
パンくずリストが目立ってしまうので色を変えたい…
WordPress(ワードプレス)テーマ:SWELLでのパンくずリストはデフォルトで設定されているのでとても便利です。
しかし、サイトデザインによっては色を薄くして目立たないように変えたりしたいですよね。
今回は、WordPress(ワードプレス)テーマ:SWELLでのパンくずリストのカスタマイズ方法・色を変更する方法をご紹介します。
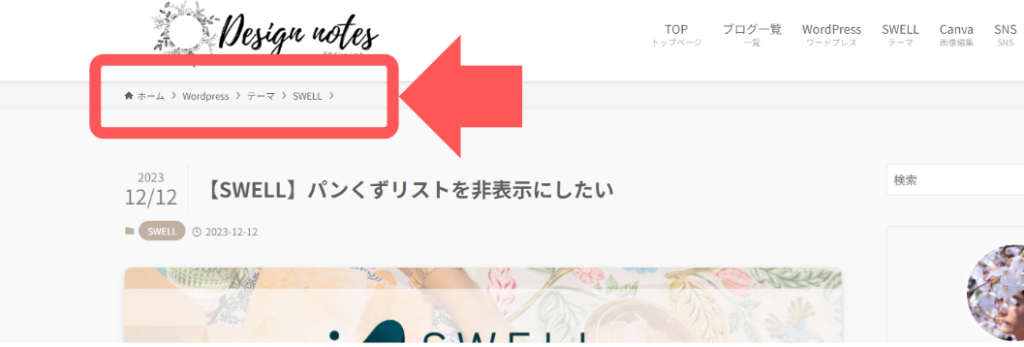
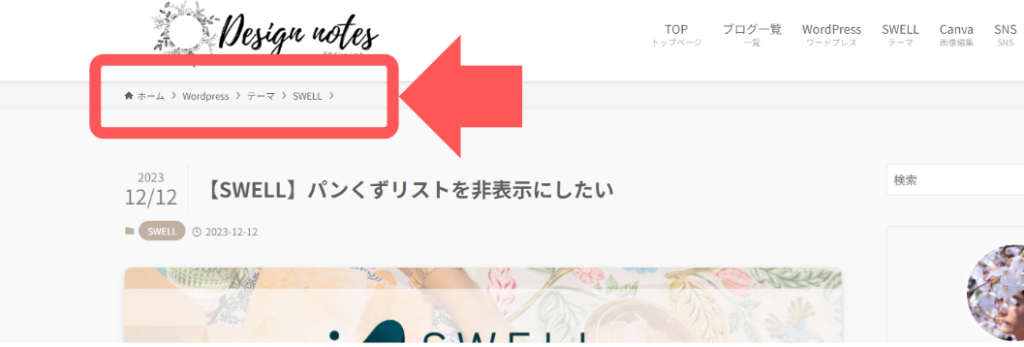
パンくずリストとは
パンくずリストとは、サイトを訪れたユーザーの位置を視覚的にわかりやすく示すナビゲーションのことです。
ユーザビリティもあがるため、SEOにも良い効果が見込めます。


