
見出しのデザインを変更したい…
今回はWordPressテーマ:SWELLの、“見出し”のデザインの変更方法をご紹介させていただきます。
【SWELL】見出しのデザインカスタマイズ方法
WordPressテーマ:SWELLでは、ブロック“見出し”を選択することができます。
設定を変更しなくても、もともと見やすいデザインが施されているのでとても見やすく使いやすいです。
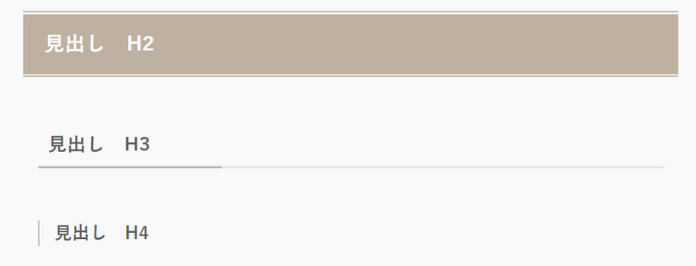
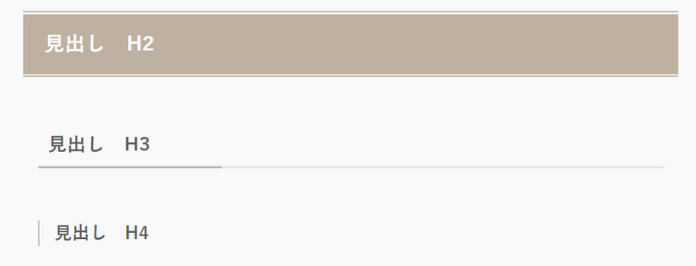
デフォルトの設定がこちらです。


今回はH2~H4のデザインの変更方法をご紹介させていただきます。
SWELLの見出し編集画面
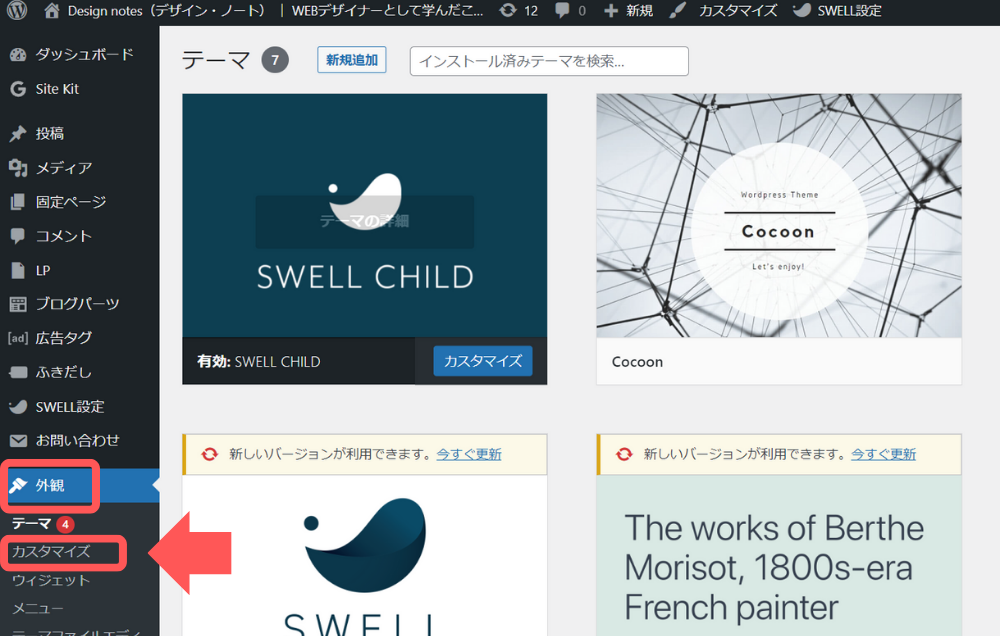
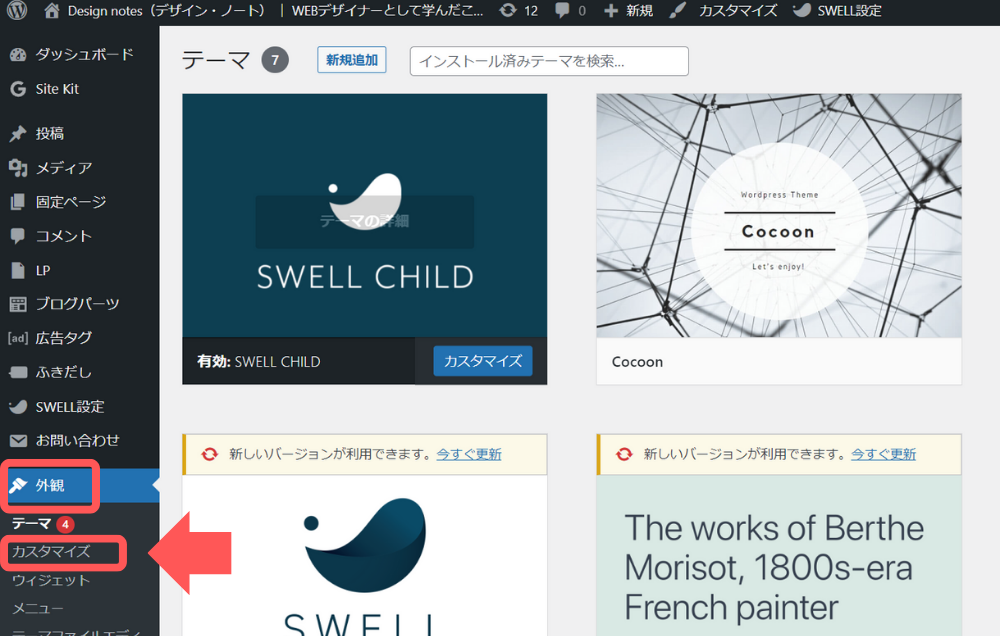
WordPressの管理画面→「外観」→「カスタマイズ」を選択。


