
STEPボックスをかっこよく説明したい・・・
ユーザーに手順等を分かりやすく説明するために活用するのが「ステップボックス」ですよね。
今回は、シンプルでかっこいいステップボックスの作り方をご紹介します。
ブログやウェブサイトで使えるシンプルでスタイリッシュなステップボックスを作成しましょう!
作成するステップボックス
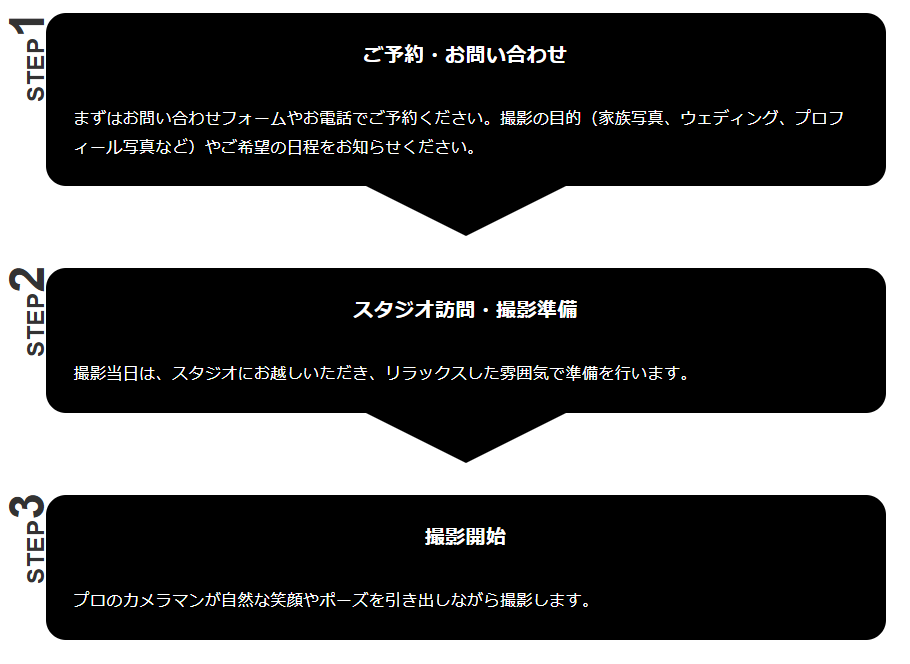
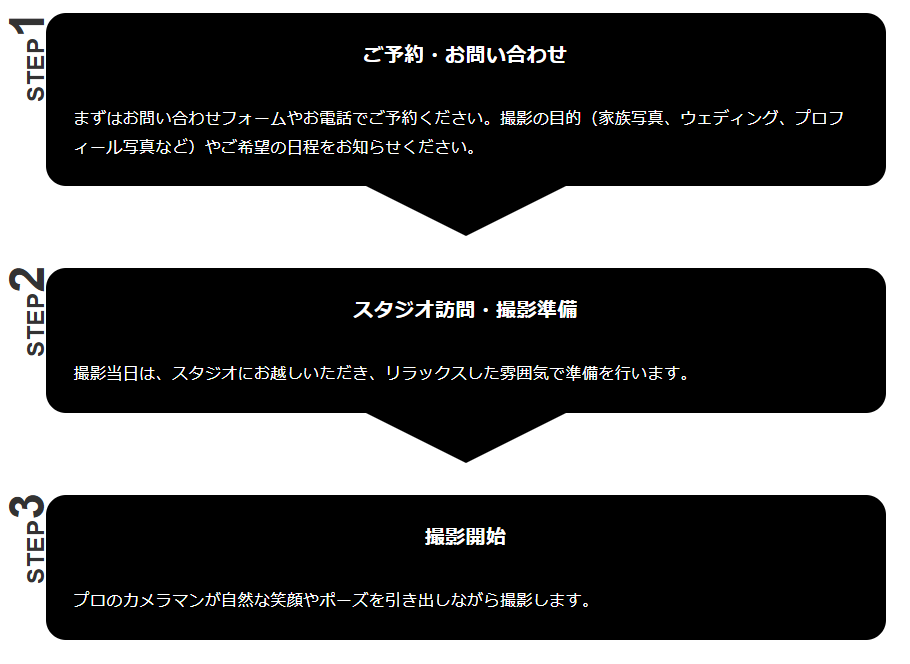
