
Google Mapをよく見るけど、どうやってページに表示させるんだろう・・・
今回はWordPresss(ワードプレス)のサイト・ブログへのGoogle Mapの埋め込み方法を紹介します!
目次
Google Mapの埋め込み方法
STEP
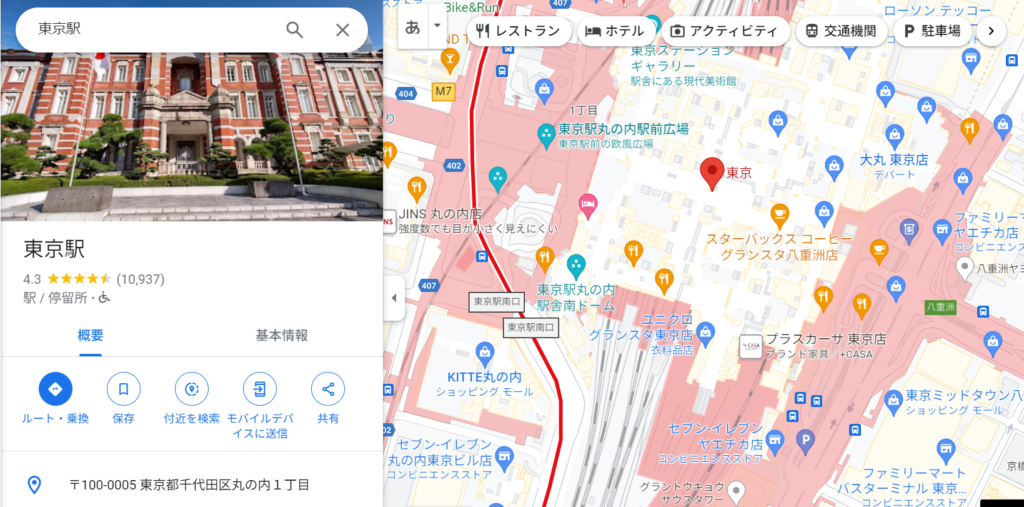
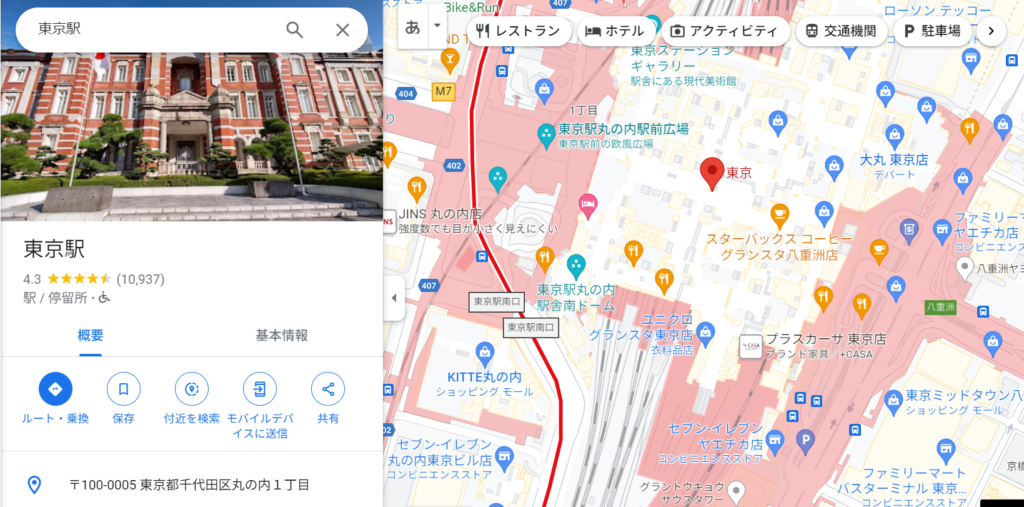
Google Mapで表示する
まずは、Google Map上で表示させたい場所を検索しましょう。
今回は”東京駅”を例で取り扱っております。


