
メインビジュアルの最適な画像の大きさをしりたい!
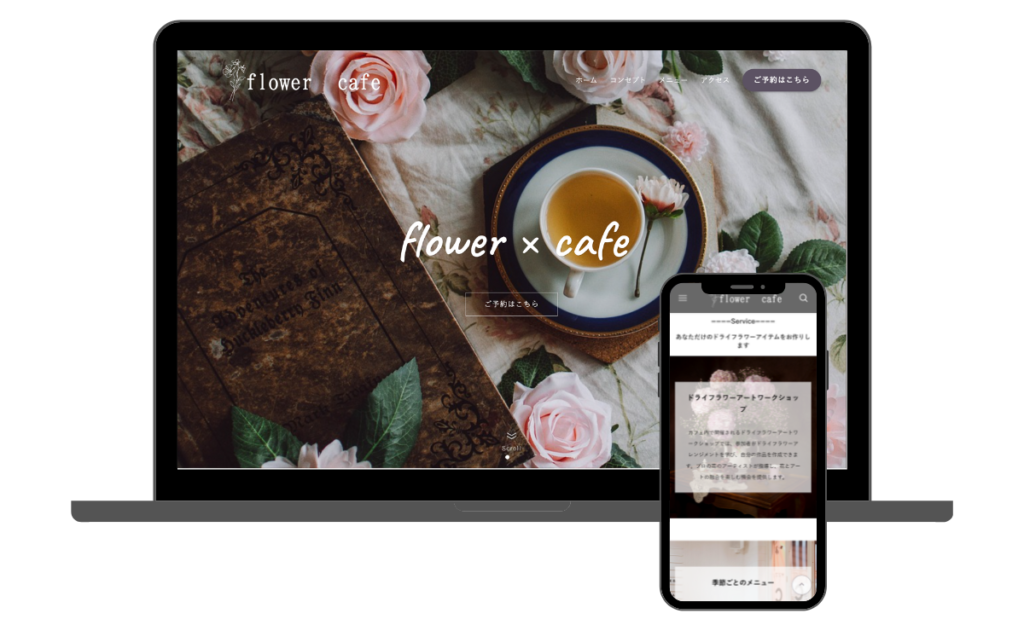
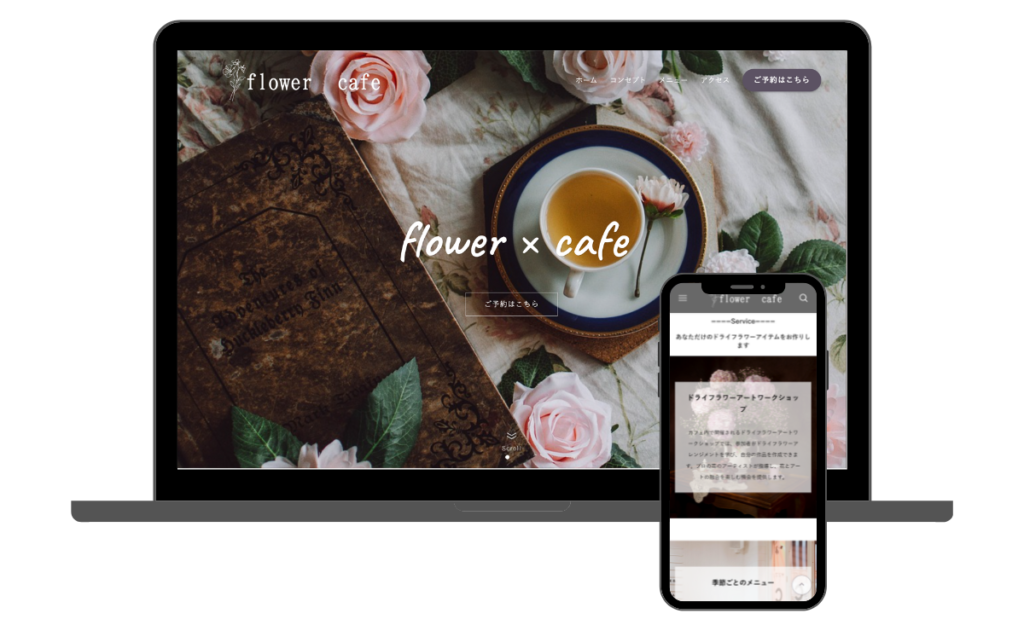
SWELLでは画面いっぱいにメインビジュアルを表示させることができるのが特徴ですよね!




