
追加CSSでカスタマイズしたいけれど、”CSSクラス”をどう設定したらいいのかわからない…
今回は、WordPress(ワードプレス)テーマ「SWELL」での“CSSクラス(CSS class)”の設定方法をご紹介させていただきます。
目次
SWELLでのCSSクラス設定方法
STEP
ブロックを選択
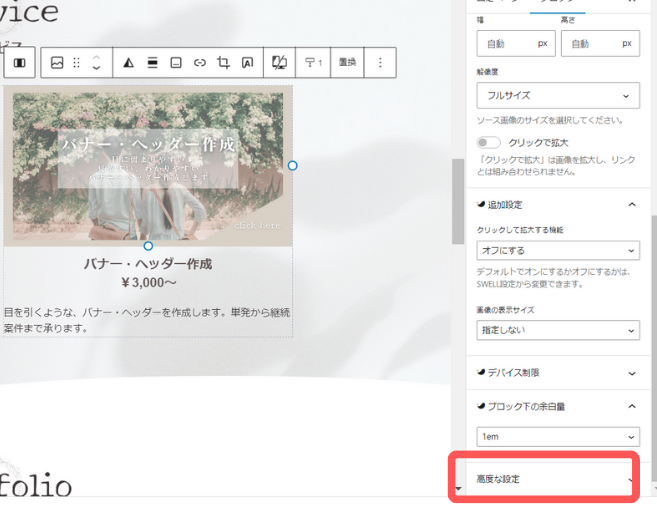
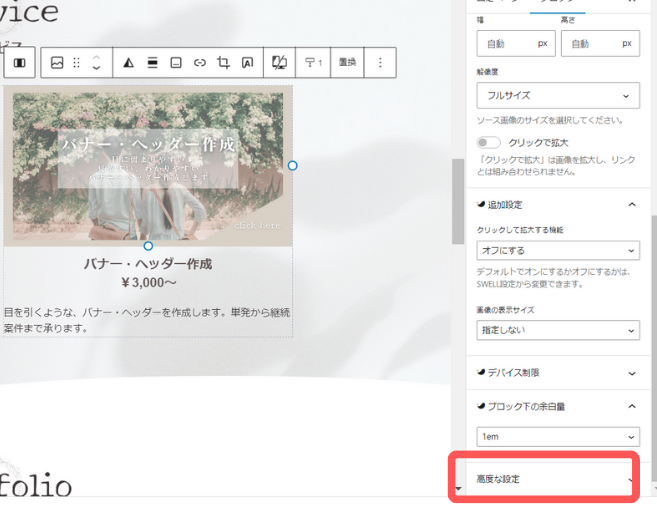
“固定ページ”または”投稿ページ”で、CSSクラス(CSS class)を設定したいブロックを選択します。


STEP
高度な設定
ブロックの一番下にある「高度な設定」をクリックします。


STEP
CSSクラス設定
「高度な設定」内に、「追加CSSクラス」があるので、追加したいCSSクラスを入力しましょう。


STEP
設定完了
以上で、”CSSクラス(CSS class)”の設定は完了です。
追加CSSの追加場所
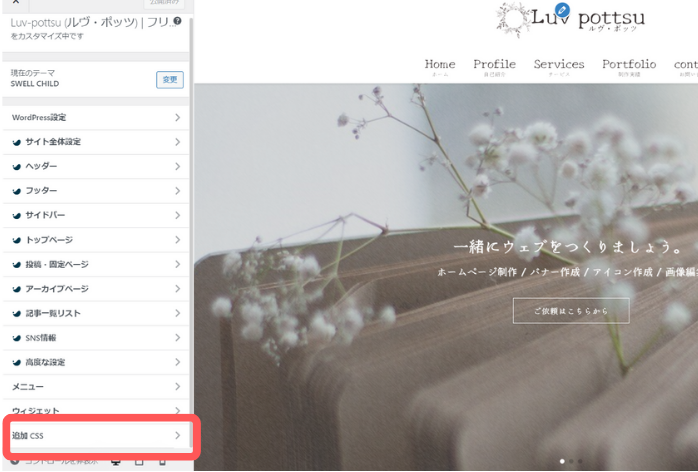
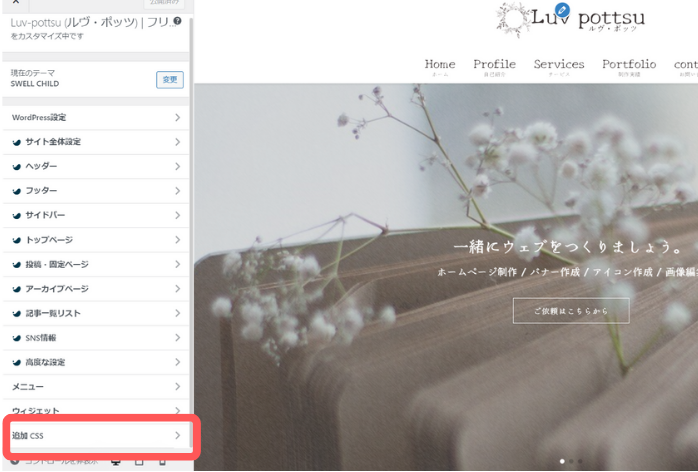
WordPress(ワードプレス)管理画面「カスタマイズ」→「外観」→「追加CSS」をクリック。


追加CSSでカスタマイズできます。さきほど設定した”CSSクラス(CSS class)”を使い、カスタマイズしてください。


まとめ
今回は、WordPress(ワードプレス)テーマ「SWELL」での”CSSクラス(CSS class)”の設定方法をご紹介させていただきました。
SWELLはCSSでカスタマイズしなくてもきれいなサイトを作成することができますが、CSSも活用しよりかっこいいサイトを作りましょう!
~本日も最後までお読みいただき、ありがとうございました!~









コメント