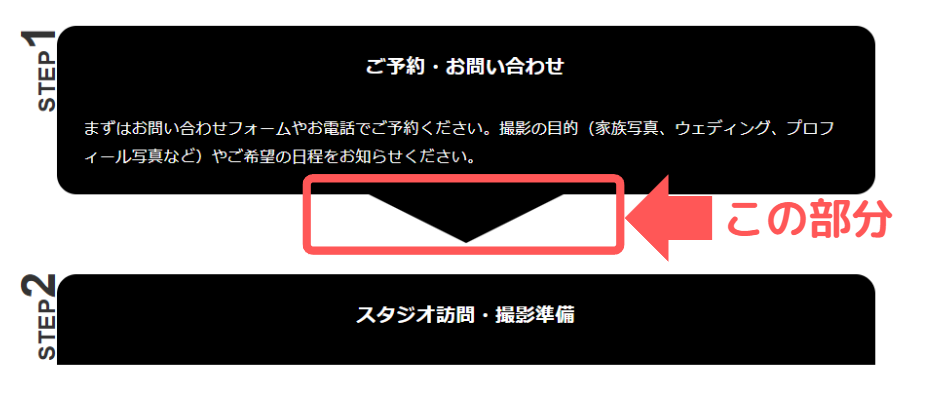
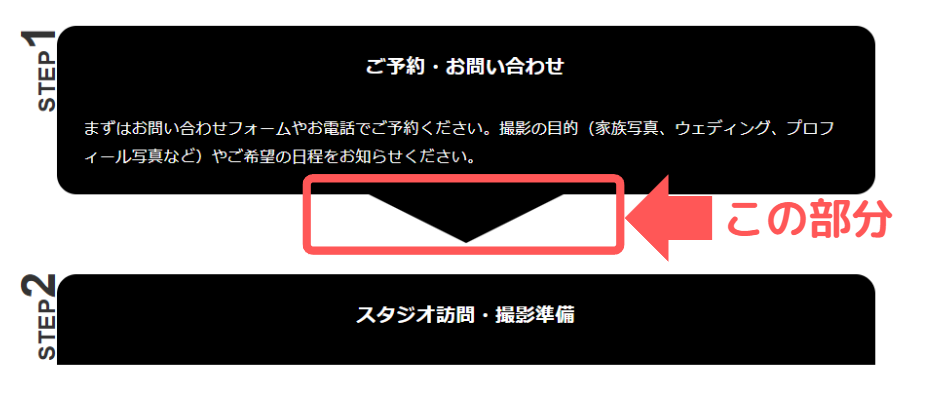
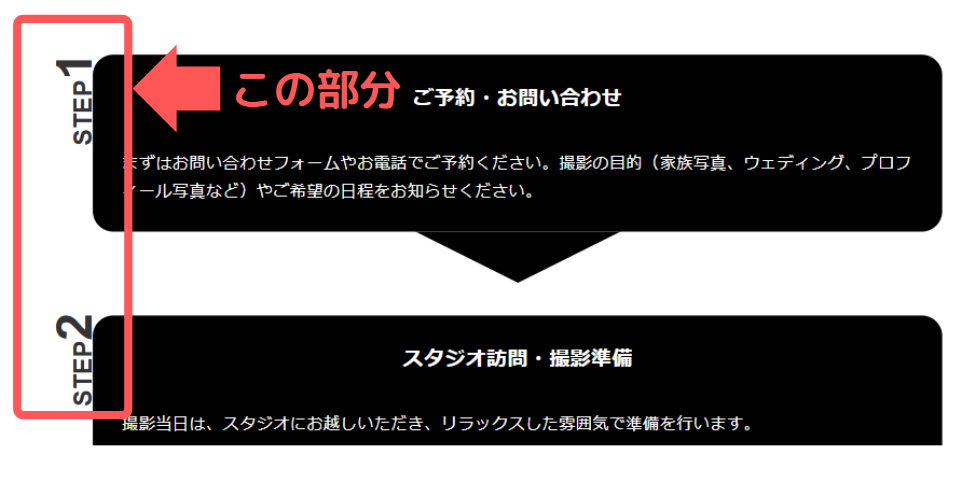
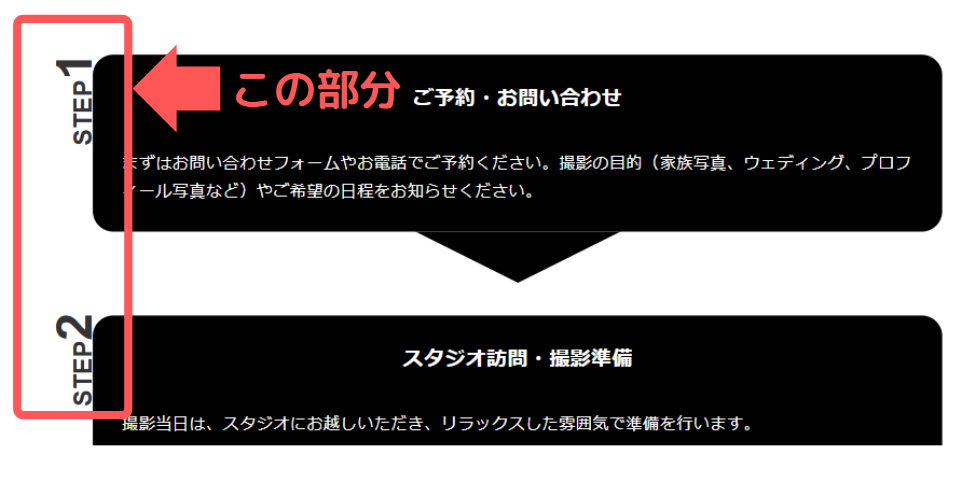
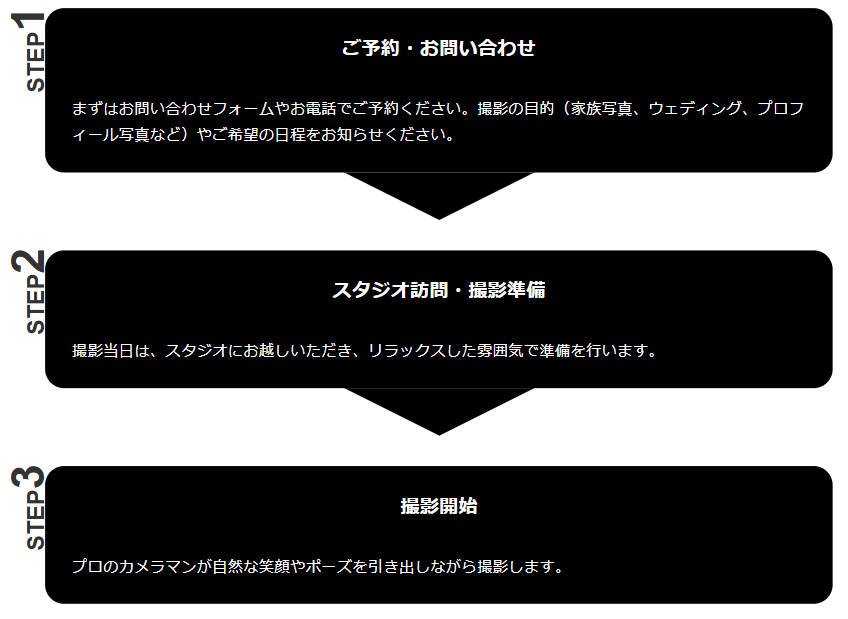
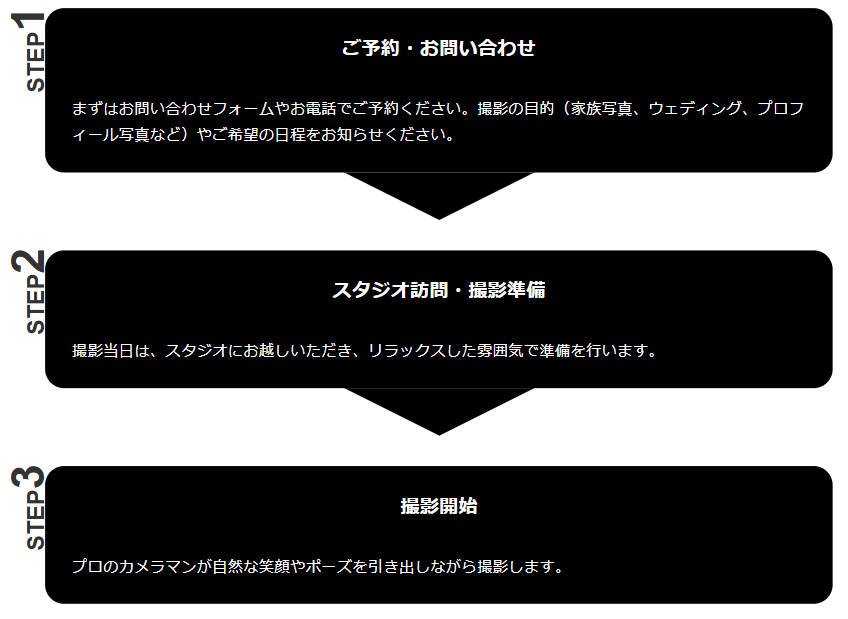
今回作っていくのは、下図のようなステップボックスです。