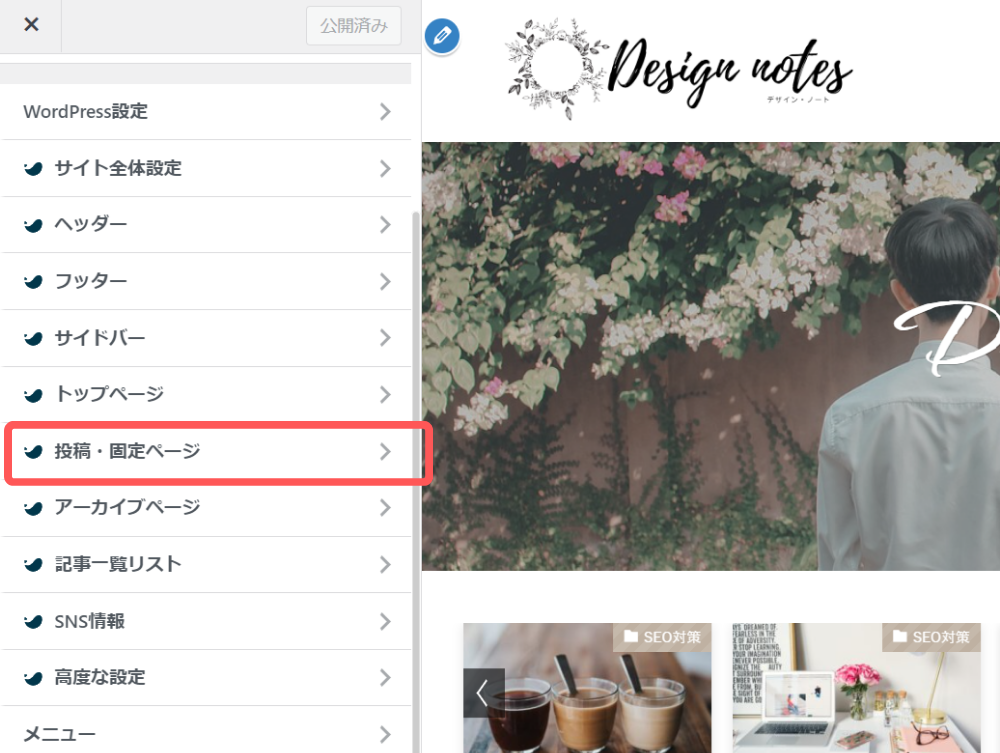
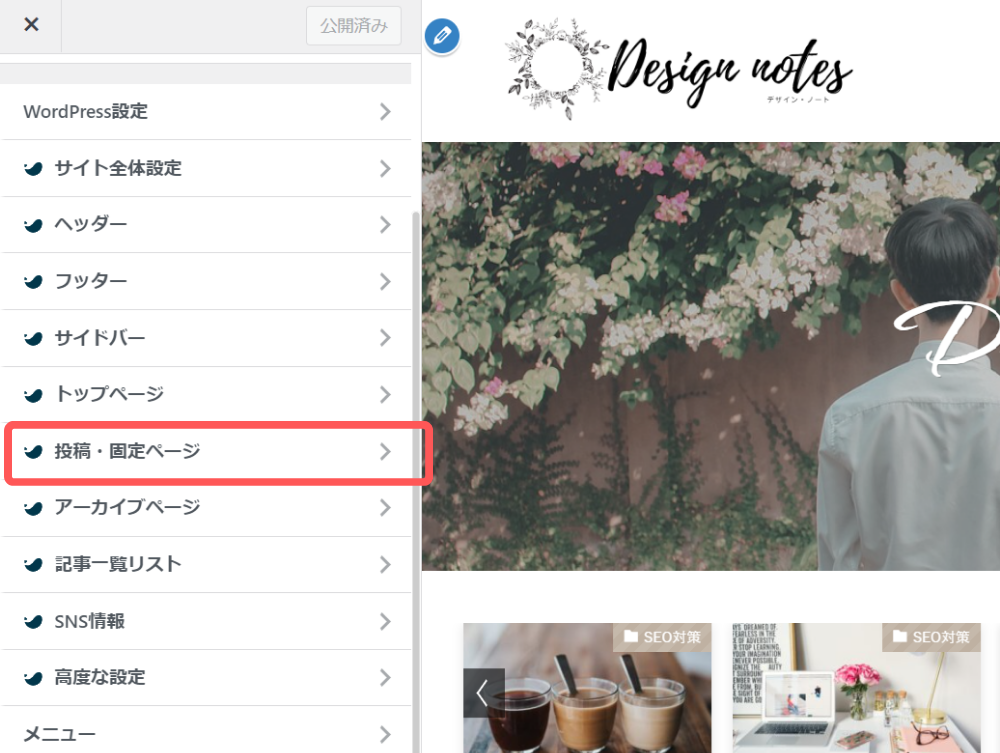
カスタマイズ画面で、「投稿・固定ページ」を選択。


