
サイト上で色を調べたいけど、スポイトみたいなのはどうやって出すんだろう…
今回は、WEBサイト上でカラーコードを調べられる、GoogleChromeの拡張機能「ColorPick Eyedropper」についてご紹介します!
ColorPick Eyedropperとは
サイトを作成するときや、Canva(キャンバ)でデザインを作成するときに、同じ色を選びたいけどどうやってカラーコードを調べられるんだろう…。と思ったことはないですか?
この悩みを簡単に解決してくれるのが、GoogleChromeの拡張機能「ColorPick Eyedropper」なんです。
使いやすい点
・拡大鏡で細かい部分を選択できる
・カラーコードがコピーしやすい
とても便利なツールです。
では早速インストールしてみましょう!
ColorPick Eyedropperのインストール方法
リンクへアクセス
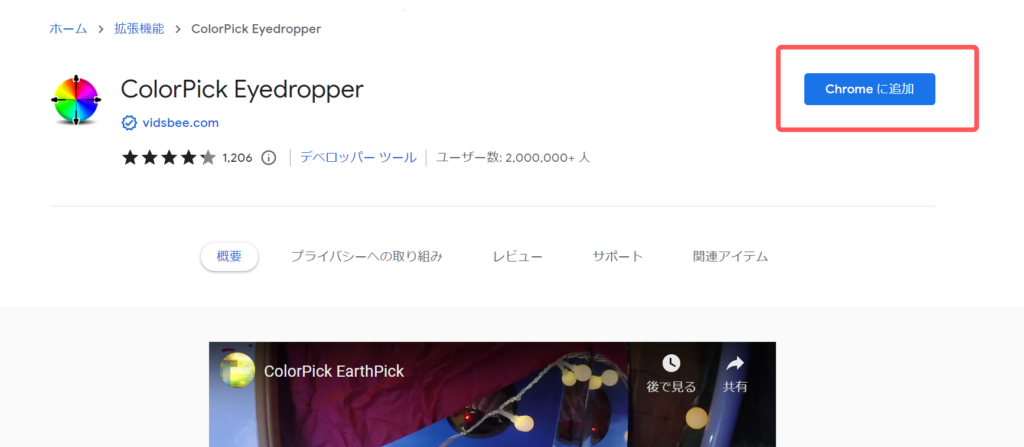
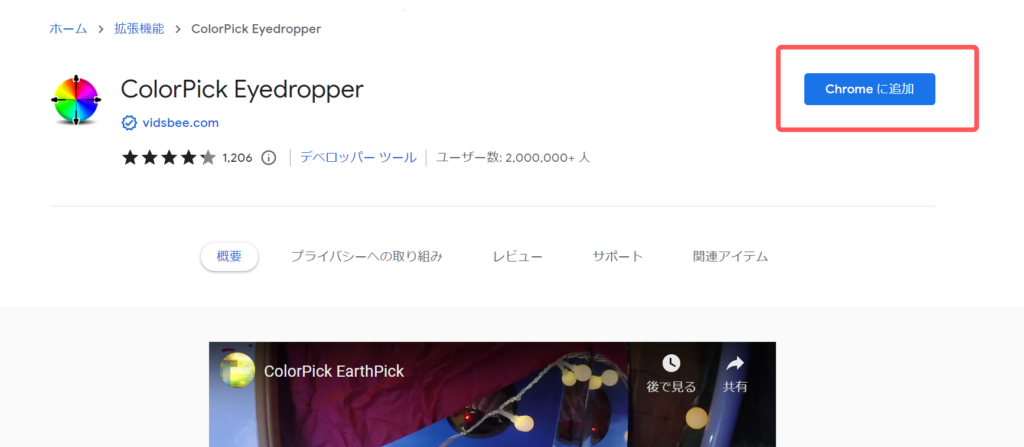
Googleで「ColorPick Eyedropper」と検索するか、下記ボタンからリンクへアクセスしてください。
Chromeに追加を選択
リンクへアクセスしたら、「Chromeに追加」ボタンを選択してください。


