
タブの左上のアイコンを設定したい…
今回は、WordPress(ワードプレス)テーマ:SWELLでのファビコン(サイトアイコン)の設定方法をご紹介します。
目次
ファビコン(サイトアイコン)とは
ファビコン(サイトアイコン)とは、WEB検索をしたときにURLの横に表示されたり、ページを開いたときにタブの左側に表示されるアイコンのことです。
サイトの印象を決めるので、ホームページを作る際には重要です。








【SWELL】ファビコン(サイトアイコン)の設定方法
それでは、SWELLでのファビコン(サイトアイコン)の設定方法を見ていきましょう。
STEP
カスタマイズ設定
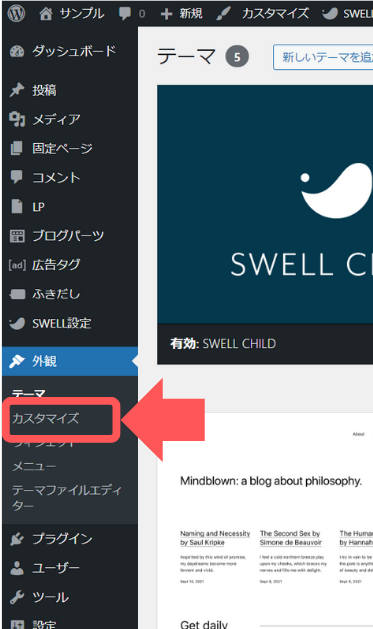
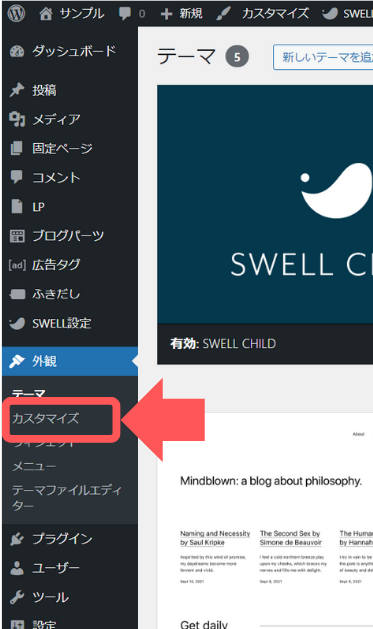
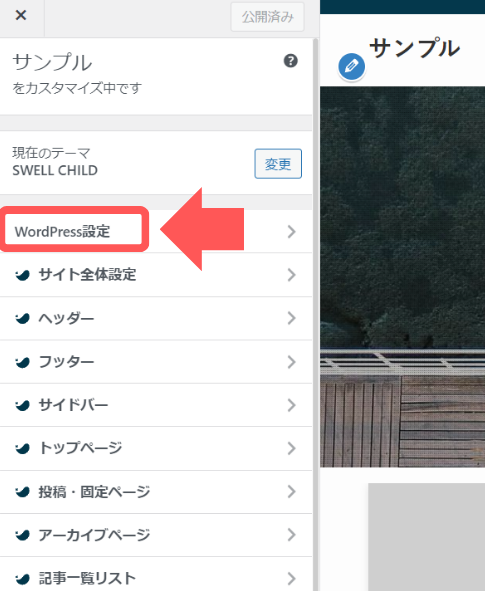
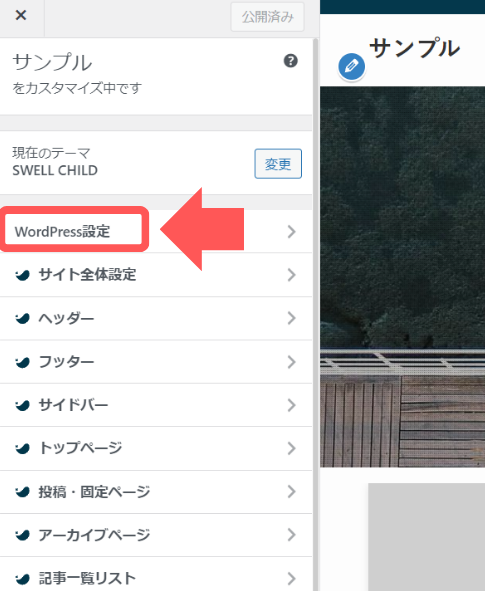
「外観」>「カスタマイズ」を選択。


