
SWELLのトップ画面メインビジュアルのフォントをカスタマイズして、おしゃれにしたい…
SWELLのメインビジュアルにある文字は目立つので、フォントを変えたり、サイズを変更できたらさらにかっこよくなりますよね。




今回は、WordPress(ワードプレス)テーマ「SWELL」での、メインビジュアルのフォントとサイズの変更方法をご紹介します。
メインビジュアルのフォント変更方法
サイト全体のフォントは、「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」→「フォント設定」から変更できます。
ここでは
- 遊ゴシック
- ヒラギノゴシック>メイリオ
- Noto sans JP
- 明朝体(Noto serif JP)
4種類からフォントを選択できます。


せっかくフォントを変更するなら、サイトに合ったデザインのフォントに変更したいですよね。
そこで今回はGoogle Fonts(グーグルフォント)から取り入れたいと思います。
トップページのメインビジュアルを作成
「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」にて、メインテキスト・サブテキスト・ボタンテキストを入力してください。
今回は、下図のテキストを入力しております。


Google Fonts(グーグルフォント)でフォント選択
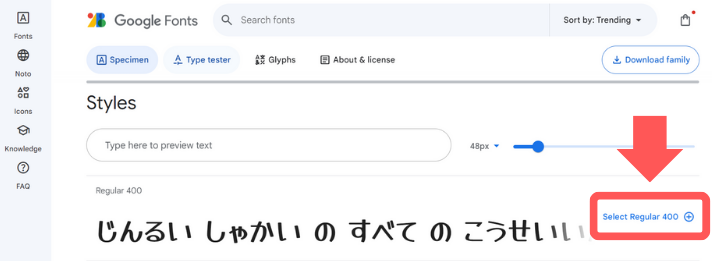
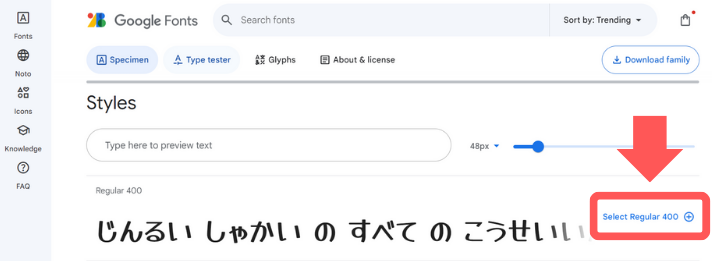
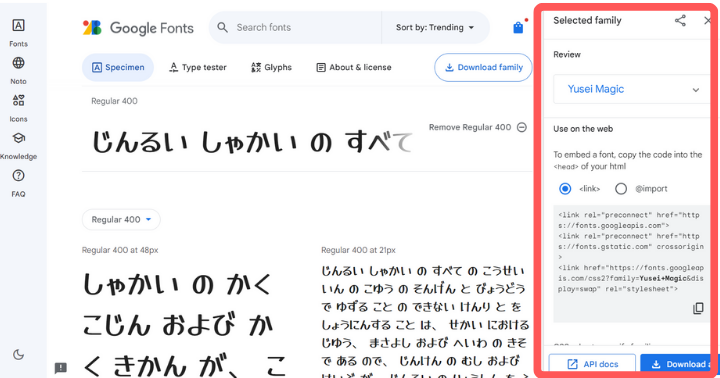
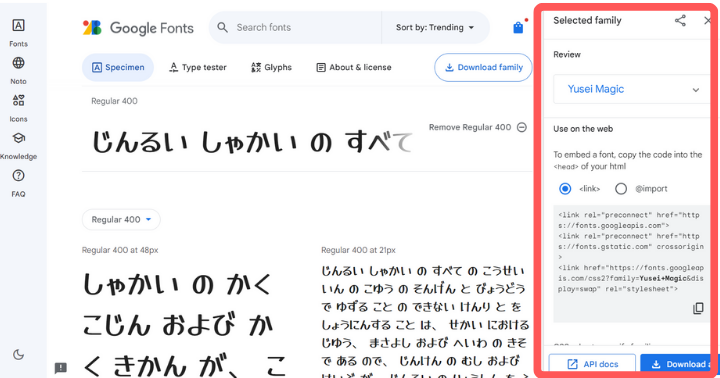
Google Fonts(グーグルフォント)で使いたいフォントを選び、セレクトボタンをクリックしてください。


