
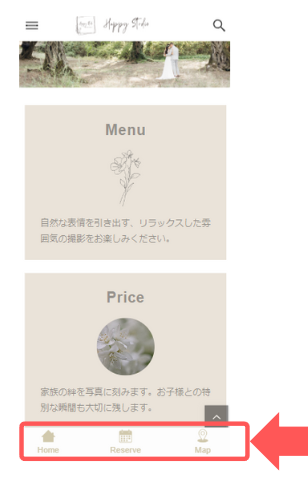
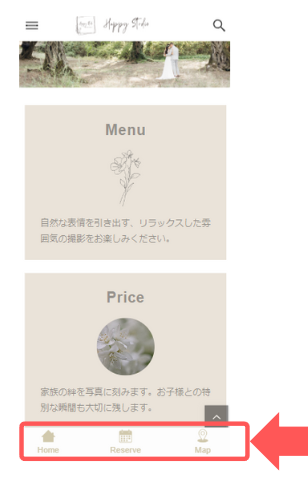
スマホのフッターに出てくるメニューを作りたい!
スマホで、フッター部分にメニューが表示されるとユーザーのクリックを誘発できますよね。


今回は、Wordpressテーマ「Arkhe(アルケー)」で、スマホの固定フッターメニューを作る方法をご紹介します。
流れとしては、①表示メニューを作成 → ②ウィジットで表示させる → ③CSS・JSの追加 となります。
それでは詳しく見ていきましょう。
①表示メニューを作成
再利用ブロックを新規作成
まずは、表示したいメニューを「再利用ブロック」にて作成します。
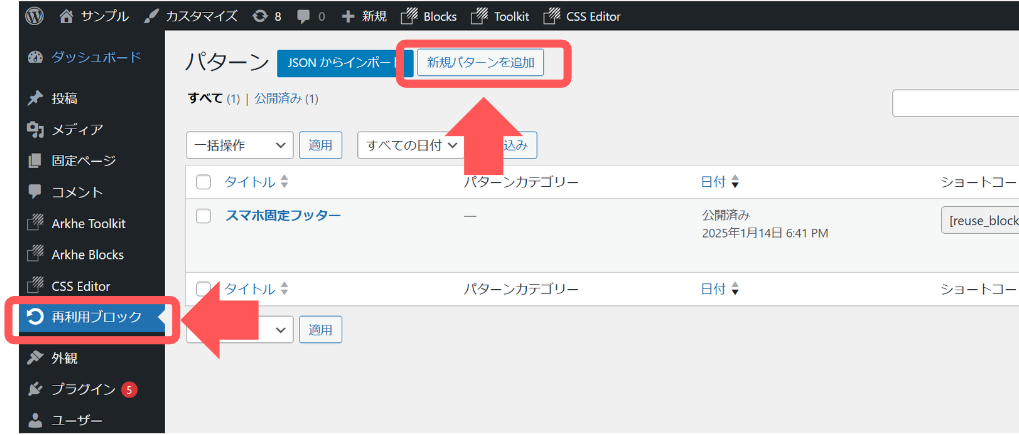
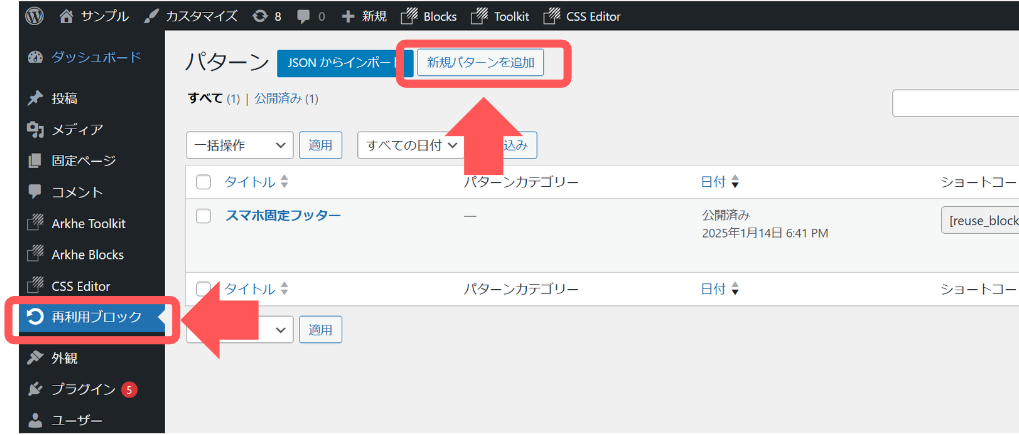
「再利用ブロック」は、Wordpress管理画面のメニューから選択できます。「新規パターンを追加」をクリックし、ブロックを作成しましょう。