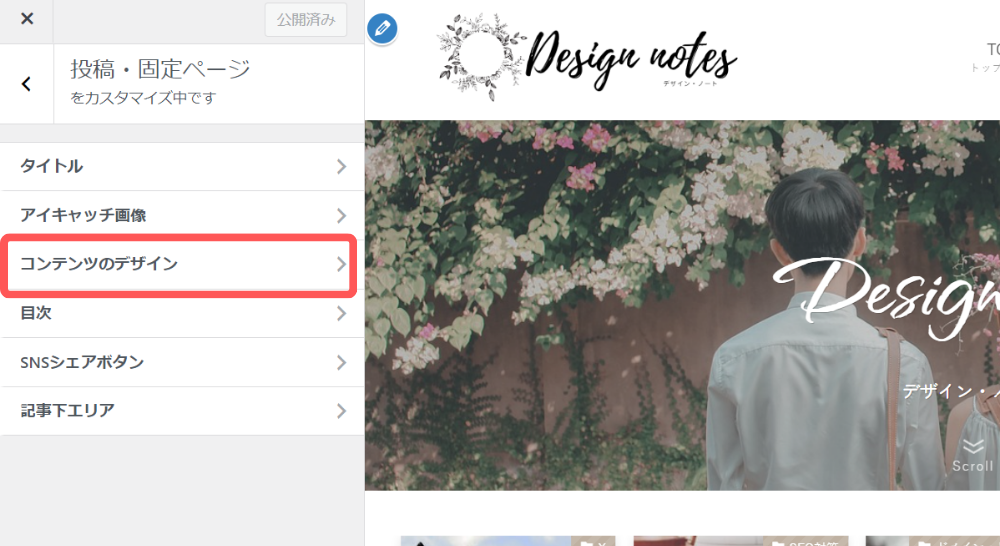
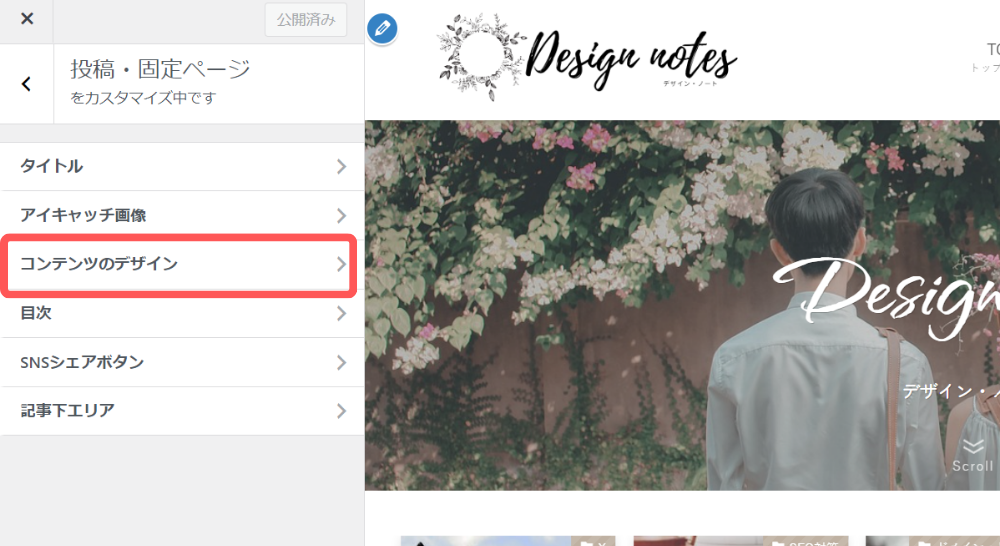
投稿・固定ページ内の、「コンテンツのデザイン」を選択。