Google Fonts(グーグルフォント)でのフォント検索方法はこちらを参考にしてください。


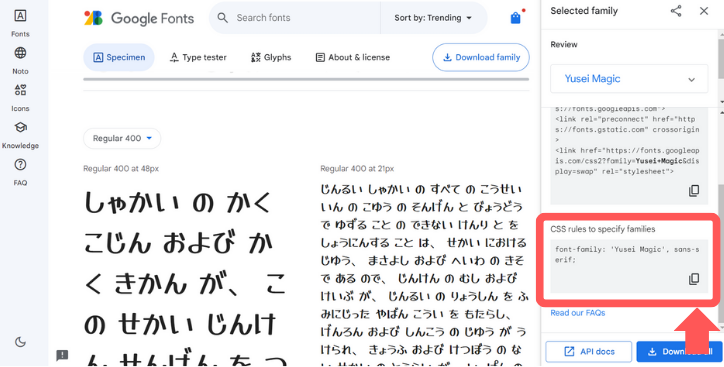
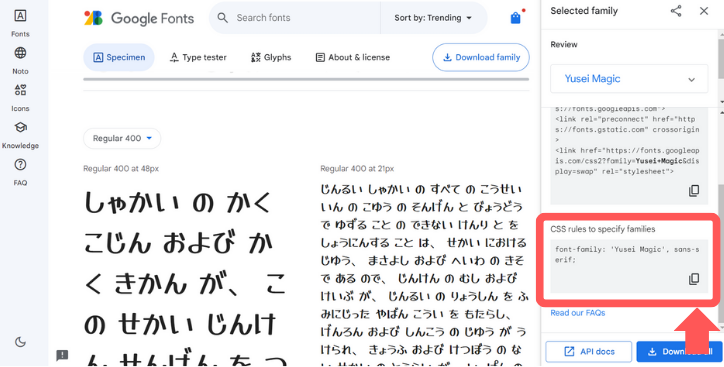
右側に、リンクやCSSが表示されます。


これらを、WordPress(ワードプレス)に貼り付けていきます。
リンクを貼り付け
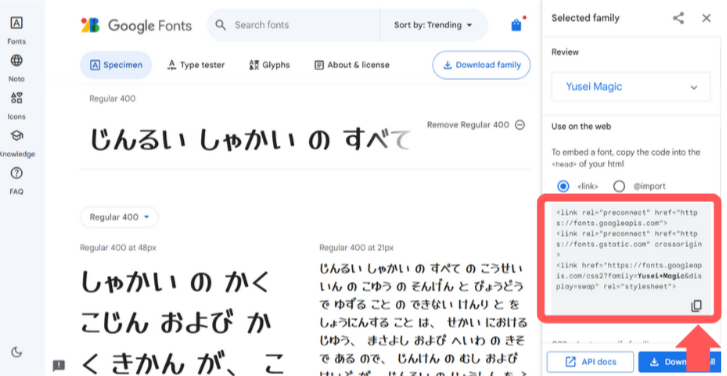
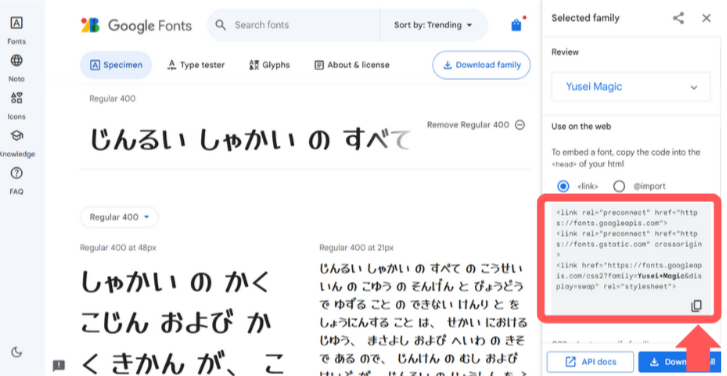
リンク部分をコピーボタンをクリックし、コピーします。