それでは作り方を見ていきましょう。
ステップボックス作成手順
カラムブロックを使う
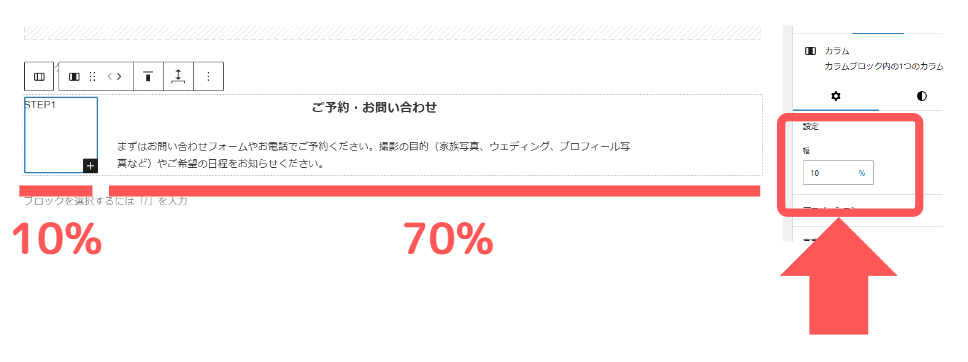
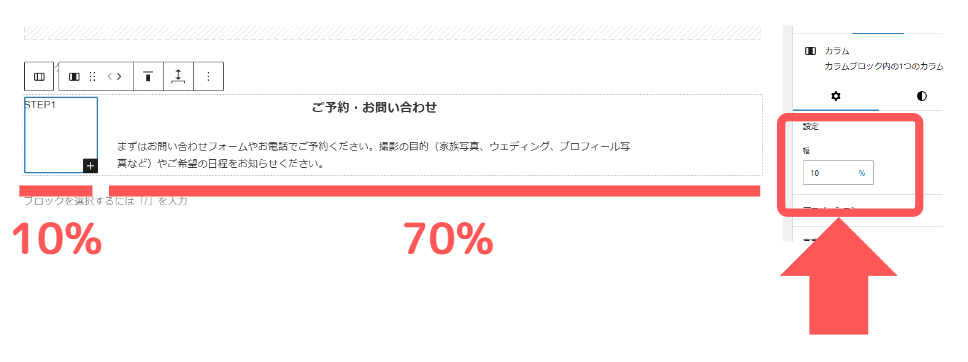
まずは、カラムボックスを用い、文字を入力していきます。
カラムはWordpressのデフォルトブロックで、どのテーマでも使えます。