今回は、WordPress(ワードプレス)テーマ:SWELLでのメインビジュアルの最適なサイズ・設定方法をご紹介します。
【SWELL】メインビジュアルのサイズ
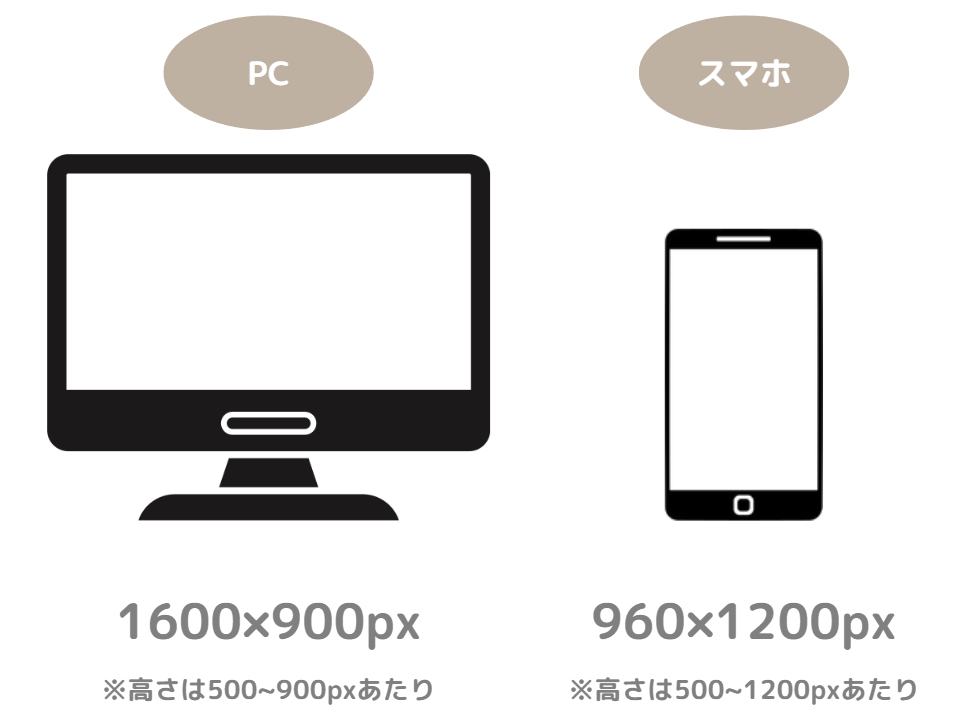
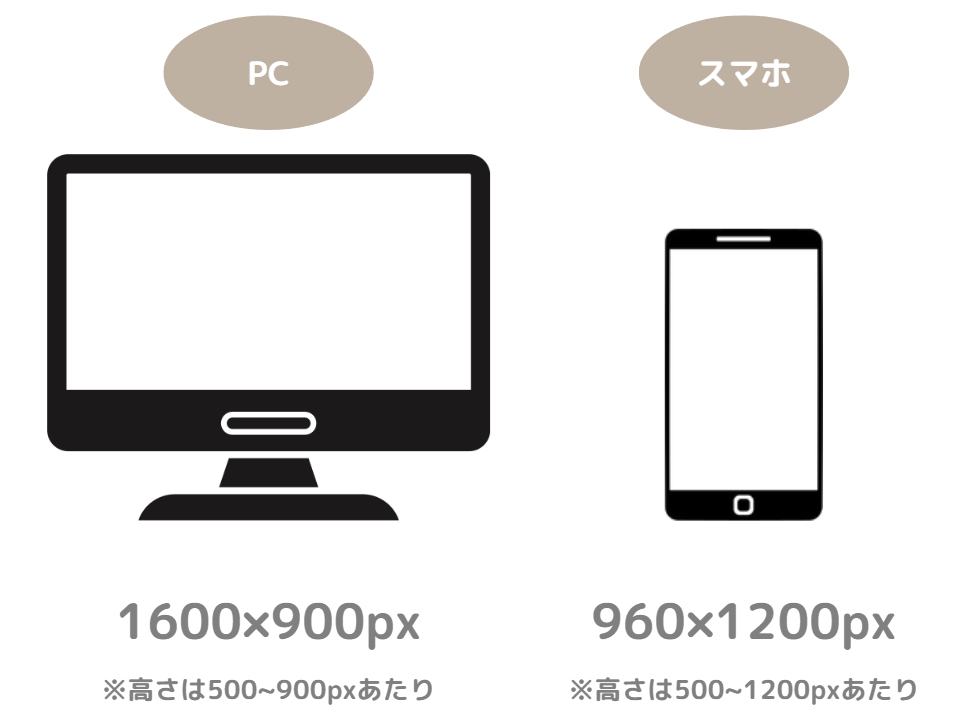
SWELL:トップページのメインビジュアルに最適な画像サイズをご紹介します。
PC版:1600×900px(高さはお好みで500~900pxあたり)
スマホ版:960×1200px(高さはお好みで500~1200pxあたり)


あくまでの推奨となりますが、上記サイズで作成すれば問題ないかと思います。
【SWELL】メインビジュアル設定方法
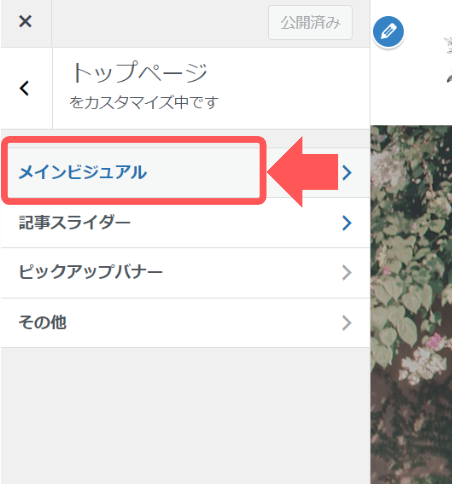