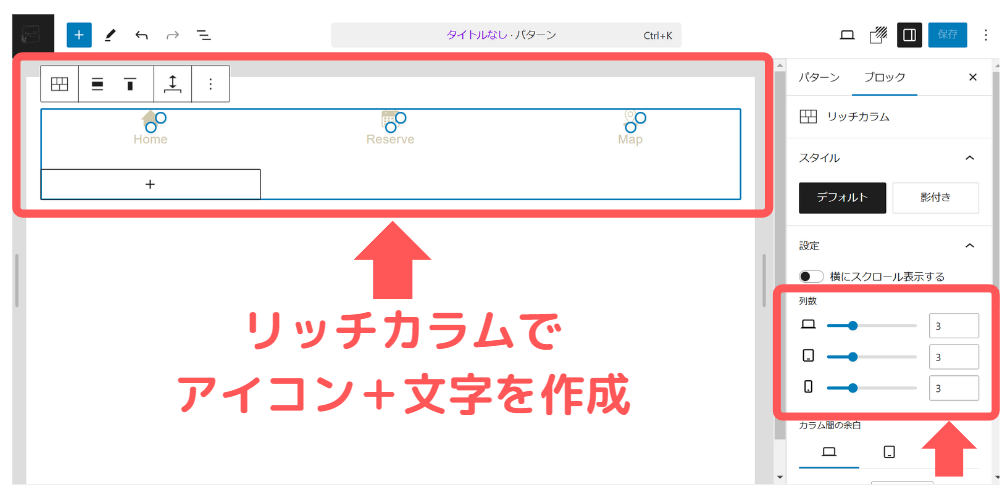
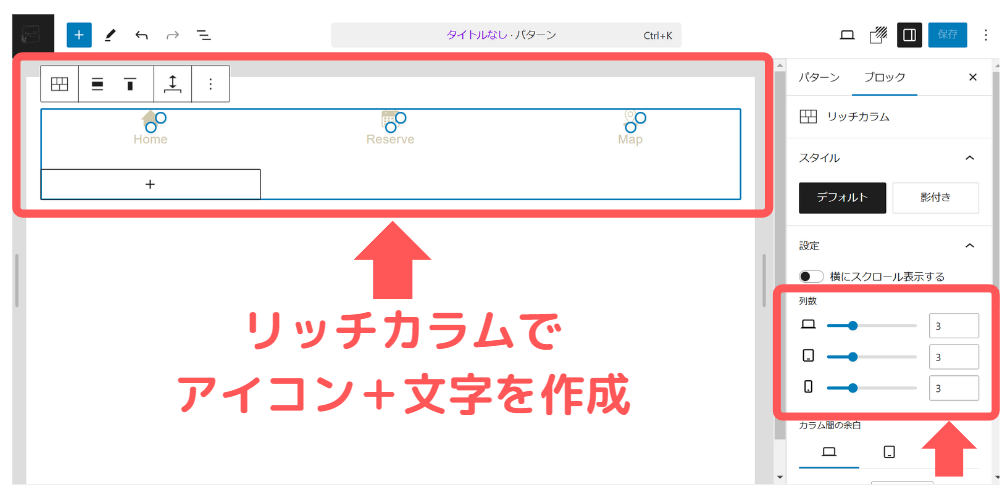
リッチカラムでメニューを作成
リッチカラムを用い、3列のアイコン+文字のセットを作りましょう。(もちろん2列や4列でも作成可能です。)
アイコンは画像を別で作成し、アップロードするのがよいでしょう。今回は、アイコンの幅は25pxに設定しています。