今回は、2カラムを用い、左側10%と右側70%の幅の割合に設定しています。幅は、ブロックの設定から変更可能です。


ボックスを作る
続いて、カラムの右側を作成していきます。
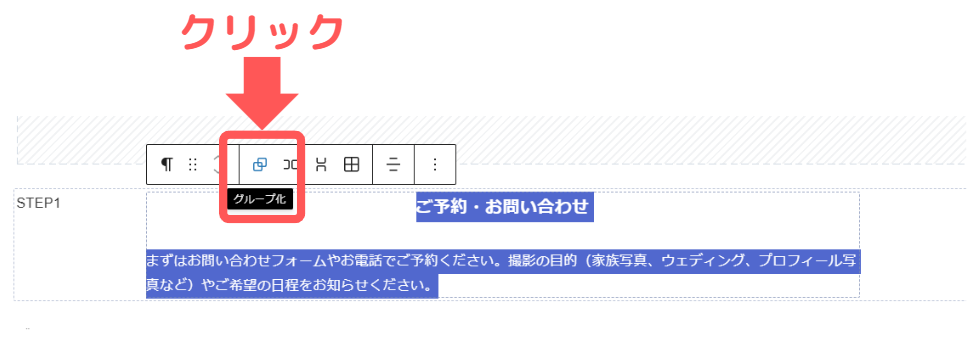
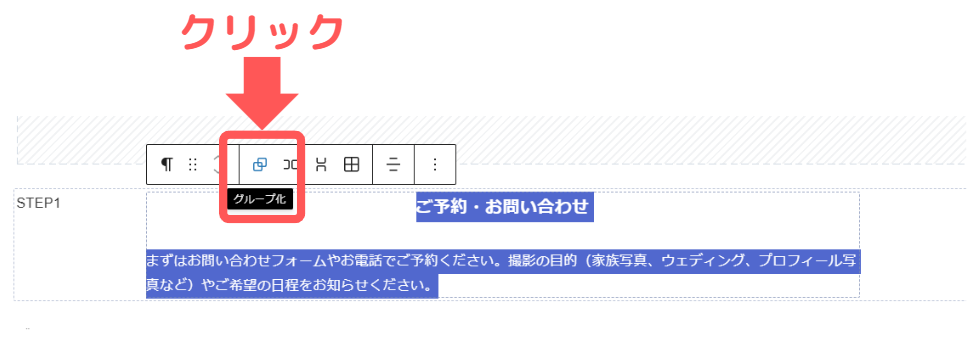
まずは、ボックスで囲みたい部分を選択し「グループ化」します。