アクセス権限の通知が来るので、「拡張機能を追加する」を選択してください。


インストール完了
以上で、インストール完了です。
インストールは、とても簡単ですね!
つづいて、ColorPick Eyedropperの使い方をご紹介します。
ColorPick Eyedropperの使い方
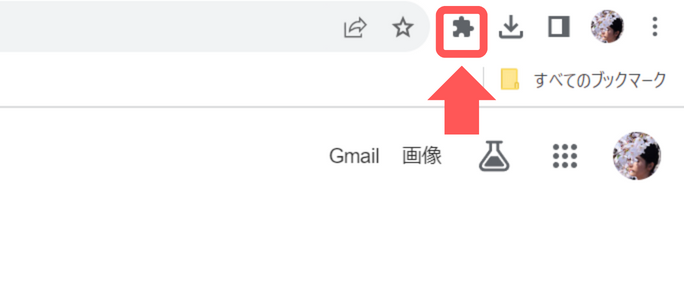
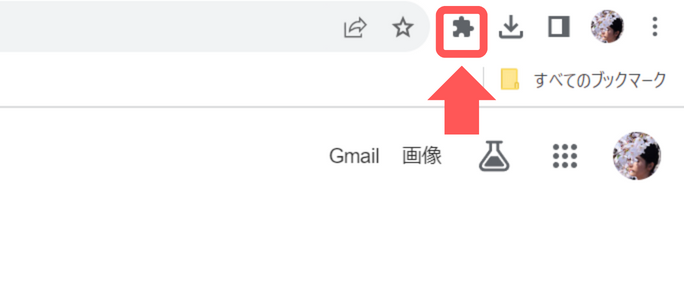
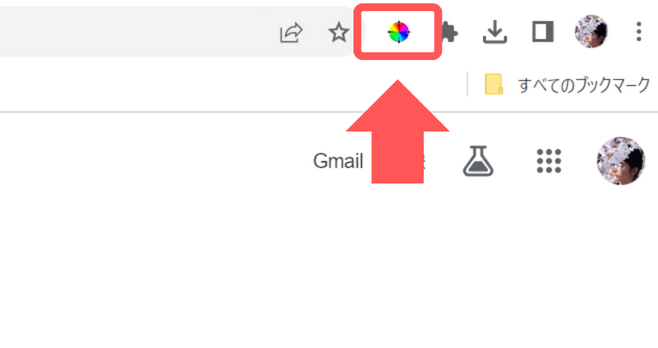
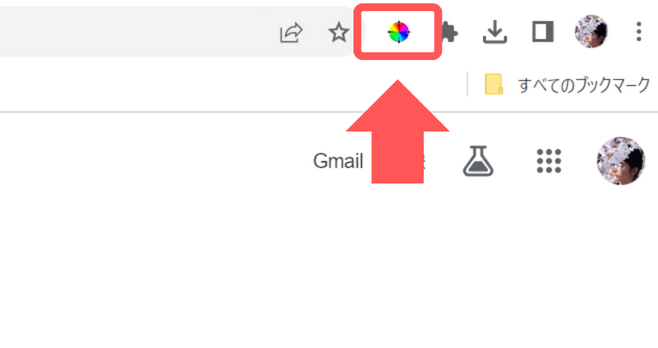
ColorPick Eyedropperを選択する
Googleの拡張機能は、アドレスバーの隣のグレーのパズル部分に収納されています。


