
文字を縦書きにしてみたい…
文字を縦書きにすると、英文字がおしゃれになったり、日本語が和風っぽくなったりしますよね。




今回は、WordPress(ワードプレス)テーマ:SWELLでCSSを使って文字を縦書きにする方法をご紹介します。
文字を縦書きにするCSS
文字を縦書きにするには、CSSのwriting-modeプロパティを用います。
writing-modeの値は下記があります。
| vertical-rl | 文字を縦書き、右から左へ改行 |
|---|---|
| vertical-lr | 文字を縦書き、左から右へ改行 |
下記例文を使って違いを見てみましょう。
例文
おはようございます。
今朝はいい天気なので、
お散歩日和ですね。
vertical-rl 右から左へ改行
おはようございます。
今朝はいい天気なので、
お散歩日和ですね。
vertical-lr 左から右へ改行
おはようございます。
今朝はいい天気なので、
お散歩日和ですね。
左から右へ流れていると読みずらいですね。
基本的には、右から左へ改行する「vertical-rl」を使用します。
文字の縦書きカスタマイズ手順①
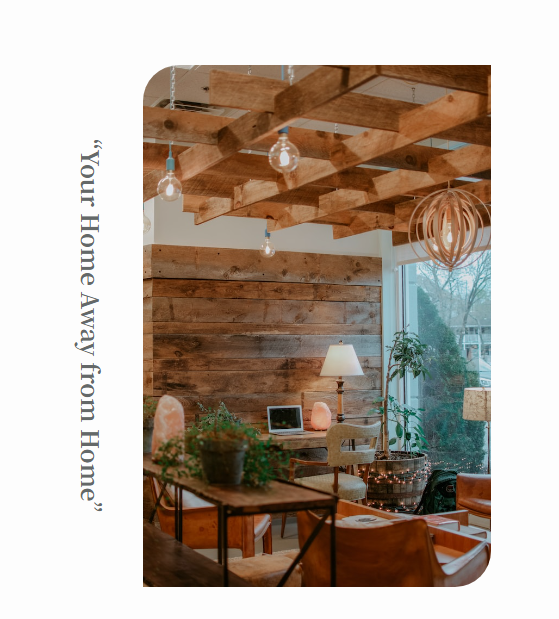
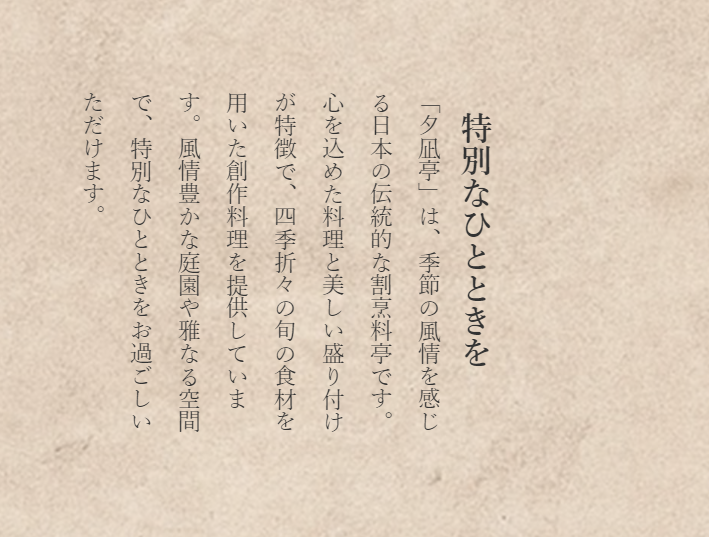