グループ化したボックスに、CSSクラス名を付けましょう。今回は、「step-box」とつけています。


続いて、追加CSSコードを入力していきます。
追加CSSはWordpress管理画面→「外観」→「カスタマイズ」→「追加CSS」に入力しましょう。
そのままコピペOK!
.step-box{
background-color:#000; /* 背景を黒に設定 */
color:#fff; /* 文字色を白に設定 */
padding:1.5rem; /* 内側の余白を調整 */
border-radius:30px; /* 角を丸くする */
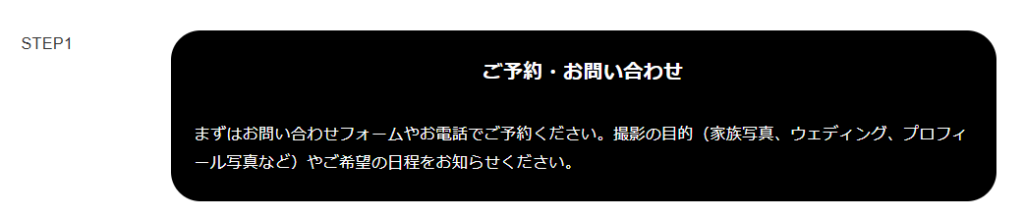
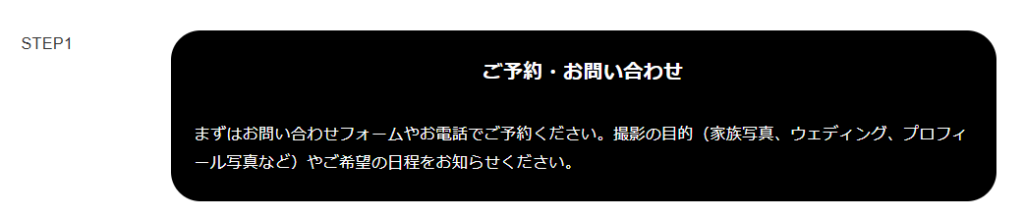
}これで、下図のようなボックスができました。
背景色等はお好みで変更してください。