コンテンツのデザイン内に、「■見出しのデザイン設定」があり、こちらでWordPressテーマ:SWELLの見出しデザイン変更ができます。


見出しのキーカラー設定
まずは、見出しのキーカラーを設定できます。
なにも設定しなくても、サイトのメインカラーがデフォルトで設定されています。
見出しのみのキーカラーを設定可能です。
今回は、ピンク色に変更しました。


見出し2(H2)のデザイン
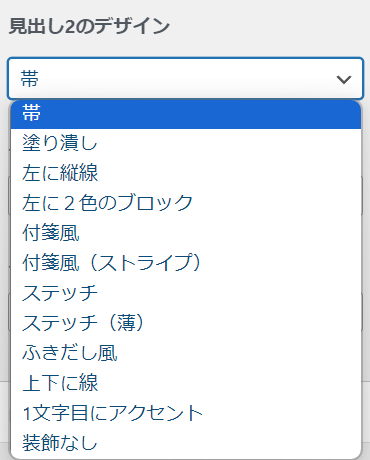
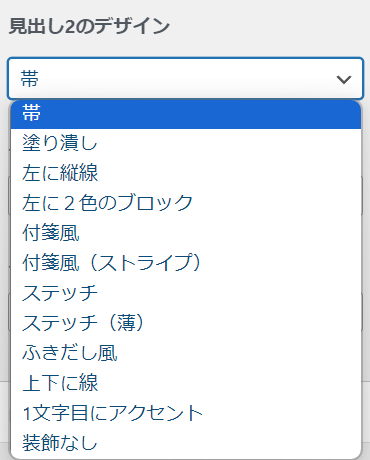
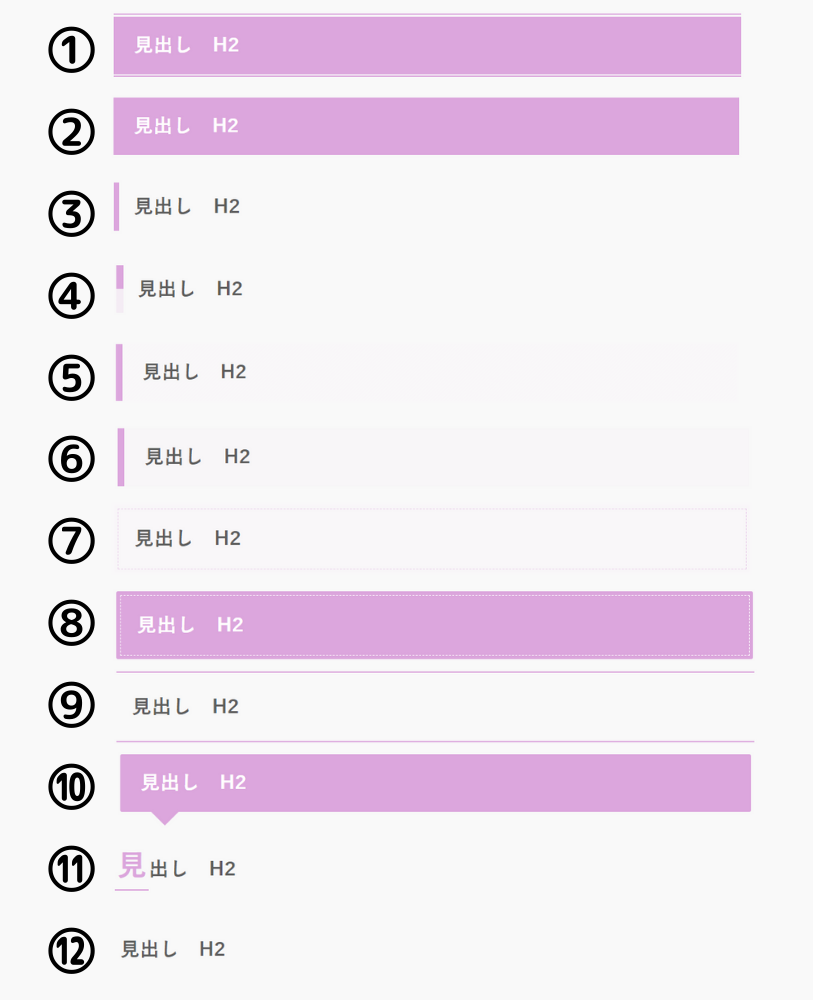
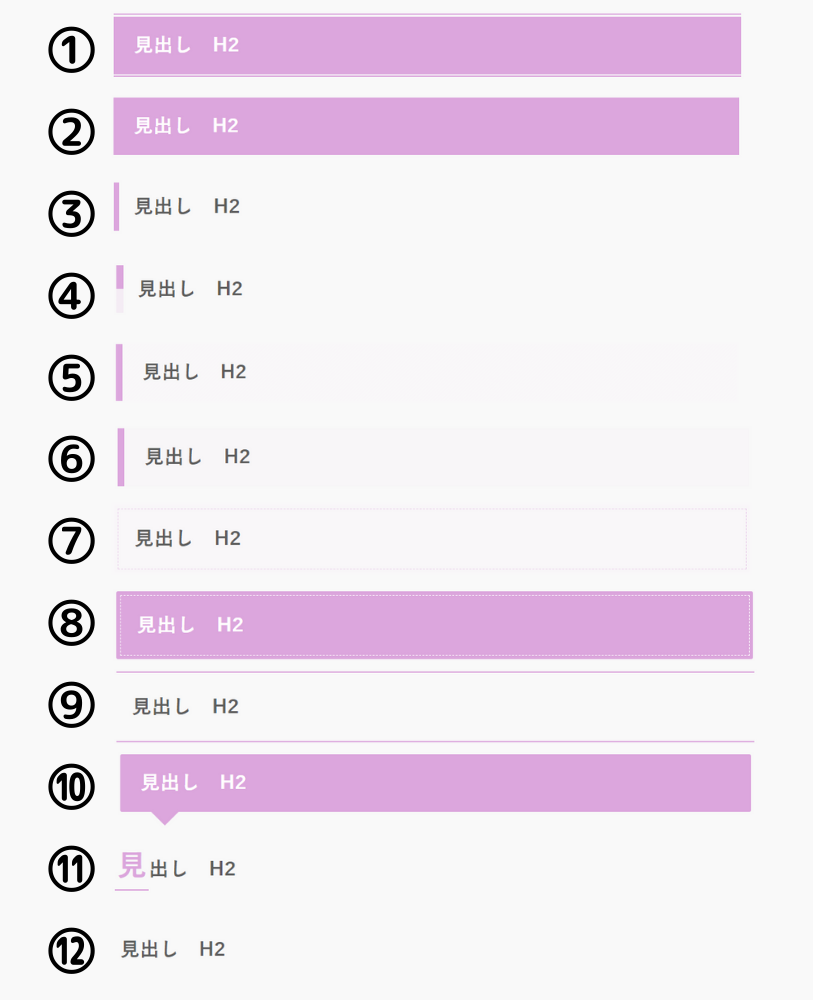
見出し2(H2)のデザインは、12通りから選択できます。