STEP
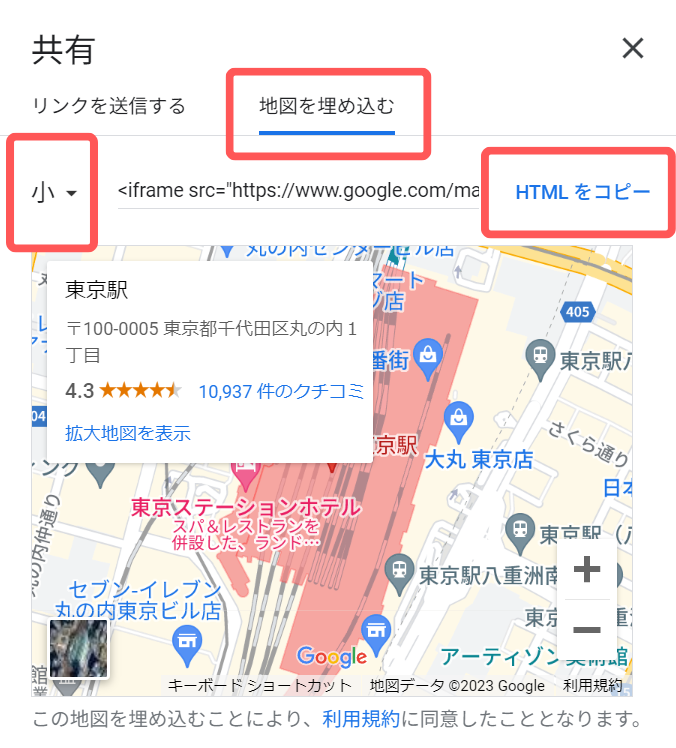
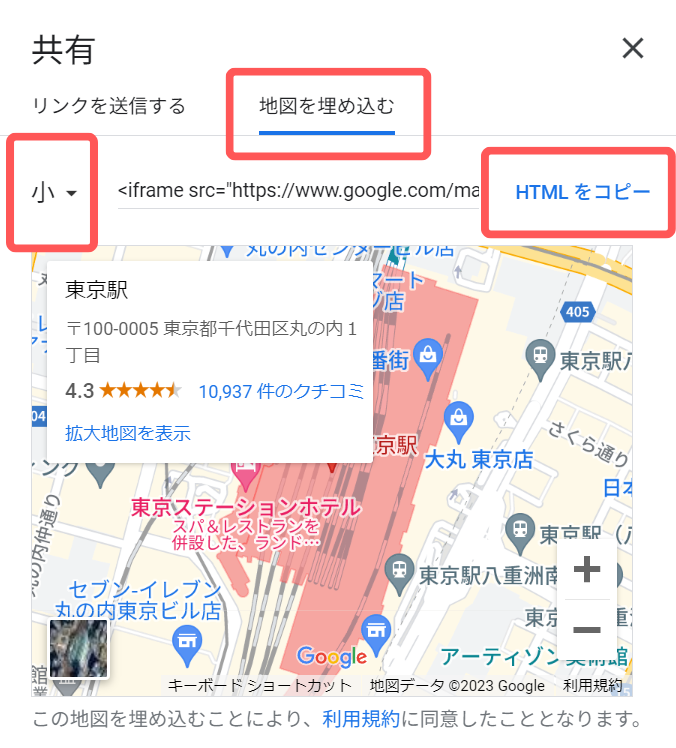
HTMLコードをコピー
「共有」→「地図を埋め込む」をクリックすると、HTMLが表示されます。
サイズは「小」「中」「大」「カスタムサイズ」の4種類から選択可能です。
お好みのサイズを選択したら、「HTMLをコピー」ボタンをクリックし、HTMLをコピーしましょう。