三画矢印を付ける
続いて、作成したボックスの下に三角形の矢印を作っていきます。


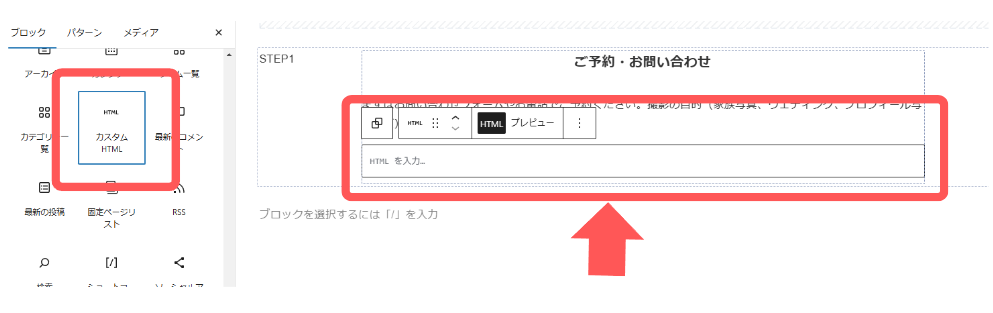
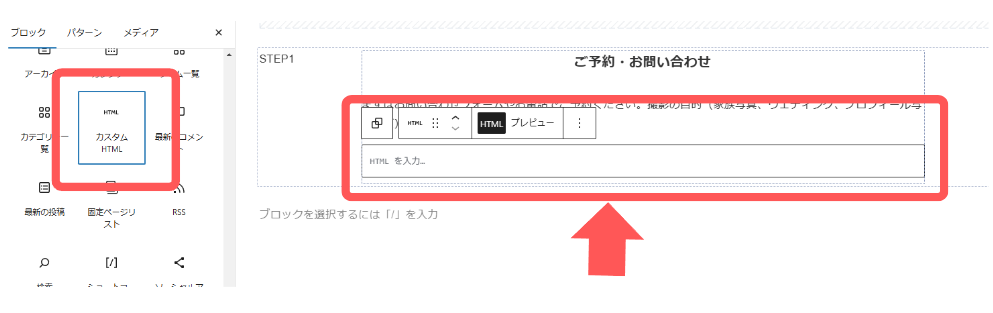
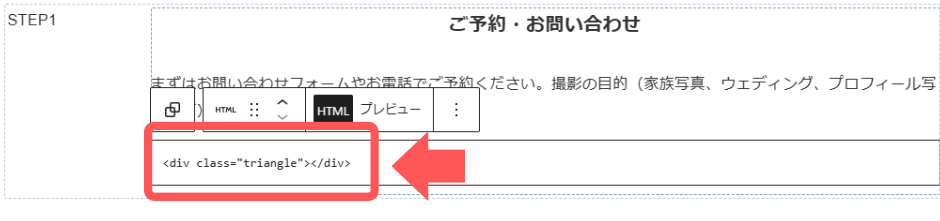
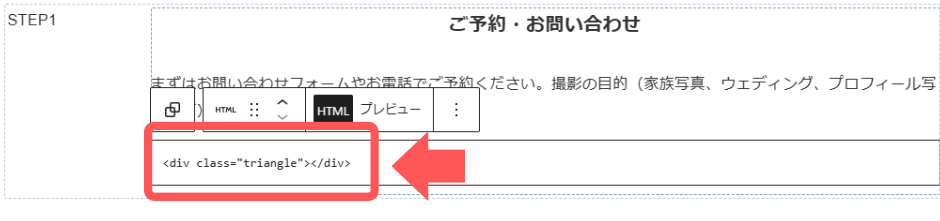
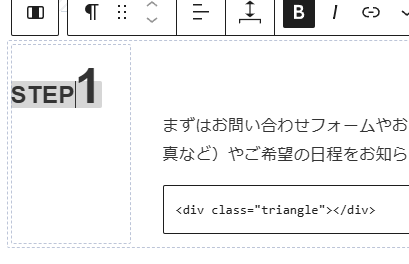
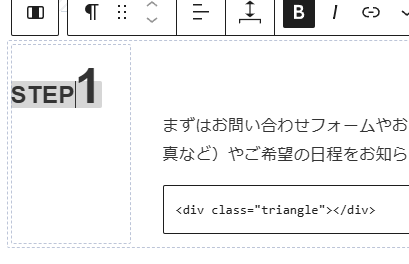
まずは、三角形を入れたい部分に、「カスタムHTML」ブロックを挿入します。


このとき、先ほどの作ったボックスのグループ内にカスタムHTMLブロックが入らないように注意して下さい。(グループ内に入ってしまうと、三角形が表示されません。)
続いて、HTMLコードを入力していきます。
そのままコピペOK!
<div class="triangle"></div>

そして、追加CSSコードを入力し、三角形にしていきます。
追加CSSはWordpress管理画面→「外観」→「カスタマイズ」→「追加CSS」に入力しましょう。
そのままコピペOK!
.triangle {
/* 三角形の高さと幅をゼロに設定 */
width: 0; /* 三角形の形を作るため幅は0 */
height: 0; /* 三角形の形を作るため高さも0 */
/* 三角形の形を作るための枠線設定 */
border-left: 100px solid transparent; /* 左側の透明部分を設定 */
border-right: 100px solid transparent; /* 右側の透明部分を設定 */
border-top: 50px solid #000; /* 上側の三角形の部分を黒色で指定 */
/* 配置の調整 */
margin-right: auto; /* 要素を中央寄せにする(右の余白を自動調整) */
margin-left: auto; /* 要素を中央寄せにする(左の余白を自動調整) */
margin-top: 0px !important; /* 上の余白を強制的に0に設定 */
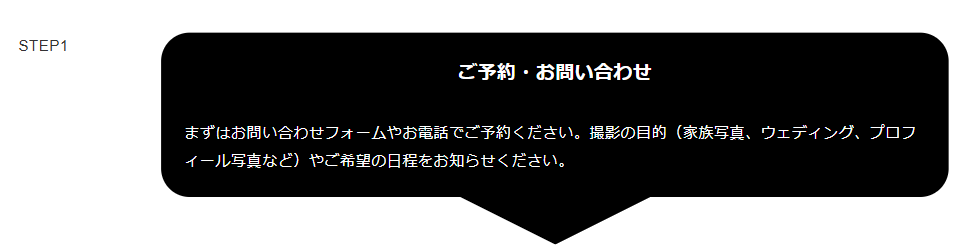
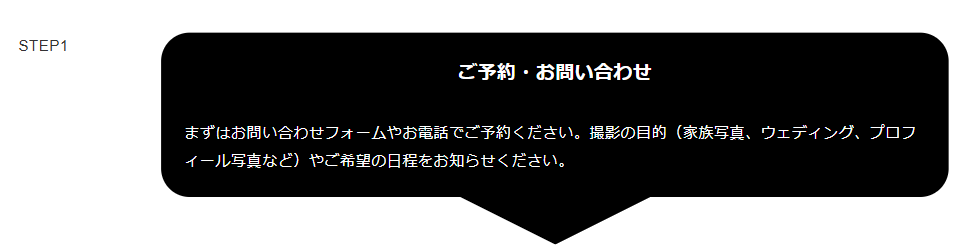
}これで、四角いボックスの下に三角形の矢印ができました。