デザイン的にパンくずりすとがないほうが…と思うかもしれないですが、パンくずリストは極力表示しておいたほうがよいです。
【SWELL】パンくずリストのカスタマイズ
SWELLでのパンくずリストカスタマイズ基本設定をご紹介します。
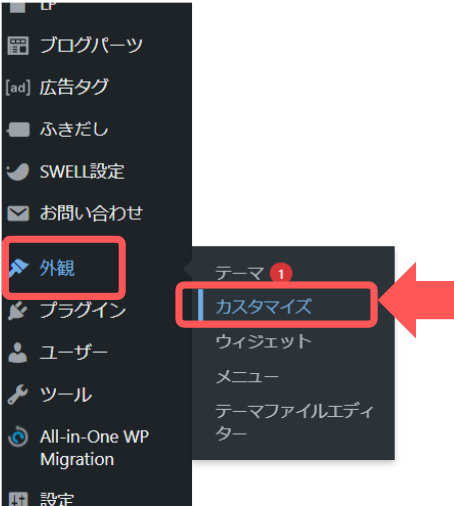
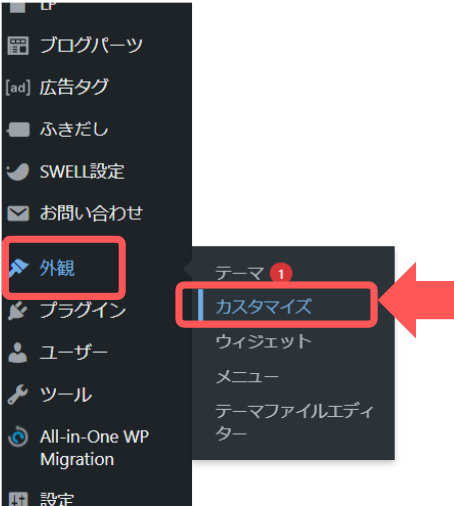
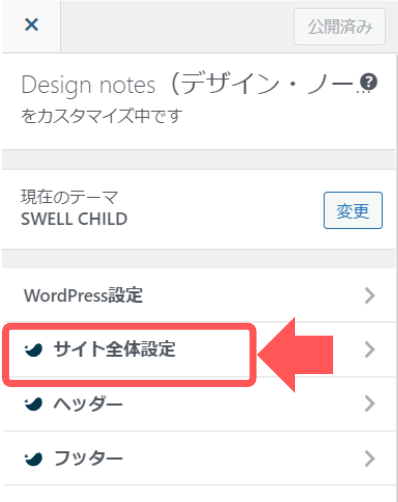
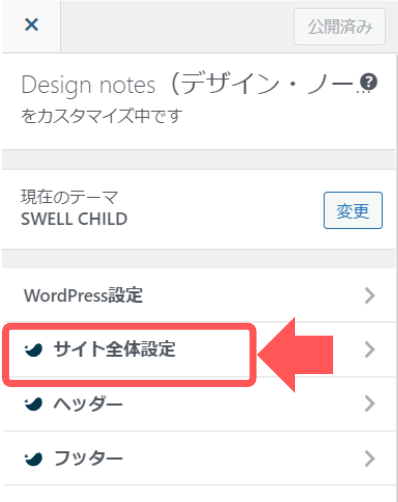
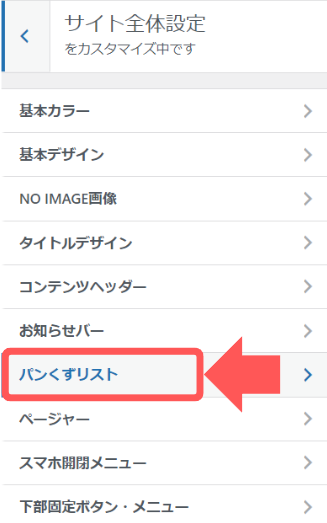
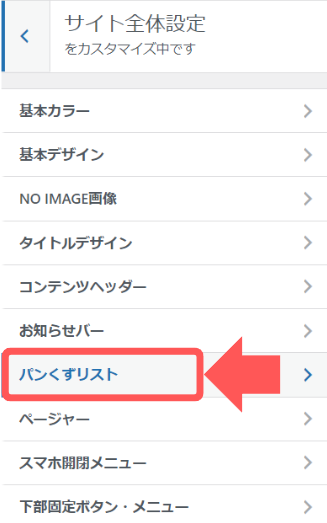
設定は、WordPress管理画面>「外観」>「カスタマイズ」>「サイト全体設定」>「パンくずリスト」から可能です。






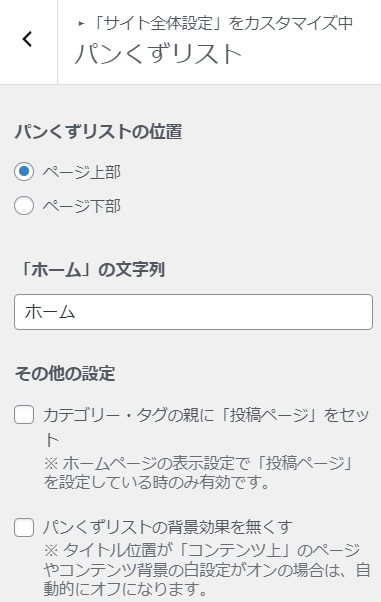
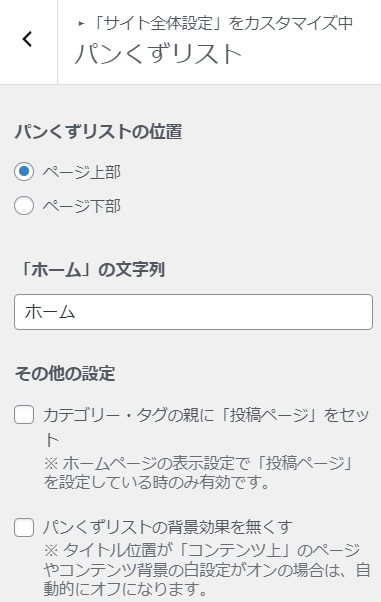
パンくずリストのカスタマイズ
SWELLのデフォルト設定では、下記の3つ設定が可能です。
- パンくずリストの位置
- 「ホーム」の文字列
- その他の設定