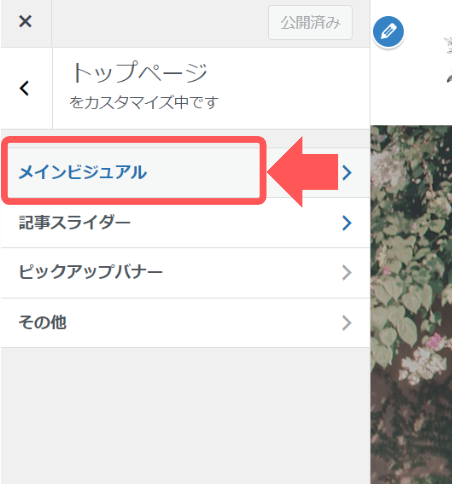
メインビジュアルの設定は、WordPress(ワードプレス)管理画面>「外観」>「カスタマイズ」>「トップページ」>「メインビジュアル」から行います。


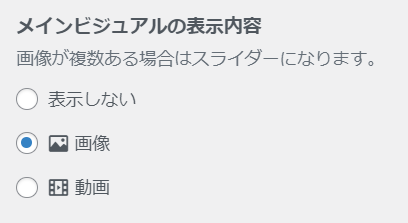
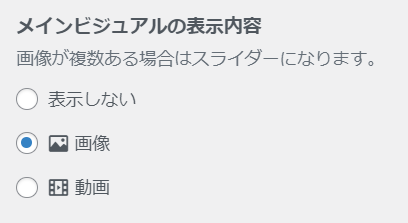
まず、メインビジュアルを画像にするか動画にするか選択できます。
画像の場合:1~5枚、動画の場合:1つの動画を設定可能です。


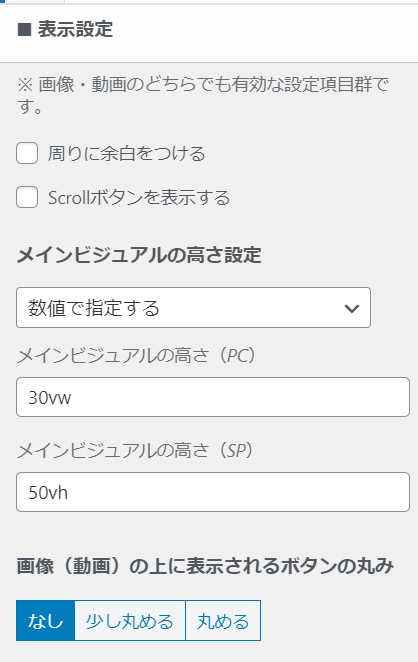
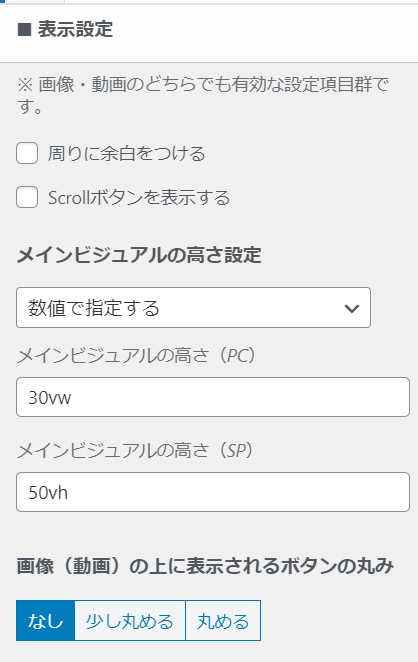
表示設定を細かく変更することも可能です。
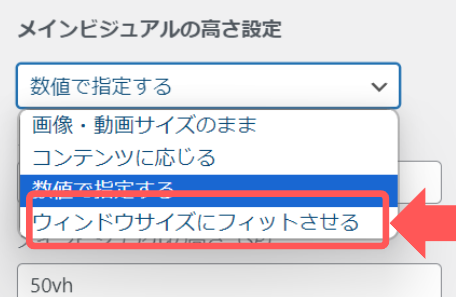