STEPの文字を作成する
続いて、カラム左側のSTEPの文字を作成していきます。


まずは、フォントサイズ等を調整していきます。
今回は、「STEP1」の文字全体を太字に、「STEP」より数字のほうが大きくなるように調整しています。
(フォントサイズの変え方はWordpressテーマにより異なるので、ご自身のテーマで確認してください。)


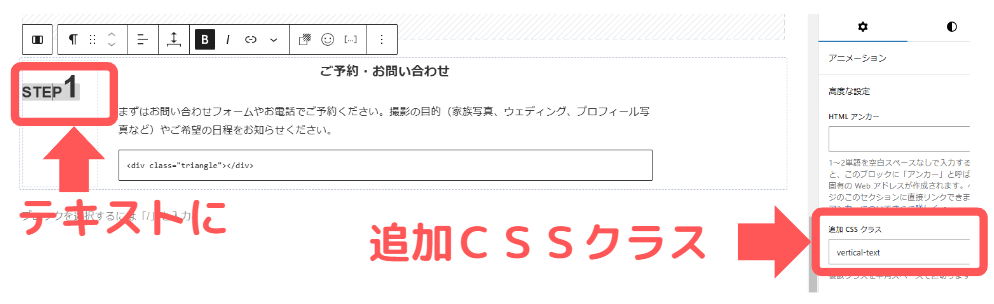
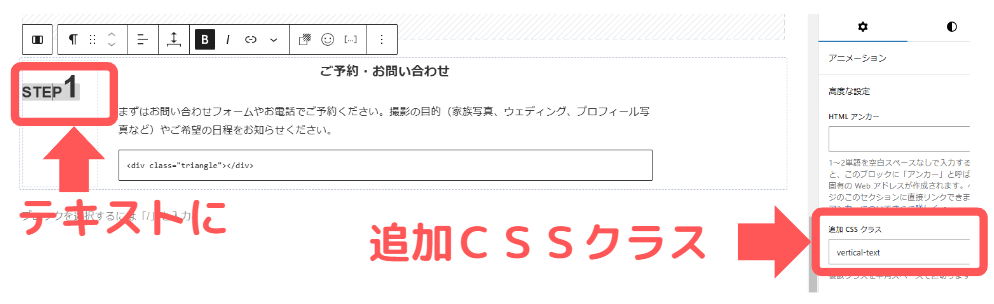
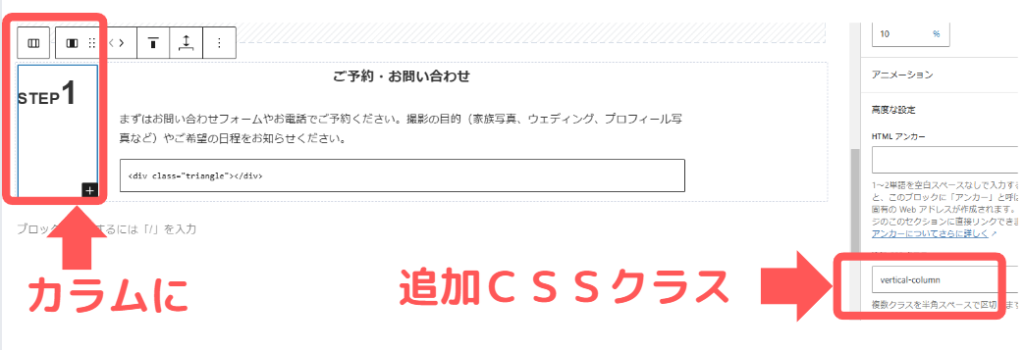
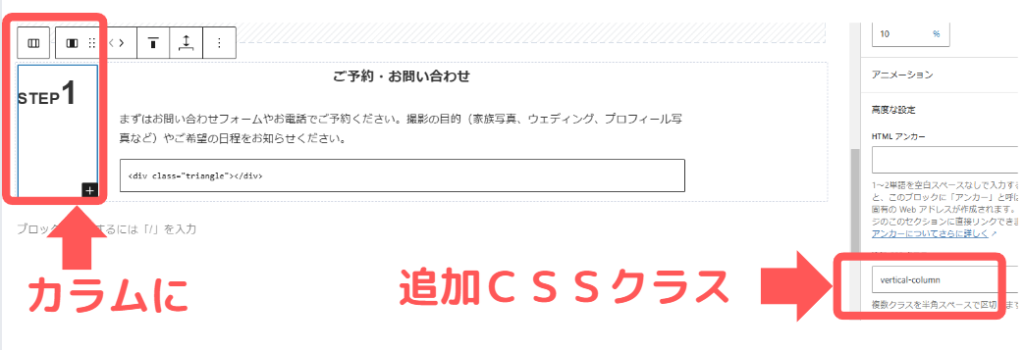
続いて、追加CSSクラスを設定していきます。
まず、テキストには、「vertical-text」と追加しています。