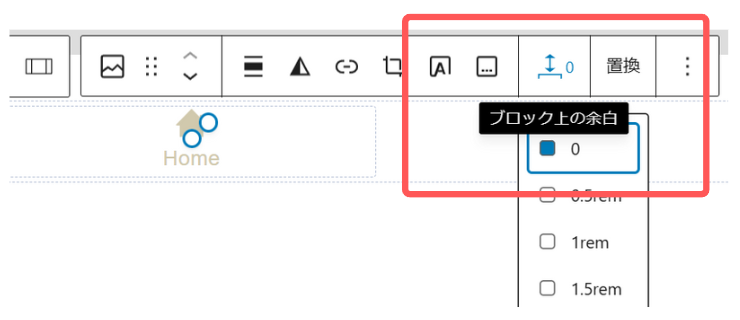
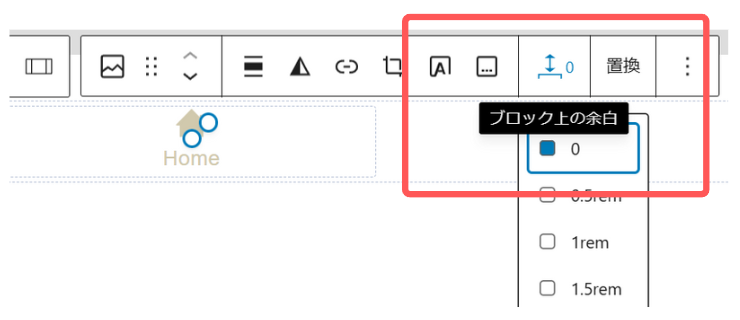
このとき、「アイコン」「文字」それぞれの「ブロック上の余白」を【0】に設定しておいてください。


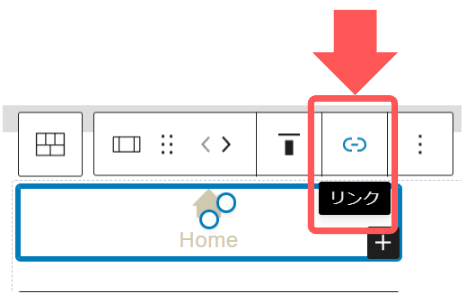
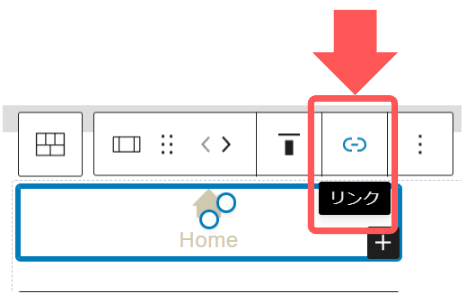
リンクを設置
各カラムを選択した状態で、リンク設定が可能です。それぞれのリンク先を設定してください。


リンクは、必ずカラムに設置してください。
画像やテキストのみに設置しないように気を付けましょう。
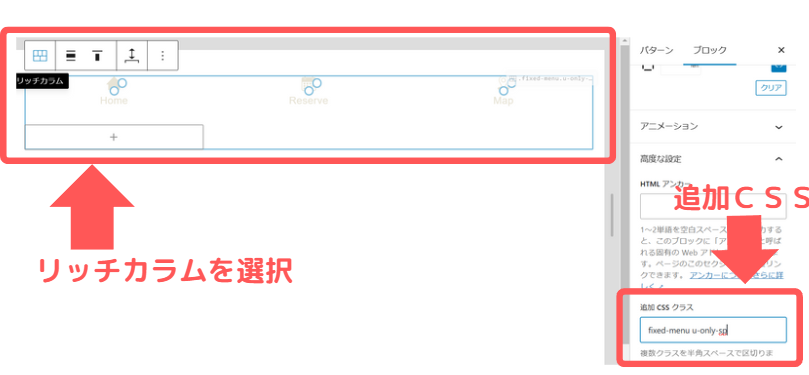
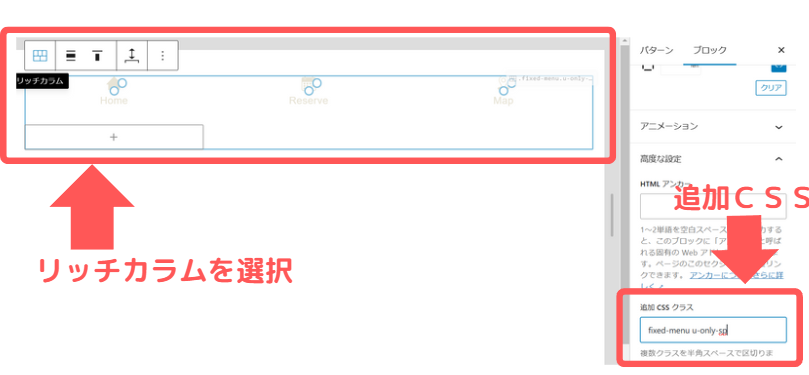
CSSクラスを設定
リッチカラムを選択した状態で、追加CSSクラスを設定しましょう。
追加CSSクラスは、ブロックの「高度な設定」下部にあります。
今回は、「fixed-menu」を追加しています。スマホのみに表示したいので、「u-only-sp」も追加しましょう。
そのままコピペOK!
fixed-menu u-only-sp