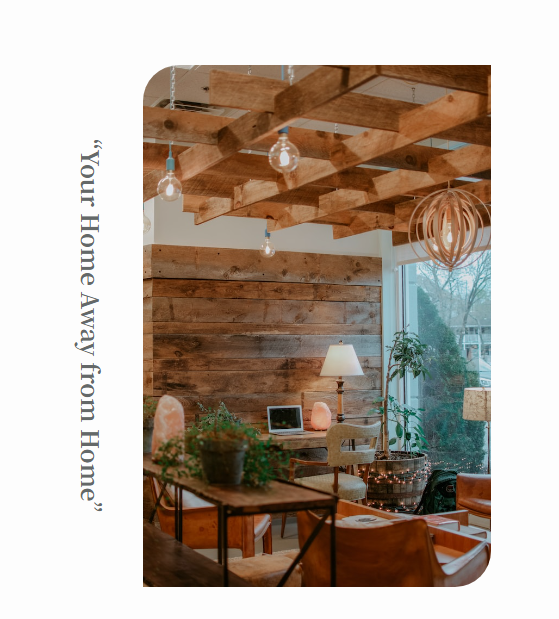
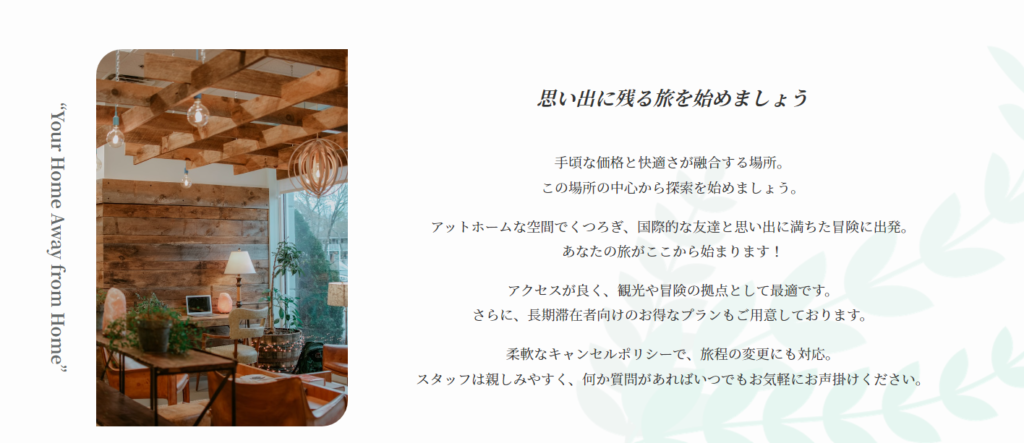
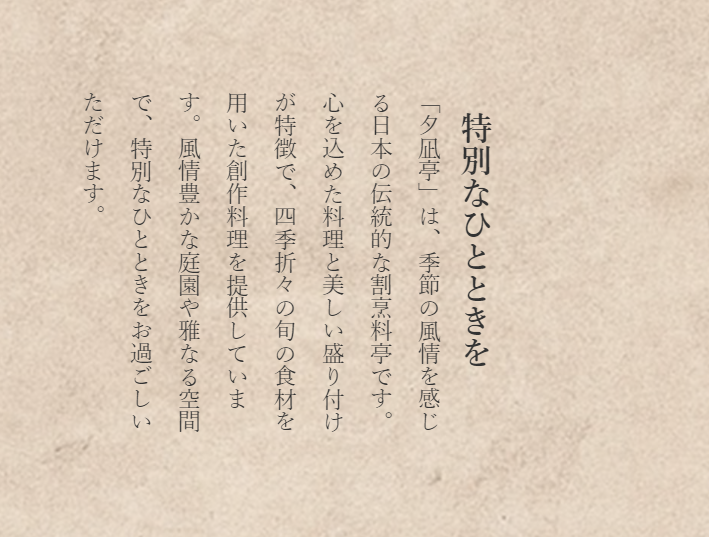
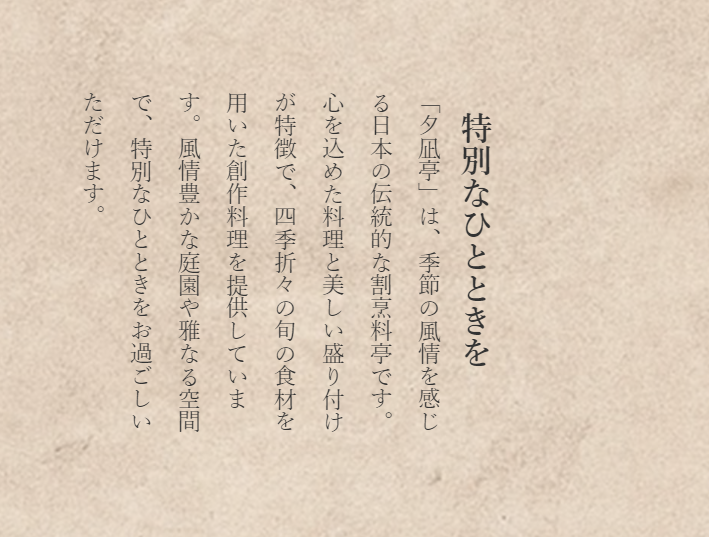
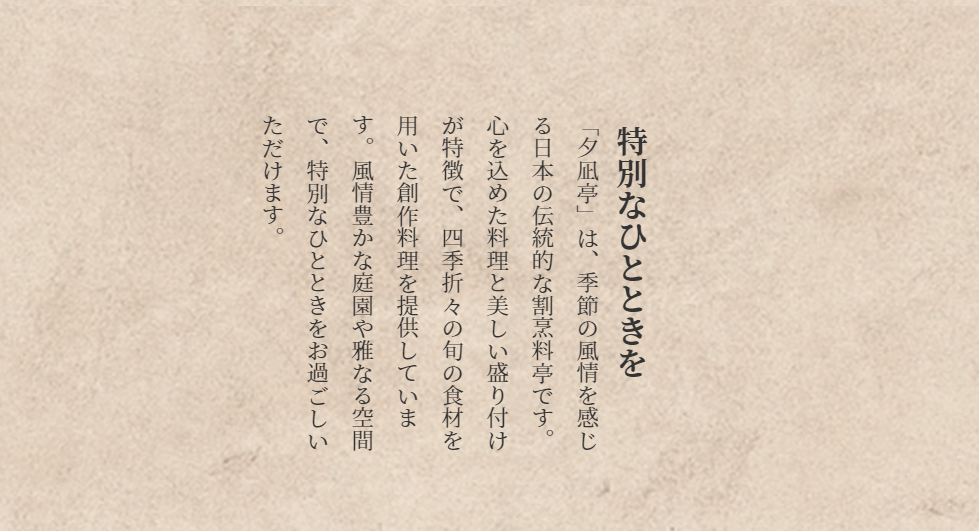
では、実際に右図のようなカスタマイズをしていきましょう。


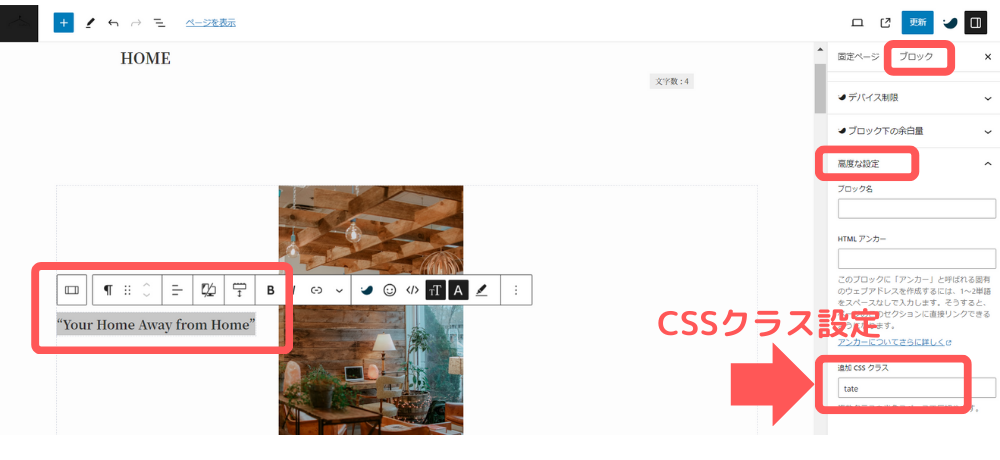
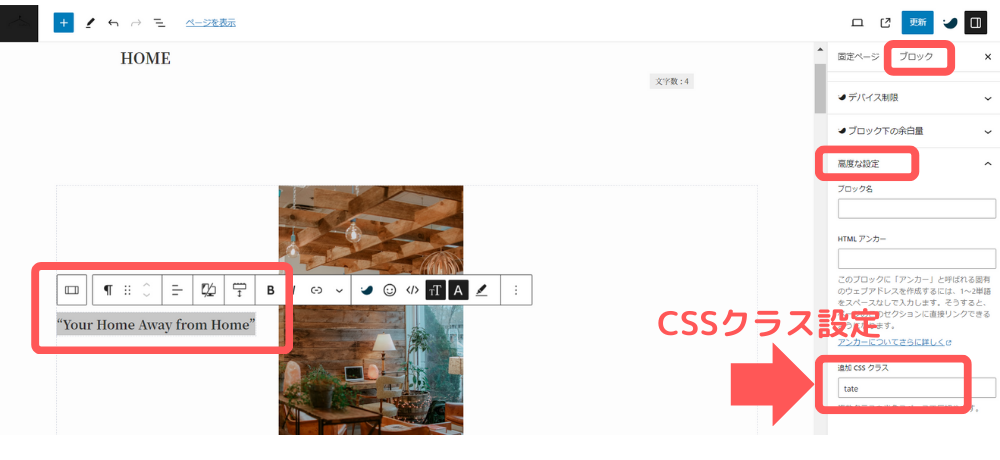