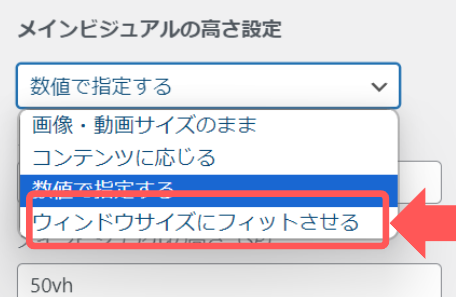
画面いっぱいに画像を表示させたい場合は、メインビジュアルの高さ設定を「ウィンドウサイズにフィットさせる」に設定しましょう。




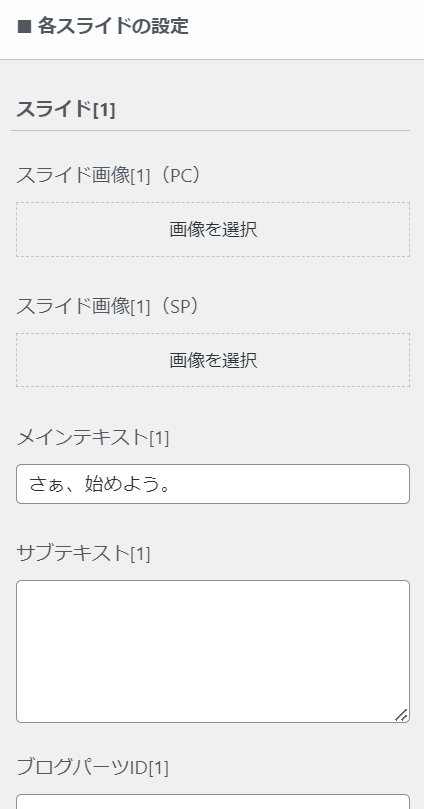
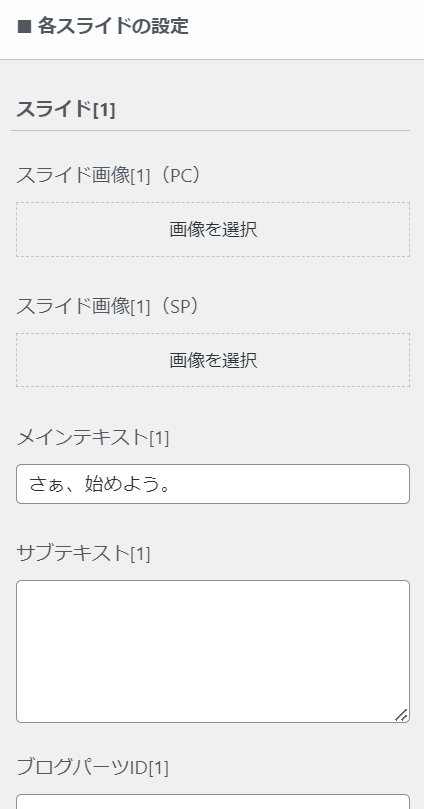
続いて、スライド(画像)を設定していきます。
- スライド画像
- メインテキスト
- サブテキスト
- ブログパーツ
- ボタン
を設定可能です。
初期画面では、「スライド[1] 」までしか表示されていませんが、1枚目の登録をすると2枚目の設定画面が、2枚目を設定すると3枚目の設定画面が表示されます。


PC用とSP用で画像を設定できるところが便利ですね。
お気に入りの画像を作成し、設定していきましょう!