以上で、表示用のメニューの作成は完了です。
続いて、作ったメニューが表示されるようにしましょう。
②ウィジットで表示されるようにする
再利用ブロックで作ったメニューが、ページに表示されるようにしていきましょう。
さきほど作成した再利用ブロックのショートコードをコピーします。
ショートコードはダッシュボードに戻ると、対象ブロックの右側に表示されているのでコピーしてください。


続いて、コピーしたショートコードをウィジットに貼り付けていきます。
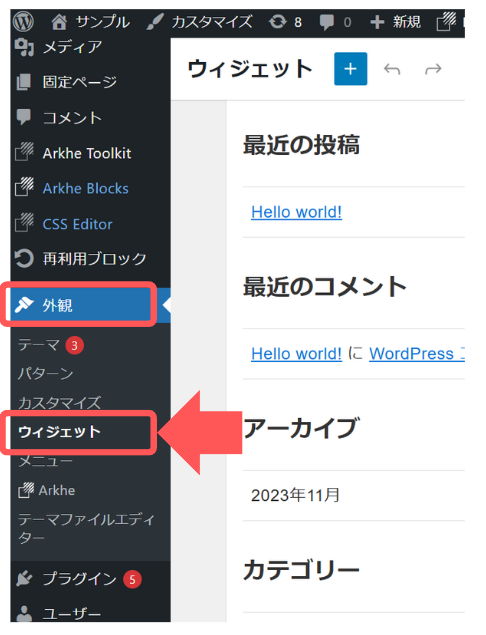
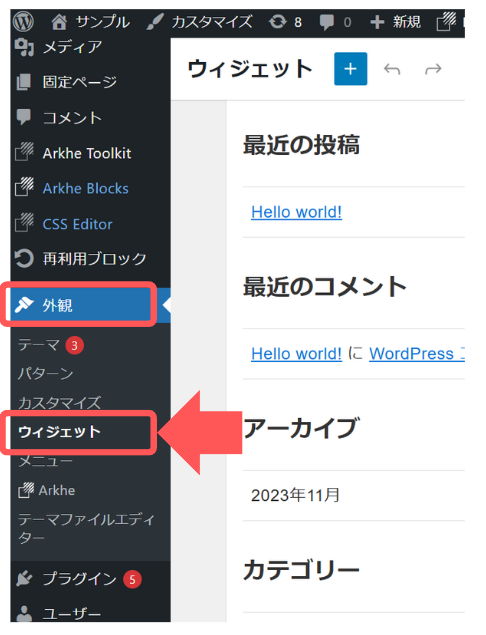
ウィジットへは、「外観」→「ウィジット」から移動します。