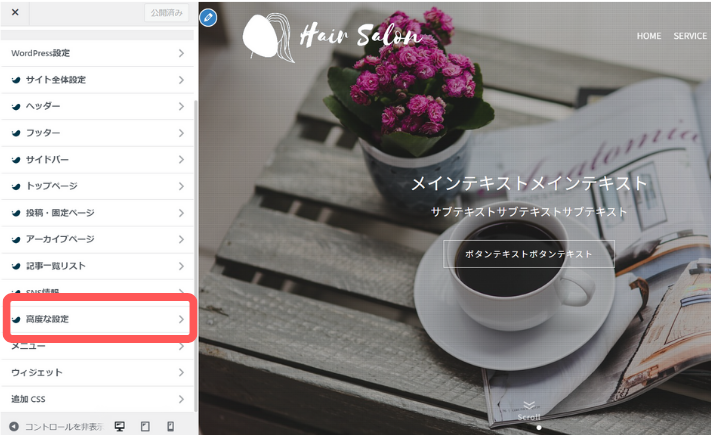
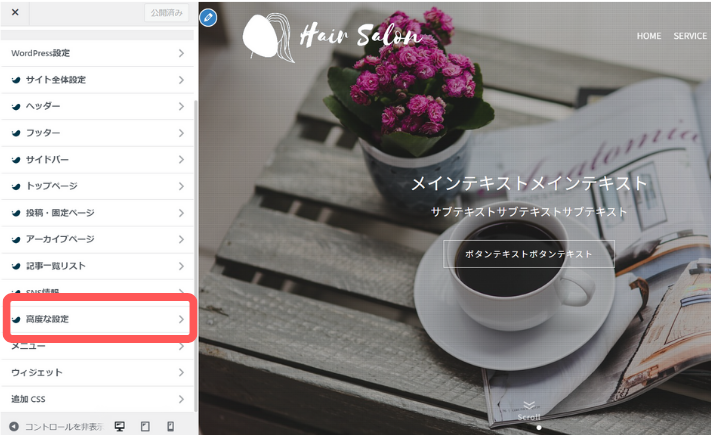
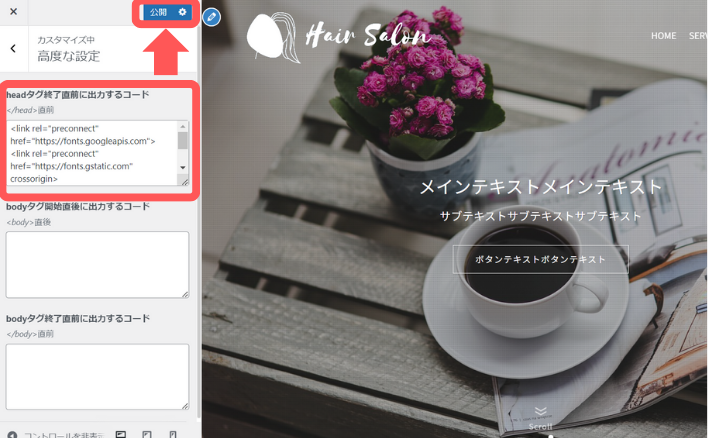
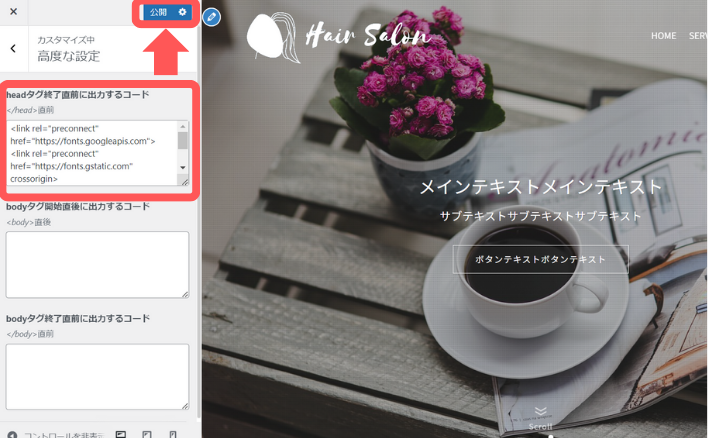
WordPress(ワードプレス)管理画面、「外観」→「カスタマイズ」→「高度な設定」をクリック。