文字にCSSクラスを設定
縦書きにしたい文字を選択した状態で、「ブロック」>「高度な設定」>「追加CSSクラス」で追加CSSクラスを設定します。


追加CSSを追加
WordPress(ワードプレス)管理画面「外観」>「カスタマイズ」>「追加CSS」に、CSSを追加します。


そのままコピペOK!
.tate{
writing-mode: vertical-rl; /*文字を縦書きに*/
}縦書き完了
以上で、文字を縦書きに変更するカスタマイズは完了です。


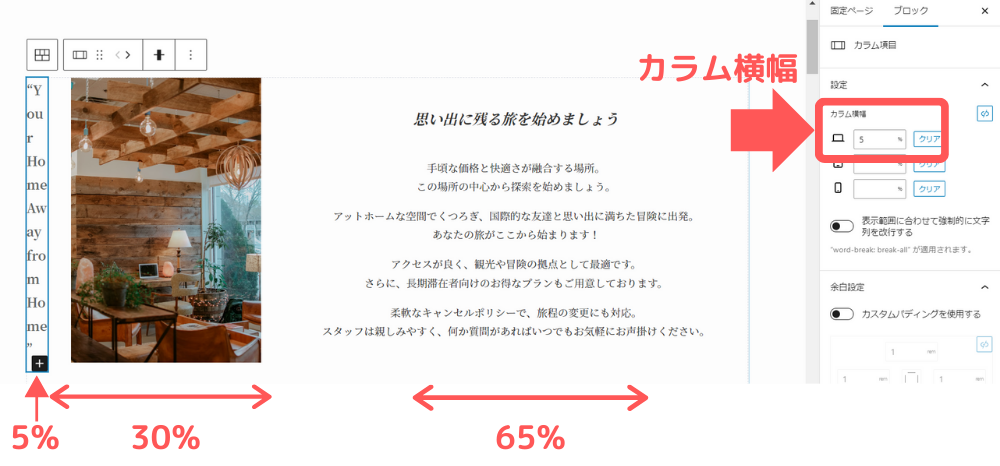
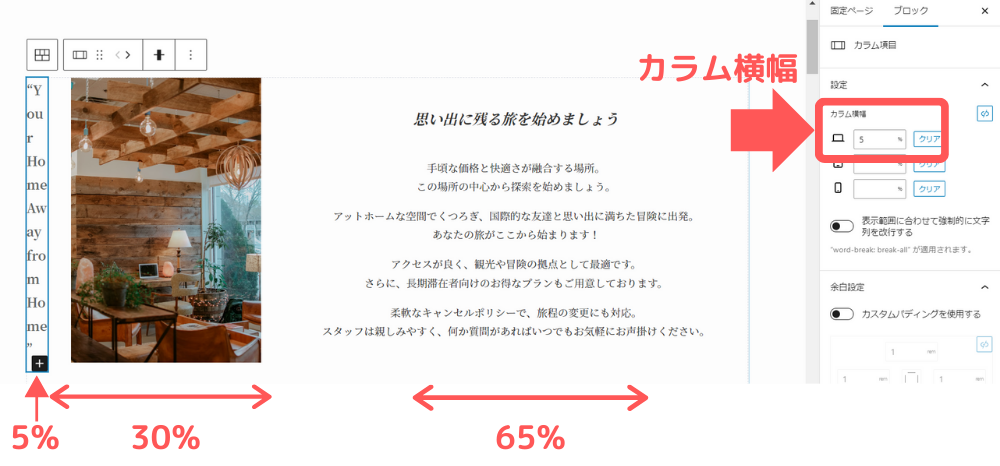
