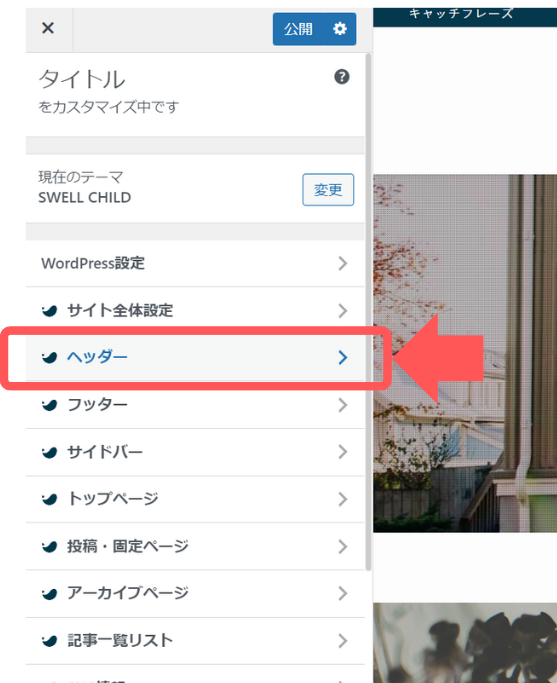
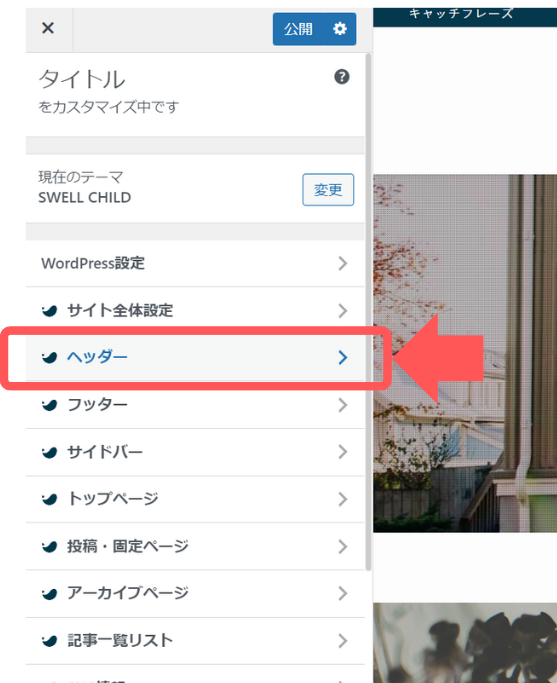
WordPress(ワードプレス)管理画面 >「外観」>「カスタマイズ」>「ヘッダー」内の「レイアウト・デザイン設定」>「ヘッダーのレイアウト(PC)」にて設定可能です。




サイトの雰囲気にあったヘッダーの位置に調整してみて下さい!
まとめ
今回は、WordPress(ワードプレス)テーマ:SWELLでのヘッダーメニューの基本カスタマイズ方法をご紹介させていただきました。
サイズ・フォント・カラーなどを変更したい場合は、CSSの追加が必要になります。
また、詳細はご紹介させていただきますのでお待ちください!
~本日も最後までお読みいただきありがとうございました!~














コメント