まとめ
今回は、WordPress(ワードプレス)テーマ:SWELLでのメインビジュアルの最適なサイズ・設定方法をご紹介させていただきました。
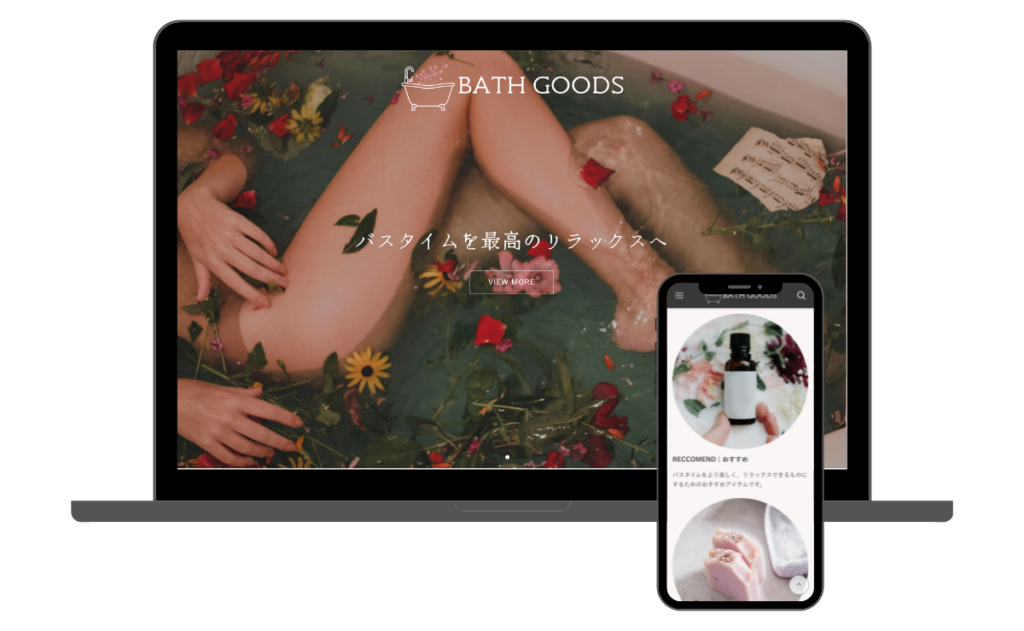
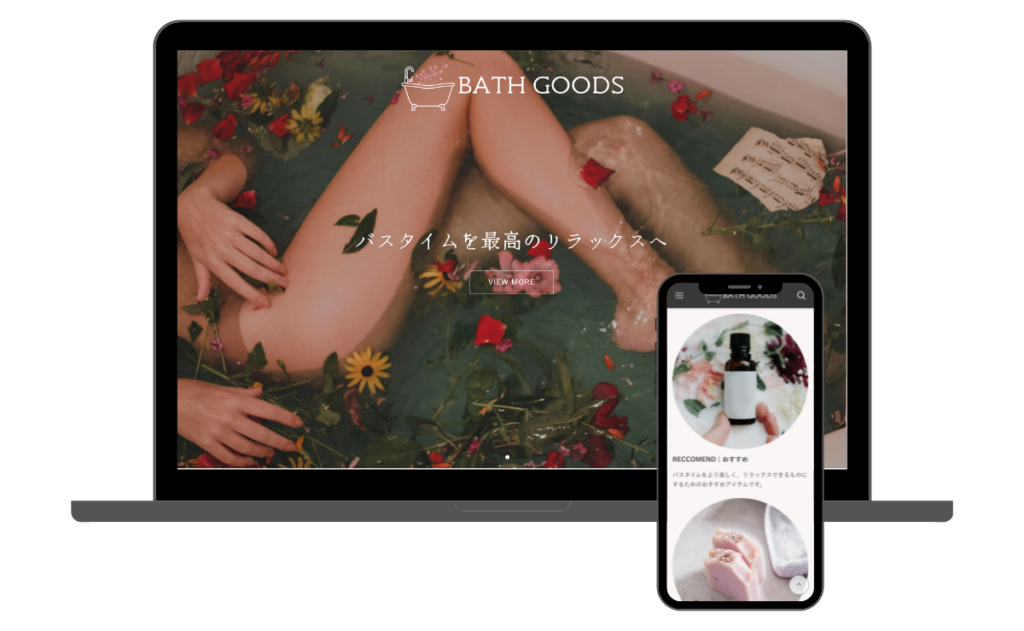
トップページのメインビジュアルはサイトに訪れた方が一番最初に目にする部分なのでおしゃれにかっこよくしたいですよね。
印象に残るサイトを制作しましょう!
~本日も最後までお読みいただき、ありがとうございました!~












コメント