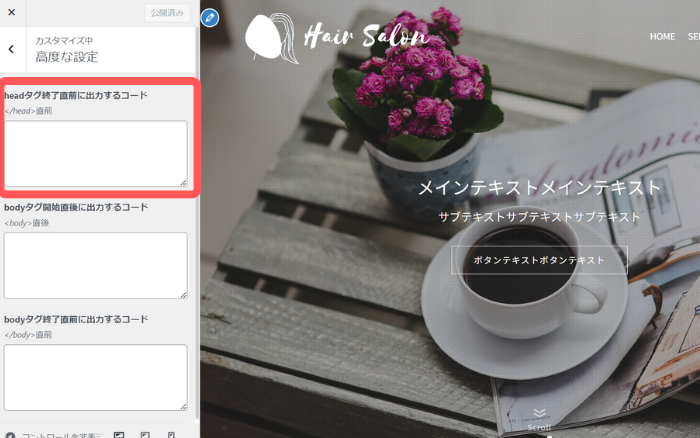
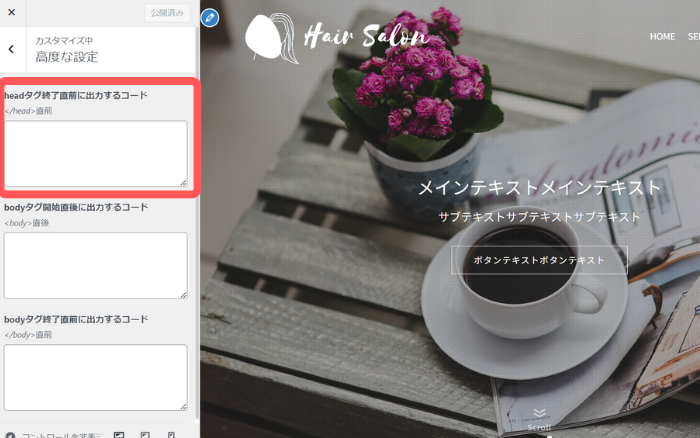
高度な設定内の、「headタグ終了直前に出力するコード </head>直前」にリンクを貼り付けます。


「公開」ボタンを必ず押してください。


CSS追加
Googleフォントのさきほどのリンクの下の部分、CSS入力コードをコピーします。


WordPress(ワードプレス)管理画面、「外観」→「カスタマイズ」→「追加CSS」をクリック。


こちらに、CSSコードを入力します。
各テキストのCSSクラスはこちらです。
.p-mainVisual__slideTitle /*メインタイトルのCSSクラス*/
.p-mainVisual__slideText /*サブタイトルのCSSクラス*/
.c-mvBtn__btn /*ボタンテキストのCSSクラス*/さきほどコピーした、CSSコードを追加CSSに貼り付けていきます。
フォントは「font-family」で指定します。
そのままコピーOK!
.p-mainVisual__slideTitle,.p-mainVisual__slideText,.c-mvBtn__btn{
font-family: 'Yusei Magic', sans-serif;
}フォント変更完了
以上で、メインビジュアルのフォント変更は完了です。


メインビジュアルのフォントサイズ変更
フォントサイズは、「font-size」で指定します。
モバイル版のみで変更したい場合は、デバイスのサイズを指定しましょう。
そのままコピーOK!(サイズはお好みで変更してください)
.p-mainVisual__slideTitle{
font-size:70px; /*メインテキストのフォントサイズ変更*/
}
.p-mainVisual__slideText{
font-size:30px; /*サブテキストのフォントサイズ変更*/
}
.c-mvBtn__btn{
font-size:15px; /*ボタンテキストのフォントサイズ変更*/
}
/*スマホサイズでの変更*/
@media (max-width: 480px){
.p-mainVisual__slideTitle{
font-size:30px; /*メインテキストのフォントサイズ変更*/
}
}
まとめ
今回は、WordPress(ワードプレス)テーマ「SWELL」トップページのメインビジュアルのフォント・フォントサイズ変更の方法をご紹介させていただきました。
メインビジュアルのフォントをカスタマイズすることで、サイトの印象が大きく変わりますよね。
Googleフォントの取り入れ方は、他のフォント変更にも使えるのでぜひ活用してください。


~本日も最後までお読みいただき、ありがとうございました!~








コメント