STEP
サイト基本情報設定
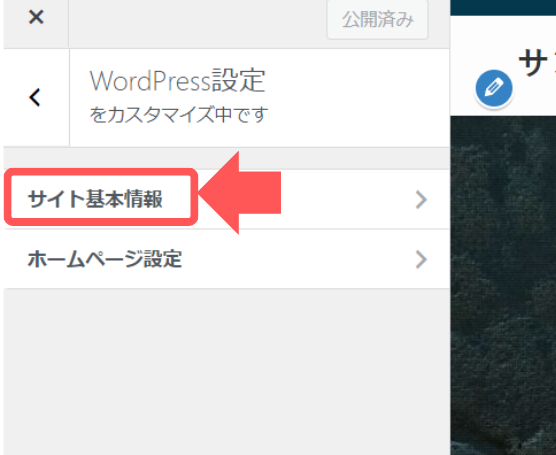
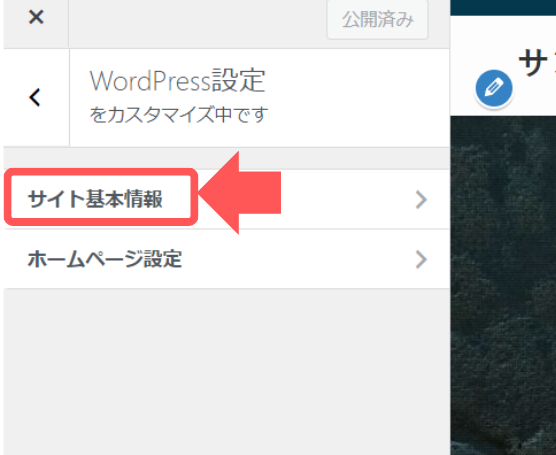
「カスタマイズ」>「WordPress設定」>「サイト基本情報」を選択。




STEP
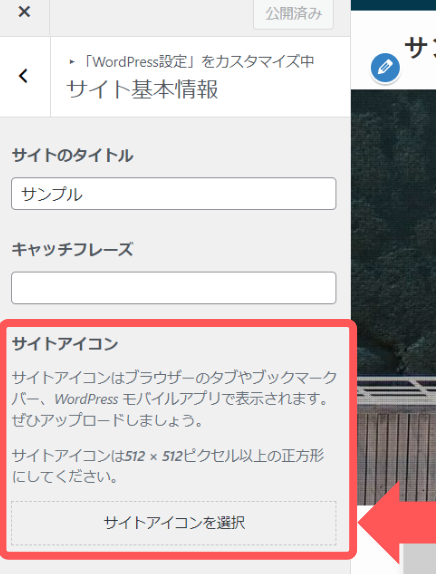
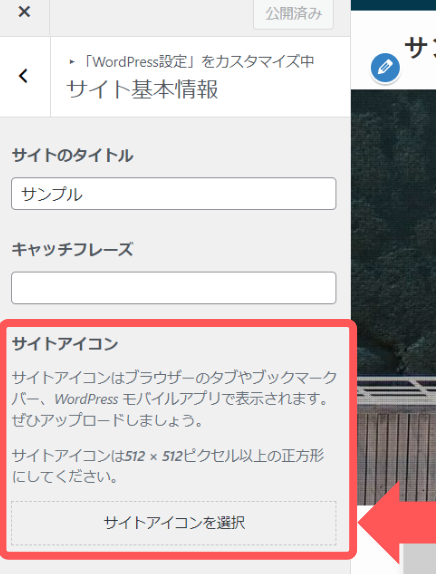
サイトアイコンを選択
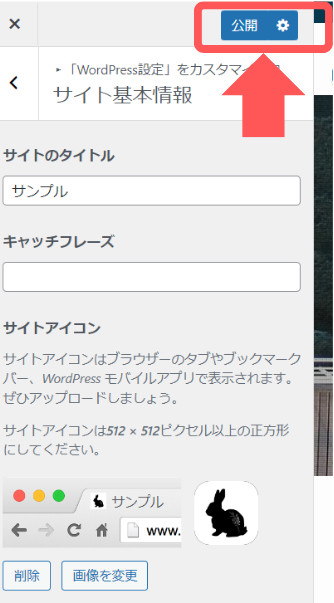
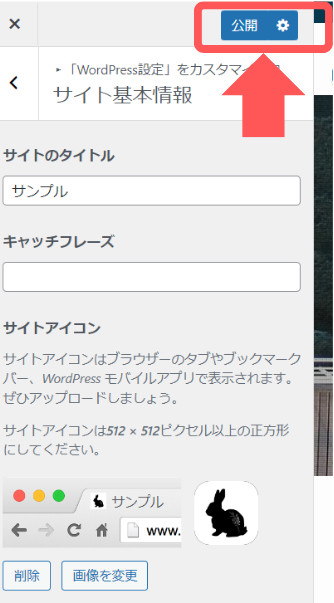
「サイトのアイコン」部分でファビコン(サイトアイコン)の設定ができます。