このブロックでは、リッチカラムを使い、縦書き文字の部分は横幅を5%にしています。


文字の縦書きカスタマイズ手順②
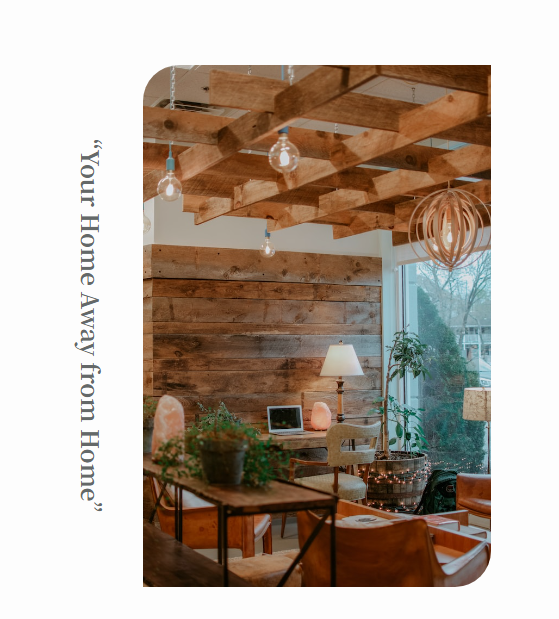
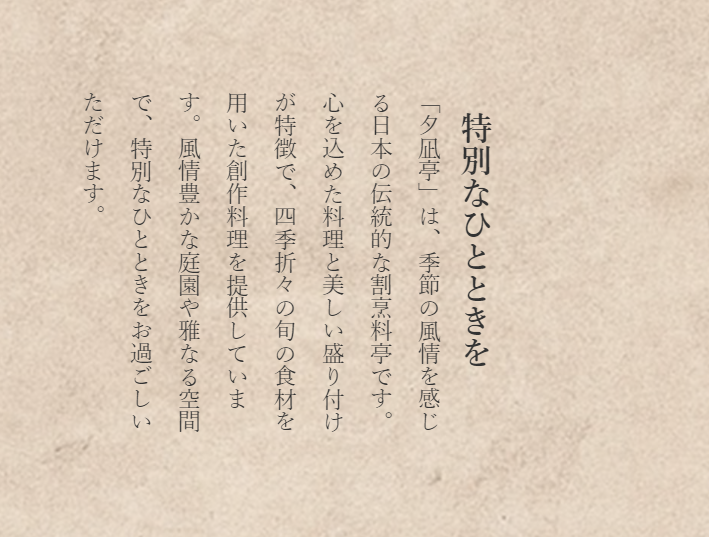
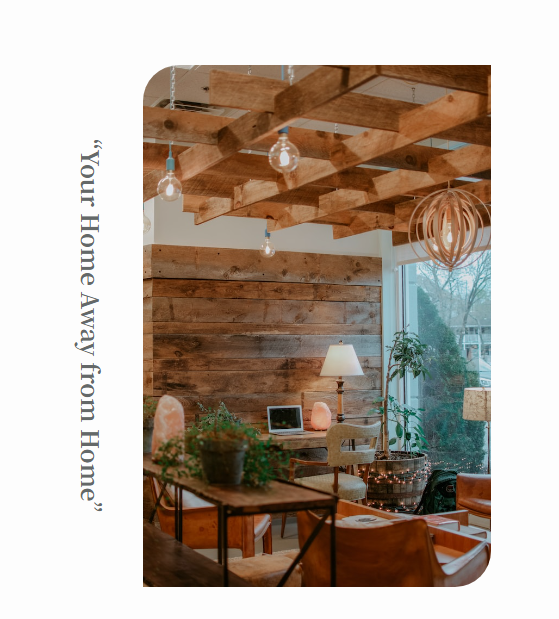
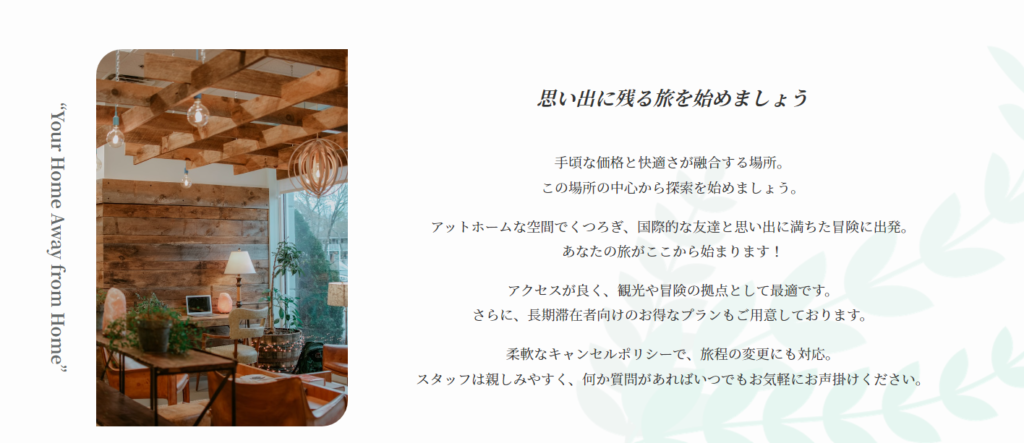
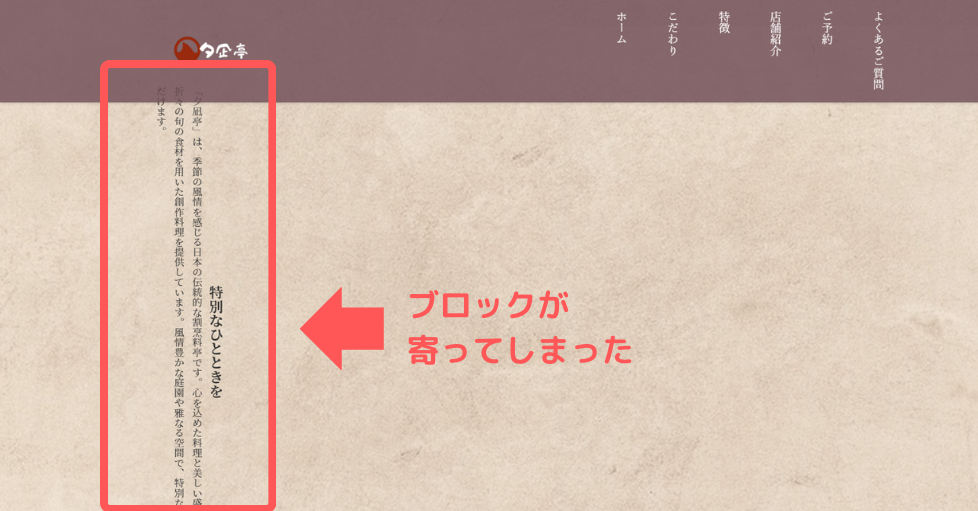
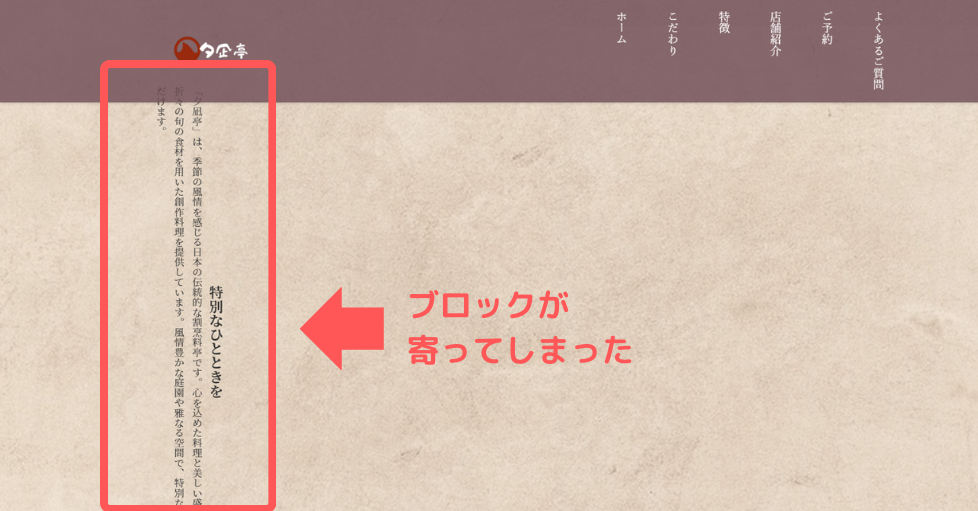