そして、カラムに「vertical-column」と追加しましょう。


そして、追加CSSコードを入力していきます。
追加CSSはWordpress管理画面→「外観」→「カスタマイズ」→「追加CSS」に入力しましょう。
そのままコピペOK!
.vertical-column {
position: relative; /* 子要素の基準位置を設定 */
}
.vertical-text {
position: absolute; /* 基準を親要素に設定して自由に配置可能に */
transform: rotate(-90deg); /* 文字を90度回転して縦向きに配置 */
right: -60px; /* 右側に-60pxずらして位置を調整 */
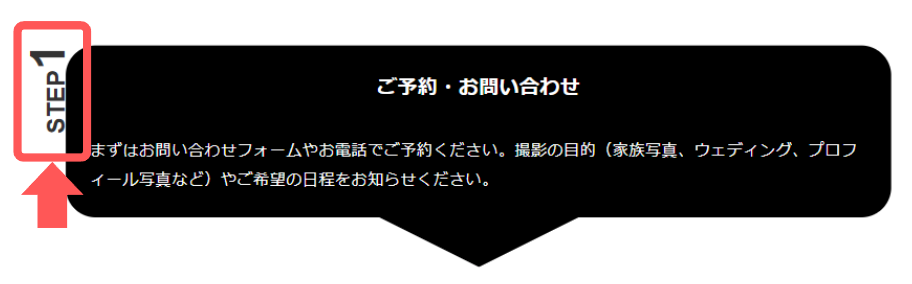
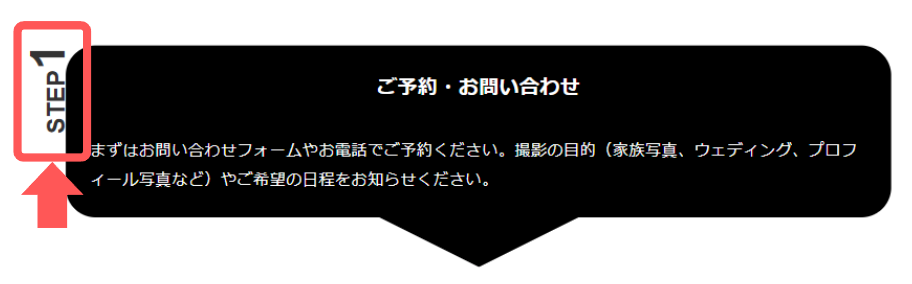
}これで、ボックスの左側に縦書きでSTEP番号が表示されるようになりました。


文字の大きさやフォントをカスタマイズすれば、よりかっこよくなりそうですね!
必要なステップ分追加する
ワンセットが出来れば、あとは複製してブロックを作成すればステップボックスが完成です。
一番最後のステップには三角形を付けるのをやめたほうがバランスがよさそうです。


まとめ
今回は、CSSで作るシンプルでかっこいいステップボックスの作り方をご紹介させていただきました。
フォントを変えたり、アニメーションを追加することで様々なカスタマイズができそうですね!
ぜひ参考にしてみて下さい。
~最後までお読みいただき、ありがとうございました!~









コメント