固定ピンボタンを押すと、ワンクリックでクリックできるようになるのでぜひやってみてください。




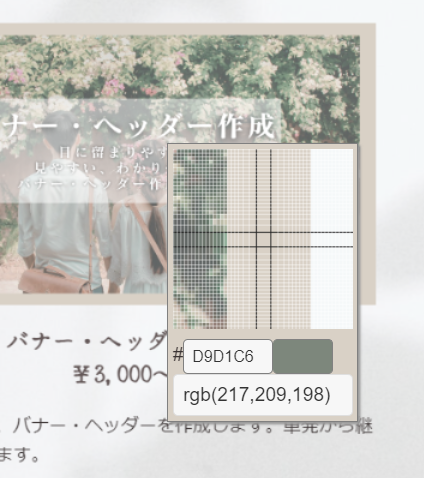
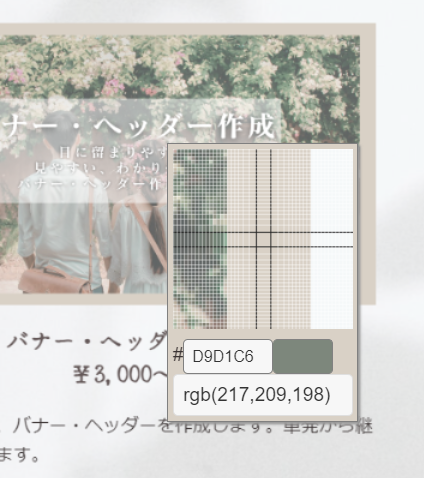
スポイト機能を使う
スポイト機能が出てくるので、サイト上の調べたい箇所にカーソルを当ててください。
拡大鏡になり、細かく動かせるので、細かい色も選択可能です。


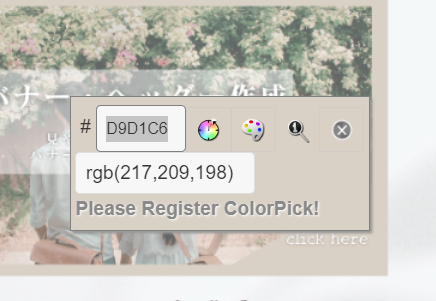
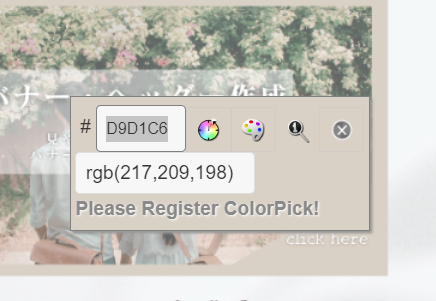
カラーコードをコピーする
調べたい箇所にカーソルをあてられたら、ワンクリックしてください。
そうすると、カラーコードをコピーできるようになります。


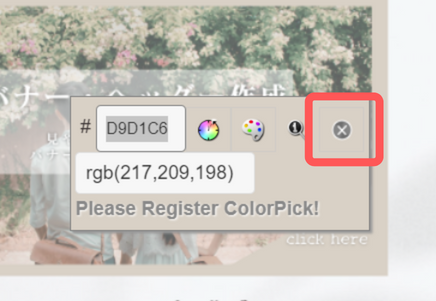
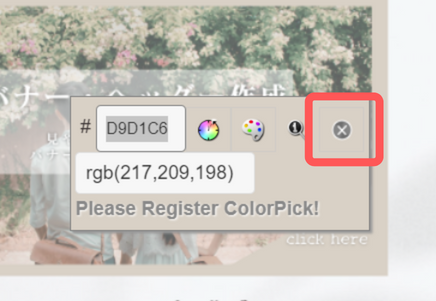
カラーピッカーを閉じる
カラーコードを調べおわり、カラーピッカーを閉じる際は、右上の「×」をクリックしてください。


カラーピッカーを閉じると、通常のマウスの使い方に戻ります。
まとめ
今回は、GoogleChromeの拡張機能のColorPick Eyedropperのインストール方法と使い方をご紹介させていただきました。
簡単にインストールできるため、頻繁には使わなくてもインストールしておいて損はないですね!
他にも便利な拡張機能があればご紹介させていただきます。
~本日も最後までお読みいただき、ありがとうございました!~









コメント