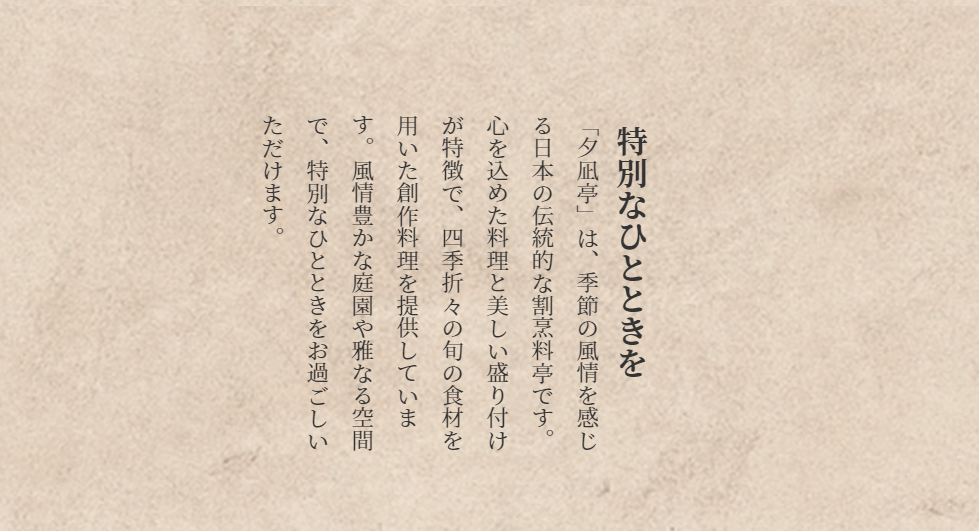
つづいて、右図のようなカスタマイズをしていきましょう。


使用するCSSは同じなのですが、ただ「vertical-rl」を追加するだけだと、文字ブロックが左側に寄って見ずらくなってしまいました。


そこで、いくつかのCSSを追加したいと思います。
そのままコピペOK!
.tate{
writing-mode: vertical-rl; /*文字縦書き*/
margin: 0 auto; /* コンテンツ中央寄せ */
font-size: 20px; /* フォントサイズを設定 */
line-height: 40px; /* 文字間隔を設定 */
text-align: center; /* テキストを水平方向の中央配置 */
height: 300px; /* 高さを設定 */
}※フォントサイズや高さはお好みで変更してください。
以上で無事に中央に配置され読みやすくなりました。


まとめ
今回は、WordPress(ワードプレス)テーマ:SWELLでCSSを使って文字を縦書きにする方法をご紹介させていただきました。
縦書き文字を部分的に取り入れ、サイトをよりおしゃれにカスタマイズしましょう!
~本日も最後までお読みいただき、ありがとうございました!~














コメント