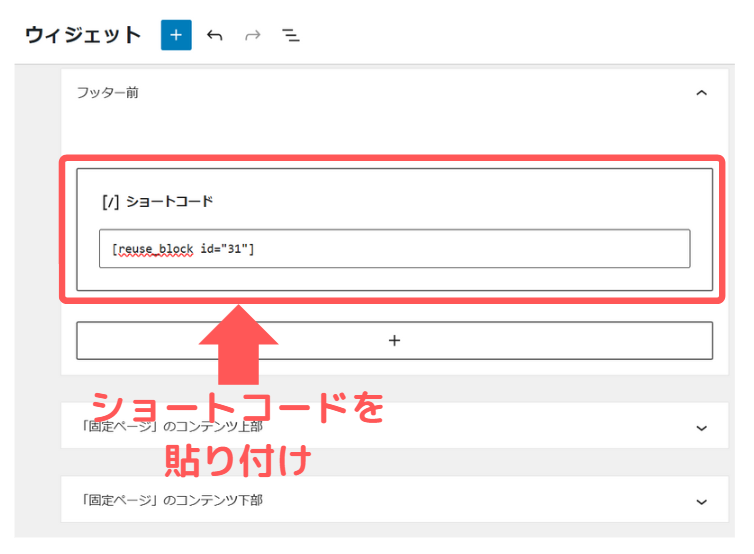
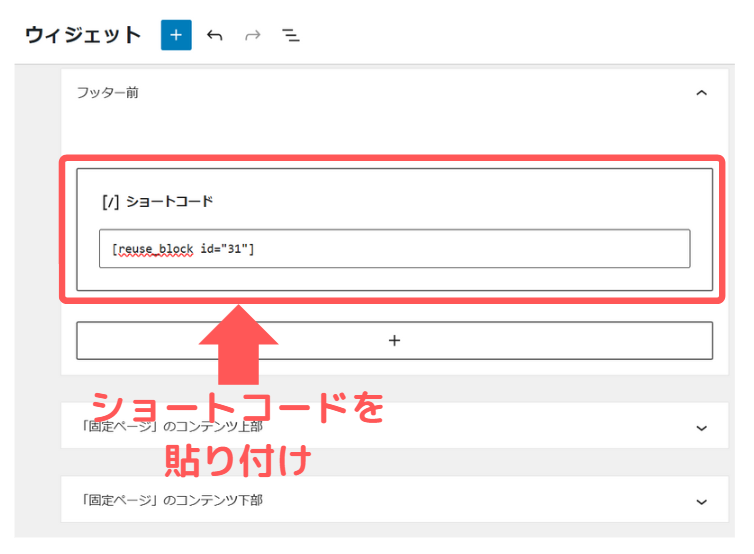
すべてのページに表示されるようにしたいので、「フッター前」にショートコードブロックを追加し、先ほどコピーしたショートコードを貼り付けましょう。


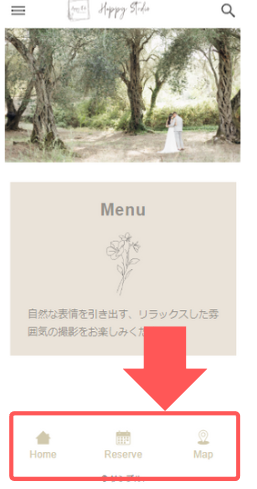
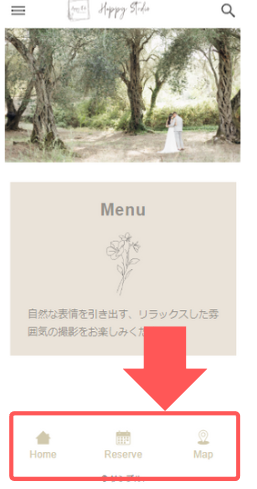
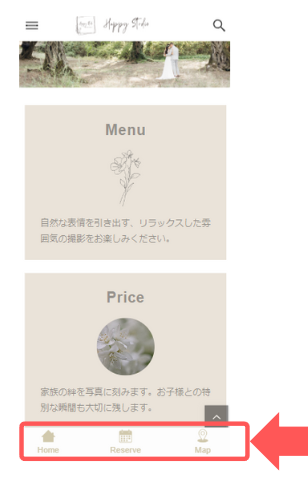
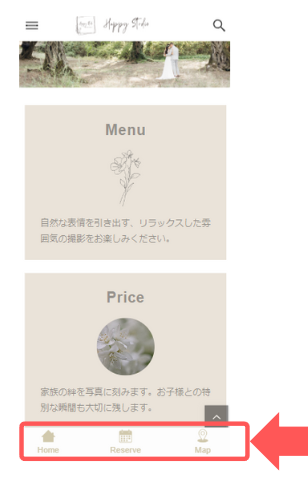
この状態で、スマホページにブロックが表示されているか確認しましょう。
※現時点では、CSS等を追加していないので、画面下部には固定されていません。