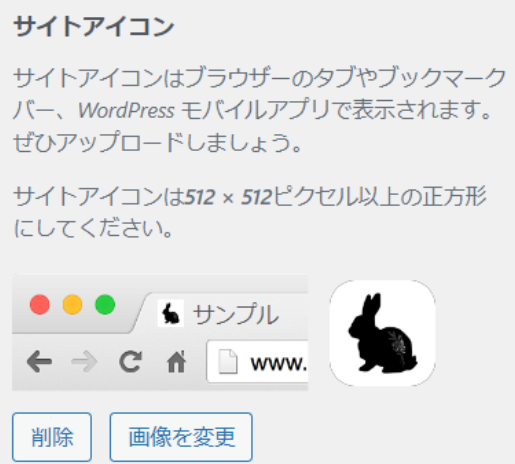
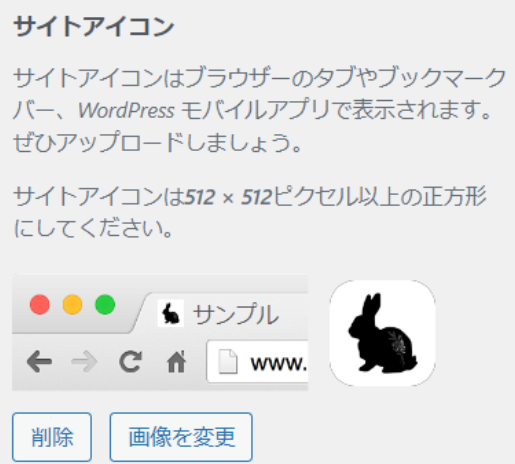
画像を設定すると、イメージが表示されます。


STEP
公開設定
サイトアイコンはイメージを確認し、問題なければ、「公開」ボタンをクリックしてください。


STEP
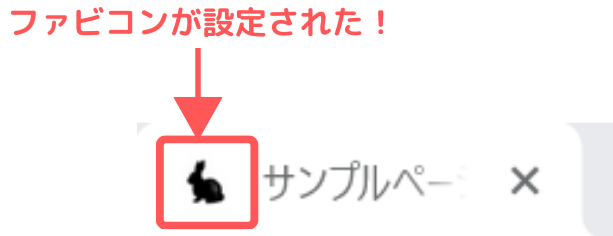
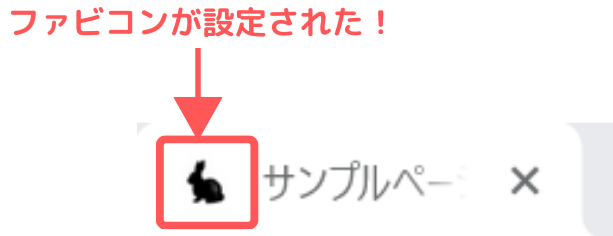
設定完了
以上で、ファビコン(サイトアイコン)の設定は完了です。


まとめ
今回は、WordPress(ワードプレス)テーマ:SWELLでのファビコン(サイトアイコン)の設定方法をご紹介させていただきました。
ファビコン(サイトアイコン)を設定することで、一気にオリジナルホームページ感が出ますよね!
~本日も最後までお読みいただき、ありがとうございました!~














コメント