一覧はこちらです。
- 帯
- 塗り潰し
- 左に縦線
- 左に2色のブロック
- 付箋風
- 付箋風(ストライプ)
- ステッチ
- ステッチ(薄)
- ふきだし風
- 上下に線
- 1文字目にアクセント
- 装飾なし


デザインが豊富に用意されているので、サイトに合ったデザインを選べそうですね!
見出し3(H3)のデザイン
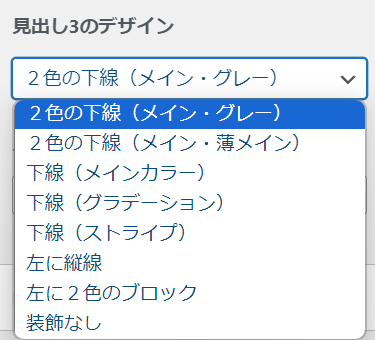
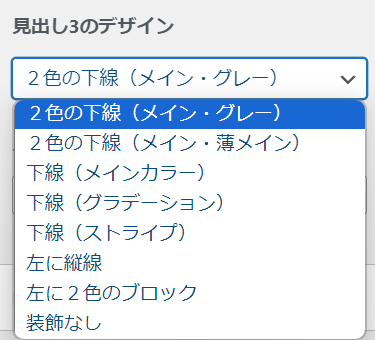
見出し3(H3)のデザインは、8通りから選択できます。


一覧はこちらです。
- 2色の下線(メイン・グレー)
- 2色の下線(メイン・薄メイン)
- 下線(メインカラー)
- 下線(グラデーション)
- 下線(ストライプ)
- 左に縦線
- 左に2色ブロック
- 装飾なし


見出し2よりはデザインのパターンが減りますが、こちらも豊富です。
見出し4(H4)のデザイン
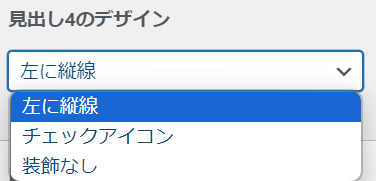
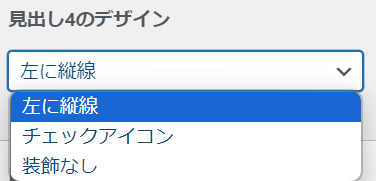
見出し4(H4)のデザインは、3通りから選択できます。


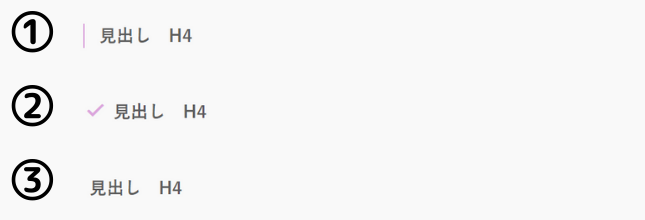
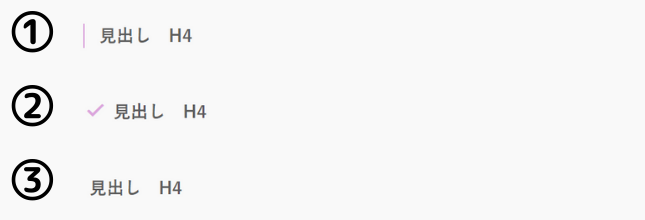
一覧はこちらです。
- 左に縦線
- チェックアイコン
- 装飾なし


一気にデザインが少なくなりましたが、見出し4を使う機会はなかなかないかと思うので、充分かなと思います。
まとめ
今回は、WordPressテーマ:SWELLの見出しのデザインの変更の仕方をご紹介させていただきました。
もともと多くのデザインが用意されているので、便利ですよね。
カスタマイズをして自分だけのホームページを作りましょう!
~本日も最後までお読みいただき、ありがとうございました!~














コメント