パンくずリストの位置
パンくずリストの位置を、「ページ上部」または「ページ下部」から選択できます。
- ページ上部・・・ヘッダーの下部分
- ページ下部・・・フッターウィジットの直前
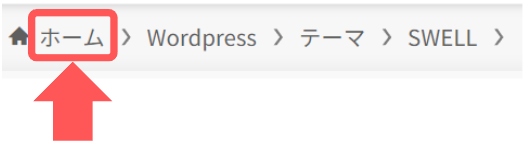
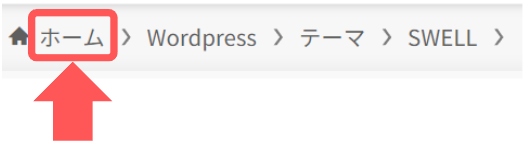
「ホーム」の文字列
パンくずリスト始まりである、「ホーム」の文字を変更できます。
『HOME』『Home』『home』『Top』『トップ』などに変更してみても良いですね。


その他の設定


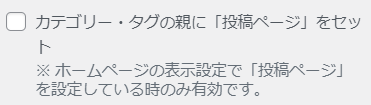
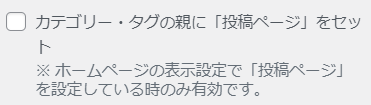
WordPress管理画面>「外観」>「カスタマイズ」>「WordPress設定」>「ホームページ設定」で『投稿ページ』を設定している場合の設定です。
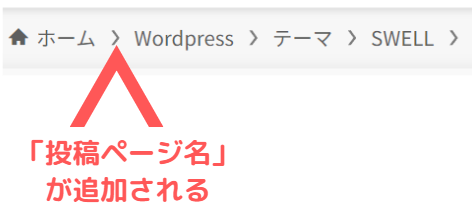
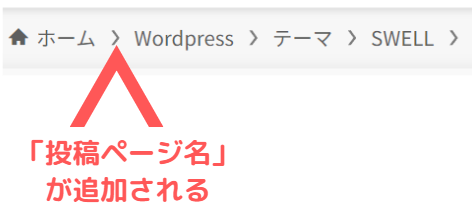
ホームとカテゴリーの間に、「投稿ページ名」が追加されます。




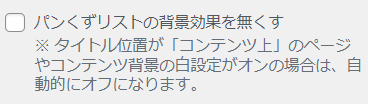
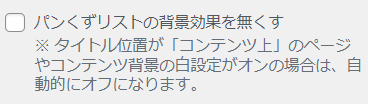
パンくずリストの背景効果をなくすことができます。
サイトに背景色を設定しているときなどは、この背景効果はオフにしたほうが見栄えがよいですね。


【SWELL】パンくずリストの色の変更方法
パンくずリストの色を変えたい場合は、CSSをカスタマイズします。
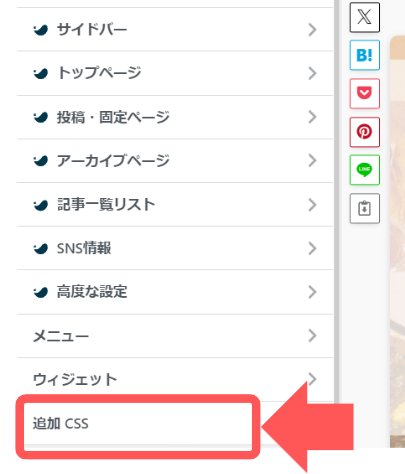
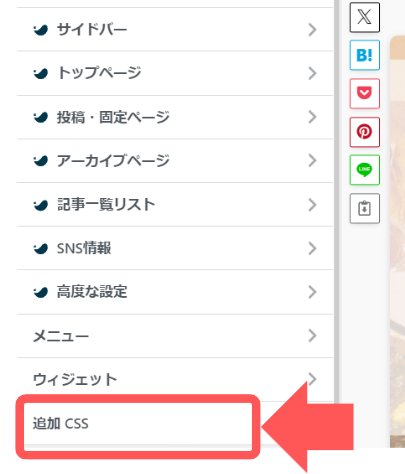
WordPress管理画面>「外観」>「カスタマイズ」>「追加CSS」へ移ります。


追加するCSSは下記になります。
そのままコピペOK!
#breadcrumb {
color:#979791; /*パンくずリスト色グレー*/
}少し薄いグレーに変更されました。色はお好みでご変更ください。


まとめ
今回は、WordPress(ワードプレス)テーマ:SWELLでのパンくずリストのカスタマイズ方法・色を変更する方法をご紹介させていただきました。
パンくずリストをカスタマイズすることでサイト全体をお好みのデザインに変更していきましょう。
~本日も最後までお読みいただき、ありがとうございました!~












コメント