続いて、CSSやJSを追加し、表示を変えていきましょう。
③CSS・JSコードの追加
追加するCSSとJSコードは下記になります。
追加CSSコード
フォントサイズや背景色はお好みで変更してください。
そのままコピペOK!
/* 固定フッターメニューのスタイル */
.fixed-menu {
position: fixed; /* 画面の特定位置に固定 */
bottom: 0; /* 画面の下端に配置 */
left: 0; /* 左端に配置 */
width: 100%; /* 横幅を画面全体に広げる */
z-index: 1000; /* 他の要素よりも上に表示 */
background-color: #fdfdfd; /* 背景色 */
box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.1); /* 上方向に薄い影を追加 */
text-align: center; /* メニュー内のコンテンツを中央揃えに */
transform: translateY(100%); /* 初期状態でメニューを隠す */
transition: transform 0.3s ease; /* メニューが表示・非表示になるときのアニメーション効果 */
}
/* メニューが表示される状態のスタイル */
.fixed-menu.visible {
transform: translateY(0); /* メニューを画面内に表示 */
}
/* メニュー内の画像のスタイル */
.fixed-menu img {
display: inline-block; /* 他の要素と一緒に横並びに配置可能 */
vertical-align: middle; /* 垂直方向の位置を中央 */
}
/* メニュー内のテキストのスタイル */
.fixed-menu p {
font-size: 0.9rem; /* フォントサイズを設定 */
margin: 0; /* 上下左右の余白をなしに設定 */
}
追加JSコード
そのままコピペOK!
<script>
document.addEventListener('DOMContentLoaded', () => {
// ページの読み込みが完了したら実行
const fixedBlock = document.querySelector('.fixed-menu'); // 固定メニュー要素を取得
if (!fixedBlock) return; // 要素が存在しない場合は処理を中断
let hasScrolled = false; // ユーザーがスクロールしたかどうかを管理するフラグ
// スクロール時にメニューを表示する処理
const handleScroll = () => {
if (window.scrollY > 0 && !hasScrolled) {
// ページがスクロールされており、かつ初回のスクロールである場合
hasScrolled = true; // フラグをtrueに設定
fixedBlock.classList.add('visible'); // メニューを表示するクラスを追加
}
};
// スクロールイベントにデバウンスを適用(処理の頻度を抑える)
let timeout; // タイマーIDを保持する変数
window.addEventListener('scroll', () => {
if (timeout) clearTimeout(timeout); // 前回のタイマーをクリア
timeout = setTimeout(handleScroll, 100); // 100ms後にhandleScrollを実行
});
});
</script>
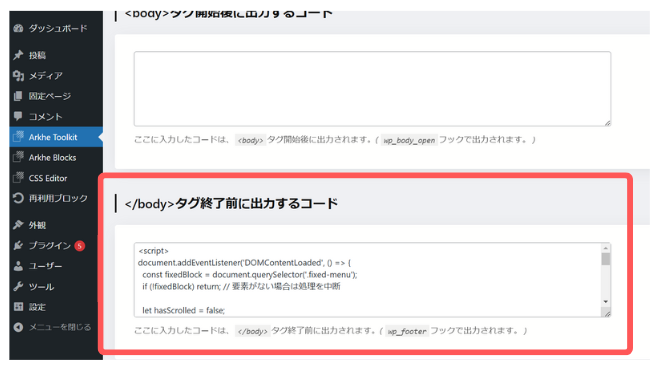
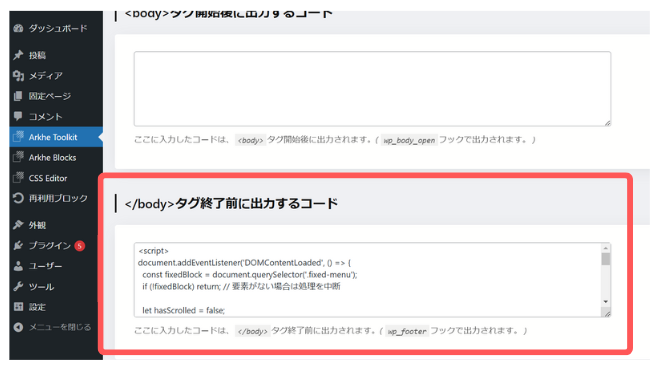
JSコードは、「Arkhe Toolkit」の「コード追加」ページで『</body>タグ終了前に出力するコード』に貼り付けましょう。




動作確認
それでは動作を確認しましょう。
画面をスクロールすると、メニューが表示されているはずです。


表示されていない場合は、CSSかJSに問題がある場合が多いので、再度確認してみてください。
まとめ
今回は、WordpressテーマArkhe(アルケー)でスマホ固定フッターメニューを作成する方法を紹介させていただきました!
別のテーマでも少し仕様を変えれば対応可能ですので、ぜひ参考にしてください。
~最後までお読みいただき、ありがとうございました!~











コメント