STEP
HTMLを貼り付ける
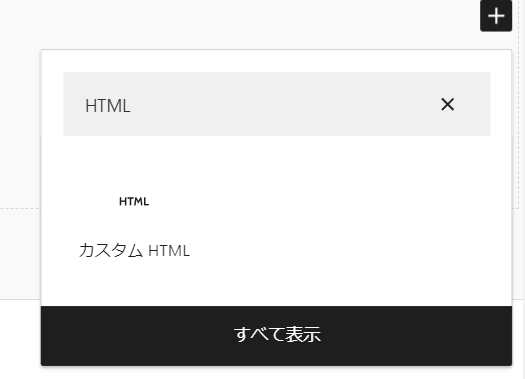
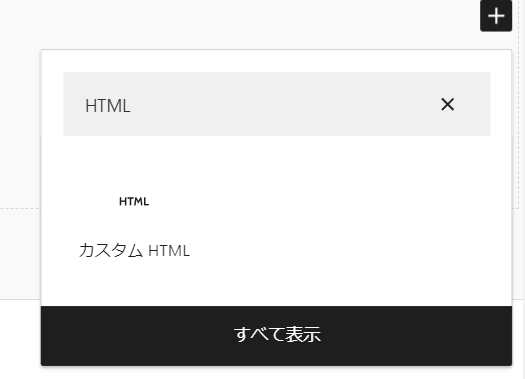
地図を貼り付けたい場所に、「カスタムHTML」ブロックを配置してください。


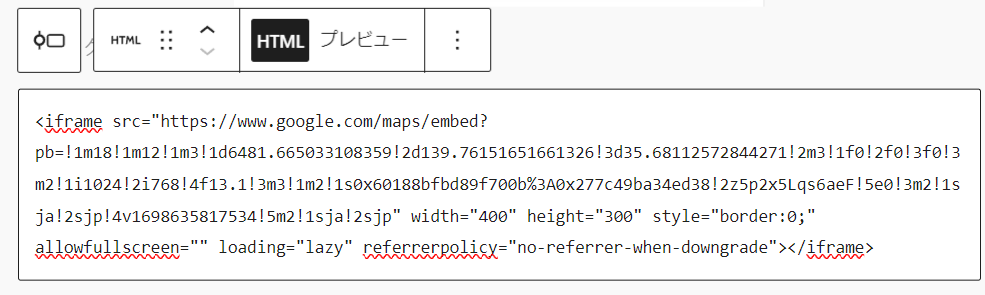
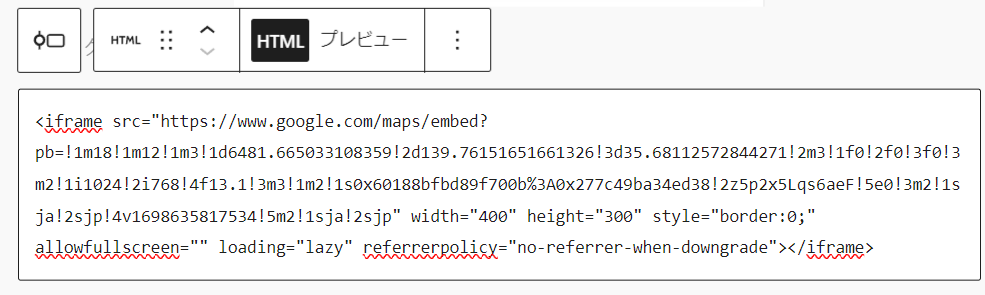
さきほどコピーしたHTMLを貼り付けます。


プレビューを選択すると地図が表示されます。


STEP
完了
以上でGoogleMapの埋め込みが完了しました。
まとめ
今回は、WordPress(ワードプレス)へのGoogleMapの埋め込み方法をご紹介させていただきました。
GoogleMapを直接貼り付けることで、お客さんに見やすいサイトを作成したいですよね。
~本日も最後までお読みいただき、ありがとうございました!~











コメント